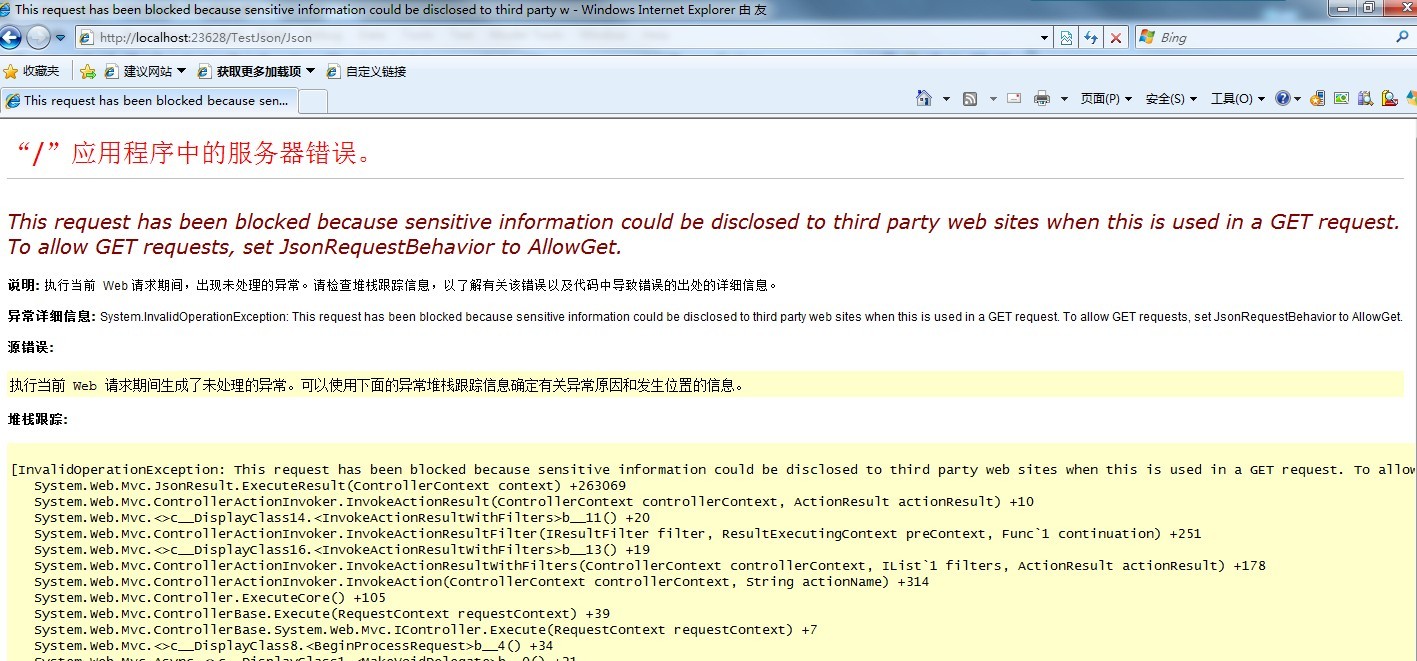
System.InvalidOperationException: This request has been blocked because sensitive information could be disclosed to third party web sites when this is used in a GET request. To allow GET requests, set JsonRequestBehavior to AllowGet.
由错误信息可知MVC2出于对网站数据的保护,默认禁止通过get的请求返回JsonResult数据,你可以在返回Json时,传入第二个参数 JsonRequestBehavior.AllowGet,如:return Json(result, JsonRequestBehavior.AllowGet),当然你也可以修改你的前端代码,使用post的方式来获取数据。
上面是引用网上一位老兄写的,JsonResult返回值里的第二个参数JsonRequestBehavior.AllowGet,有好多朋友都不理解是什么意思,我自己一开始也不明白,后来想了好长时间,才明白,其实很简单的。我们来看一个例子:如下是一个JsonResult和一个Class
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.UI.MobileControls;
namespace MvcApplication1.Controllers
{
public class TestJsonController : Controller
{
//
// GET: /TestJson/
public ActionResult Index()
{
return View();
}
public JsonResult Json()
{
List<Address> data = new List<Address> {
new Address{ID=1,Addresses="江苏",ParentID=0},
new Address{ID=2,Addresses="浙江",ParentID=0},
new Address{ID=3,Addresses="福建",ParentID=0},
new Address{ID=4,Addresses="苏州",ParentID=1},
new Address{ID=5,Addresses="常州",ParentID=1},
new Address{ID=6,Addresses="无锡",ParentID=1}
};
return Json(data);
}
public class Address
{
public int ID { get; set; }
public string Addresses { get; set; }
public int ParentID { get; set; }
}
}
}
下面的是HTML和JavaScript代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Index</title>
<script type="text/javascript" src="http://www.cnblogs.com/Scripts/jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript">
$(function() {
// $.getJSON("<%= Url.Action("Json") %>",function(data){
// $("#Address").empty();
// var html="";
// $.each(data, function(entryIndex, entry) {
// if(entry["ParentID"]==0)
// {
// html+=entry["Addresses"]+" ";
// }
// if(entry["ParentID"]==1)
// {
// html+="<br>";
// html+=entry["Addresses"]+" ";
// }
// });
// $("#Address").append(html);
// });
$.ajax({
type: 'POST',
url: '<%= Url.Action("Json") %>',
contentType: 'application/json;charset=utf-8',
dataType: 'json',
data: '{}',
success: function(data) {
$("#Address").empty();
var html = "";
$.each(data, function(entryIndex, entry) {
if(entry["ParentID"]==0)
{
html+=entry["Addresses"]+" ";
}
if(entry["ParentID"]==1)
{
html+="<br>";
html+=entry["Addresses"]+" ";
}
});
$("#Address").append(html);
alert(data[0].Addresses);
}, error: function(xhr) {
alert('出现错误,服务器返回错误信息: ' + xhr.statusText);
}
});
});
</script>
</head>
<body>
<div id="Address">
</div>
</body>
</html>
是一张没有JsonRequestBehavior.AllowGet参数,我用URL直接访问出错图

我在Json的返回值里没有加JsonRequestBehavior.AllowGet,这个参数,但是读取Json也正常,这就是就证了不带这个参数mvc2默认为了安全性考虑,怕直接通过URL去访问JSON,可以下载的,加上了JsonRequestBehavior.AllowGet这个参数就可以用Jquery中getJson()或是Ajax方法都可以用了。
