CSS从大图中抠取小图完整教程(background-position应用)
相信很多喜欢研究网页界面的童鞋都遇到过一个奇妙的现象:网页中很多图片素材被合成在一张图片上。
起初小菜模仿网站的时候,经常遇到这个现象,那时候也不知道这时什么技术,人家的整张图片素材不会利用,只能用ps切图,切成单个的再用。。。
其实,这是一个非常简单的技术,就是因为想象的太难了,才一直找不到问题的关键。
要想实现CSS抠图,只需要用到一个属性:background-position。
按照字面理解,这个属性就是背景定位,先看看google网站的素材图,如下:

假如小菜现在想做一个+1按钮,利用上边的素材图,普通状态显示A图,鼠标移上去显示后显示B图,实现这么一个动态效果。

按钮是用来实现功能的,一般是用超链接响应单击事件,但是不能把背景图直接加在超链接上,那样就不叫样式啦,因为超链接的文本长度变化时,样式也变了。
地球人一般的做法是,div里边套一个超链接,超链接负责实现功能,div负责装载背景图。html结构如下:
1 <div class="btn"> 2 <a href="http://www.kpdown.com">+1</a> 3 </div>
有了html骨架,接下来就要写css样式啦。
假如我们什么都不考虑,直接把整张图片设为背景,样式如下:
1 .btn{
2 background:url(bg.png);
3 }
效果如图:

div是块级元素,默认是占一行的,这个先不用关心,但看到背景图重复了,这显然不是我们想要的,加上background-repeat:no-repeat;属性,改进样式如下:
1 .btn{
2 background:url(bg.png);
3 background-repeat:no-repeat;
4 }
这样就不重复了。
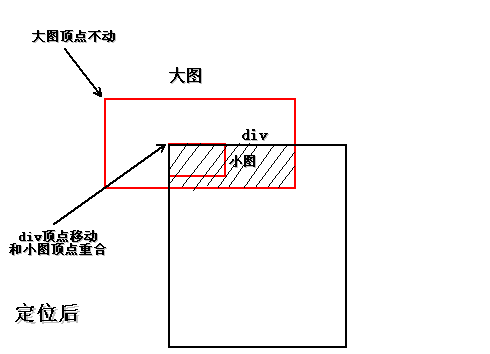
div可以理解成一个矩形框,它的左上角是顶点,背景图片的顶点也是左上角,div加载背景图时,会把两个顶点重合,顶点的坐标是(0,0)。不理解的看图,很简单的。。。

+1的小图片混杂在大图中,想提取出来,需要用background-position属性,这个属性相当于大图片不动,把div的顶点进行移动,移动到目标小图的顶点位置,如下图:

这样一来,div中显示的就是小图了,但是,显示的还不仅仅是小图,而是图中阴影部分,怎么办呢?设置一下div的宽、高,让它和小图的宽、高一样就可以了呗!!
再来看看background-position属性,它有两个参数,分别是水平方向移动的像素、竖直方向移动的像素,都用负数表示。大图不动,div移动,也只能是向右、向下移动,只要记住这两个方向移动的像素都用负数表示就行了!
因此,只要找到小图相对于大图左上角顶点的水平移动像素、竖直移动像素就可以了。小菜也不用什么专业工具,用截图就很方便,从大图左上角顶点开始截,到小图顶点那停下来,一看像素就差不多了,然后再调试调试,基本就搞定。
在本例中,A小图的位移是:-25px -374px,A小图尺寸是:24px 16px。因此,css样式如下:
1 .btn{
2 background:url(bg.png);
3 background-repeat:no-repeat;
4 background-position:-25px -374px;
5 height:16px;
6 24px;
7 }
效果如下:

这样就算是把小图抠出来啦!简单吧!!
先解释个问题,图片上有+1,而我又在超链上写了一个+1,这是因为很多时候文本内容不是写在图片上的,那样灵活性太差,文本就是文本,小菜为了给大家一个完整的演示,因此又写了一个+1,接下来就处理它!
先把+1居中,居中分为水平居中和垂直居中,水平居中超链接,需要在div上设置text-align:center;,这个属性是对子节点而言的;垂直居中div中的超链接,只需要把a标签的line-height属性设成和div的高度一样即可。样式如下:
1 .btn{
2 background:url(bg.png);
3 background-repeat:no-repeat;
4 background-position:-25px -374px;
5 height:16px;
6 24px;
7 text-align:center;
8 }
9 .btn a{
10 line-height:16px;
11 }
效果如下:

