准备工作
首先下载ArcGIS API for JavaScript4.x,这里下载的是4.19。
官方下载地址:

arcgis_js_v419_api:这个是ArcGIS的Api网站,部署后,我们可以引用这个网站里的JS,然后实现地图的使用。
arcgis_js_v419_sdk:这个是ArcGIS的Api的SDK网站,里面详细介绍各个JS类的使用方式的软件开发帮助文档(因为官网经常打不开,所以部署这个API的SDK网站很有用)
arcgis_js_v419_api解压后如下图。

开始安装
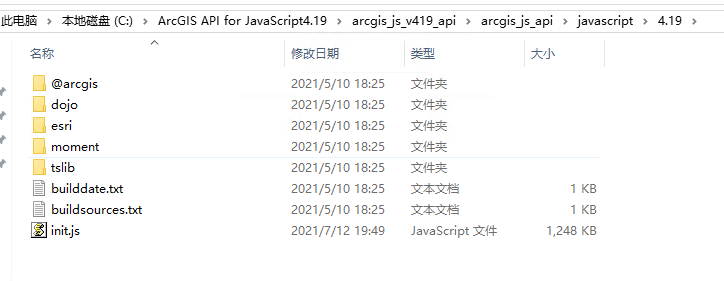
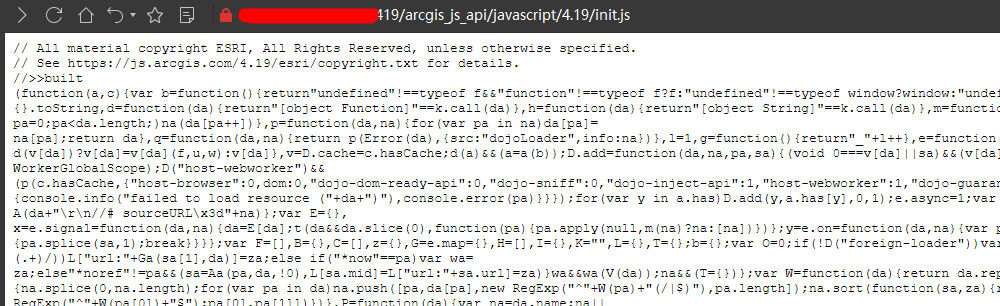
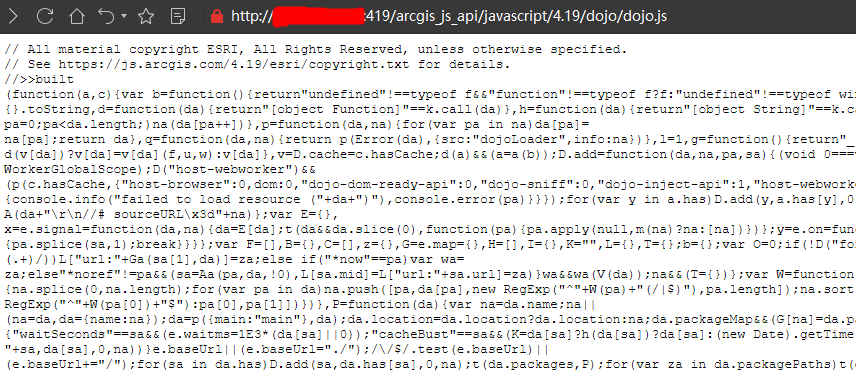
在arcgis_js_api文件下找到Init.js和dojo.js两个文件。
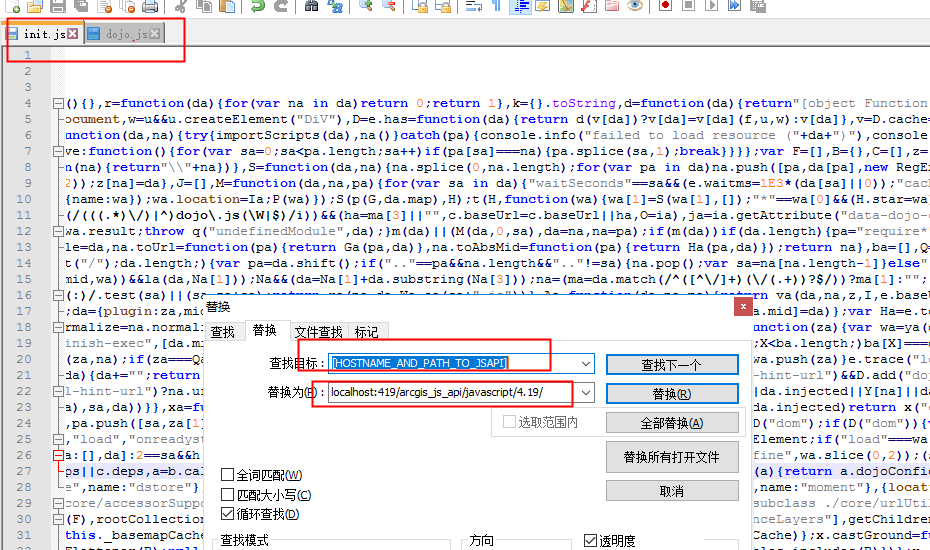
然后,替换Init.js和dojo.js里的[HOSTNAME_AND_PATH_TO_JSAPI]为localhost:419/arcgis_js_api/javascript/4.19/或192.168.1.100:419/arcgis_js_api/javascript/4.19/
PS1:局域网使用则替换为IP模式——192.168.1.100:419/arcgis_js_api/javascript/4.19/
PS2:这里的使用的端口号是419,因为我之后建网站也使用419端口。
PS3:如果搜索不到[HOSTNAME_AND_PATH_TO_JSAPI],就搜索HOSTNAME_AND_PATH_TO_JSAPI,但替换时要记得把[]删掉。
PS:注意,源文件中的是协议是HTTPS,这里我们改为http,不然的话,我们还得建一个带证书的网站。



