3.6.3 全文索引
在一些信息管理平台上经常需要进行信息模糊查询,最早的时候是利用了某个字段上实现的模糊查询,但这个时候返回的信息并不会很准确,因为只能够查A字段或B字段,而在MongoDB里面实现了非常简单的全文检索。
范例:定义一个新的集合
db.news.insert({"title" : "wangke", "content" : "lol"})
db.news.insert({"title" : "wangyan", "content" : "heshui"})
db.news.insert({"title" : "wangying", "content" : "cf"})
db.news.insert({"title" : "wangyanjun", "content" : "shuijiao"})
db.news.insert({"title" : "wangyan wangying", "content" : "heshui"})


范例:设置全文检索
db.news.ensureIndex({"title" : "text", "content" : "text"})

范例:实现数据的模糊查询
如果想表示出全文检索,则使用"$text"判断符,而想进行数据的查询则使用"$search"运算符:
查询指定关键字:{"$search" : "查询关键字"}
查询多个关键字(或关系):{"$search" : "查询关键字 查询关键字 ......"}
查询多个关键字(与关系):{"$search" : ""查询关键字" "查询关键字" ......"} # "转义字符
排除多个关键字(排除某一个):{"$search" : ""查询关键字" "查询关键字"...... - 排除关键字"}
范例:查询单个内容(全文检索)
db.news.find({"$text" : {"$search" : "wangke"}})

范例:包含有"wangke"或"wangyanjun"的信息
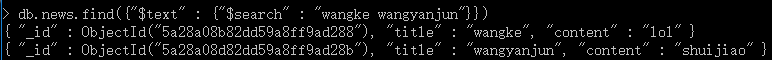
db.news.find({"$text" : {"$search" : "wangke wangyanjun"}})

范例: 同时包含有“wangyan wagnying”的信息
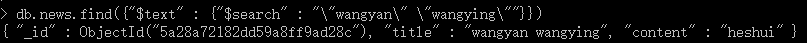
db.news.find({"$text" : {"$search" : ""wangyan" "wangying""}})

范例:包含有"wangyan","wangying"没有"wangke"的信息
db.news.find({"$text" : {"$search" : ""wangyan" "wangying" - wangke"}})

在进行全文检索操作的时候还可以使用相似度的打分来判断检索成果。
范例:为结果打分
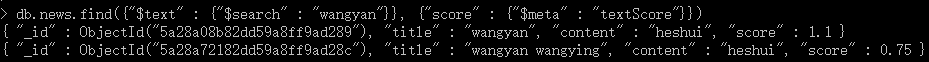
db.news.find({"$text" : {"$search" : "wangyan"}}, {"score" : {"$meta" : "textScore"}})

分数越高表示越接近最完美的查询结果,打分操作可以使用户更好地区分查询准确度。
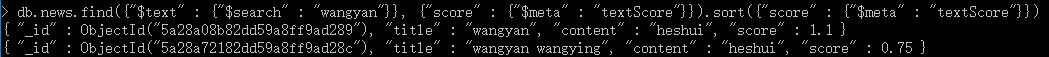
db.news.find({"$text" : {"$search" : "wangyan"}}, {"score" : {"$meta" : "textScore"}}).sort({"score" : {"$meta" : "textScore"}})

按照打分的成绩进行排列,实际上就可以实现更加准确的信息搜索。
但是在这里还有一个小问题,如果一个集合的字段太多,那么每一个字段都分别设置全文检索比较麻烦,这种情况可以为所有的字段设置全文检索。
范例:为所有字段设置全文检索
先将前面的索引删除:

db.news.ensureIndex({"$**" : "text"})

这是一种最简单的设置全文索引的方式,但是尽可能别用,一个字:慢。(索引越多,操作越慢)