接下来呢,还有问题,我们可以发现,只有当鼠标移到+1文本上时,鼠标才会变成手型,才能响应事件。
这显然不是我们想要的,应该是鼠标移入图片时,确切的说是鼠标移入div时,就可以变成手型,也能响应事件。
这也简单,只需要在a标签(超链接)上加display:block;属性即可。
另外这个下划线比较碍眼,用text-decoration:none;属性去掉,很常见,就不多说了。
样式如下:
1 .btn{
2 background:url(bg.png);
3 background-repeat:no-repeat;
4 background-position:-25px -374px;
5 height:16px;
6 24px;
7 text-align:center;
8 }
9 .btn a{
10 line-height:16px;
11 display:block;
12 text-decoration:none;
13 }
接下来就剩最后一件事了,那就是鼠标移入的时候切换背景。
本例是div里边套a标签,鼠标移入换背景,当然是指鼠标移入div,而且换背景也是换div的背景,可不是a标签的哦!!
因此要在div标签上调用hover,div的样式是btn,因此写成.btn:hover{}。
换背景还需要找到背景图片,这又需要抠小图了,也就是抠上边指出的B图。
刚刚显示的是A小图,B小图和A小图在同一水平线上,因此竖直方向的移动像素是相同的,水平方向差不就是A小图的水平像素加上A小图的宽度。
经过测试,B小图的位移是:-50px -374px,尺寸大小就不用关心了,肯定和A小图一样,不一样就没法做了。
把B小图的定位background-position:-50px -374px;放在.btn:hover{}里即可。
样式如下:
1 .btn{
2 background:url(bg.png);
3 background-repeat:no-repeat;
4 background-position:-25px -374px;
5 height:16px;
6 24px;
7 text-align:center;
8 }
9 .btn a{
10 line-height:16px;
11 display:block;
12 text-decoration:none;
13 }
14 .btn:hover{
15 background-position:-50px -374px;
16 }
最终效果-鼠标移入之前:

最终效果-鼠标移入之后:

好啦,教程到这就结束了,小菜只是简单的演示了一个完整的制作流程,中间还有很多细节问题,比如浏览器兼容、CSS优化等等,这就需要读者自己探索了。
其实小菜一直在说的CSS抠图,真正的技术名叫CSS Sprite技术,国人习惯叫CSS精灵。
这种技术有好处也有坏处,好处是由于图片都放在一起,请求时只需请求一张图片,减少了与服务器的交互次数,还可以解决hover延迟加载的问题。坏处就是不好控制,扩展性不太好,以后有改动,可谓是牵一发而动全身,而且有时会因为屏幕分辨率不同出现背景断裂现象。
小菜水平有限,文章不足之处,望大神见谅!
附:
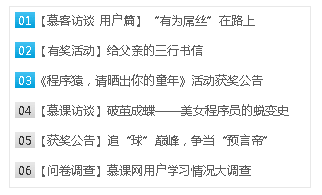
小伙伴们,根据所给素材制作如下图所示的TOP排行新闻列表。
图片素材:
图片引用,请使用此地址 http://img.mukewang.com/53cf0fa20001d3dc00200032.jpg
温馨提示:完成任务后,请验证是否与实践描述效果一致,如一致,恭喜您,你已经掌握此技能,否则,请重复学习此节内容吆。
任务
在右边代码编程器中9行处添加以下CSS样式:
一、定义topList类选择器,设置其宽为300px,高为180px,边框线为1px实线 颜色为#E8E8E8,并让其在页面中水平居中。
二、去除项目列表项的项目符号,并设置整个列表ul四个方向填充均为5px。
三、设置em标签样式为宽20px,高16px,水平居中,不倾斜,颜色为#333,并设置背景图片。
四、单独设置.top中的em标签的背景图片。
五、控制超链接的四种状态。
提示:
background-position的详细用法参考http://www.imooc.com/wenda/detail/12584
注意:
1.em为内联元素,要把他改为块级元素后,设置的宽度和高度才有效
2.所有em的背景图片均为num.gif,通过设置background-position属性来控制不同列表项显示不同的背景图片
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>3.10新闻中心制作评测题</title>
<style type="text/css">
/*在此定义相关CSS样式*/
.topList{
height:180px;
300px;
border:1px solid #E8E8E8;
margin:0px auto;
}
.topList ul{
margin:5px 5px;
padding:5px;
}
.topList li{
list-style-type:none;
color:white;
font-size:12px;
margin-left:0px;
}
.topList a{
text-decoration:none;
color:black;
}
.top em{
font-style:normal;
20px;
height:16px;
float:left;
background-image:url(http://img.mukewang.com/53cf0fa20001d3dc00200032.jpg) ;
background-position:0px 0px;
margin-right:5px;
text-align:center;
display:block;
}
li em{
font-style:normal;
20px;
height:16px;
float:left;
background-image:url(http://img.mukewang.com/53cf0fa20001d3dc00200032.jpg) ;
background-position:0px 16px;
margin-right:5px;
text-align:center;
display:block;
}
.topList p{
}
</style>
</head>
<body>
<div class="topList">
<ul>
<li class="top"><em>01</em>
<p><a href="http://www.imooc.com/" >【慕客访谈用户篇】“有为屌丝”在路上</a></p>
</li>
<li class="top"><em>02</em>
<p><a href="http://www.imooc.com/">【有奖活动】给父亲的三行书信</a></p>
</li>
<li class="top"><em>03</em>
<p><a href="http://www.imooc.com/">《程序猿,请晒出你的童年》活动获奖公告</a></p>
</li>
<li><em>04</em>
<p><a href="http://www.imooc.com/">【慕课访谈】破茧成蝶——美女程序员的蜕变史</a></p>
</li>
<li><em>05</em>
<p><a href="http://www.imooc.com/">【获奖公告】追“球”巅峰,争当“预言帝”</a></p>
</li>
<li><em>06</em>
<p><a href="http://www.imooc.com/">【问卷调查】慕课网用户学习情况大调查</a></p>
</li>
</ul>
</div>
</body>