替换后地址如下:
baseUrl:"http://192.168.1.100:419/arcgis_js_api/javascript/4.19/dojo"
然后IIS新建网站,网站名称arcgis_js_api,物理路径选择arcgis_js_v419_api,端口419。

然后顺序运行下面三个网址
http://192.168.1.100:419/arcgis_js_api/javascript/4.19/init.js
http://192.168.1.100:419/arcgis_js_api/javascript/4.19/dojo/dojo.js
http://192.168.1.100:419/arcgis_js_api/javascript/4.19/esri/themes/light/main.css
如下图,则网站启动成功。



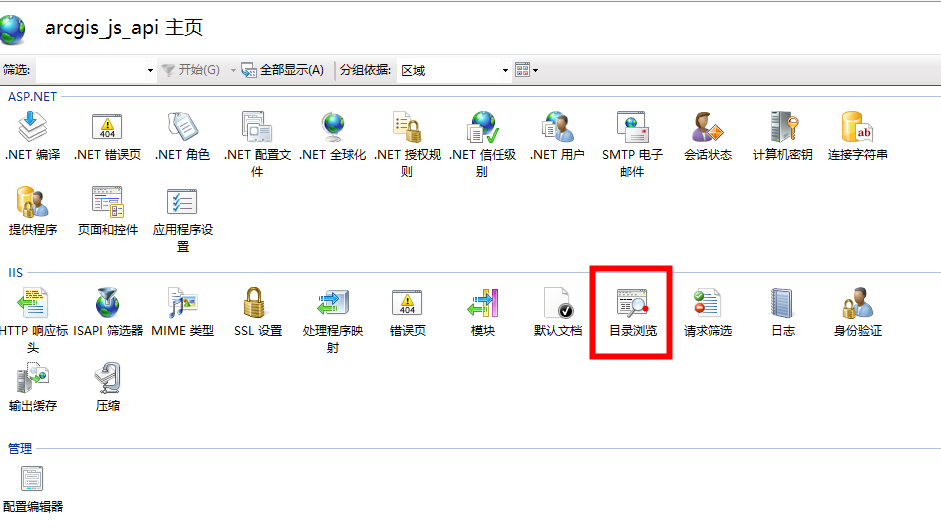
然后启用网站的目录浏览。

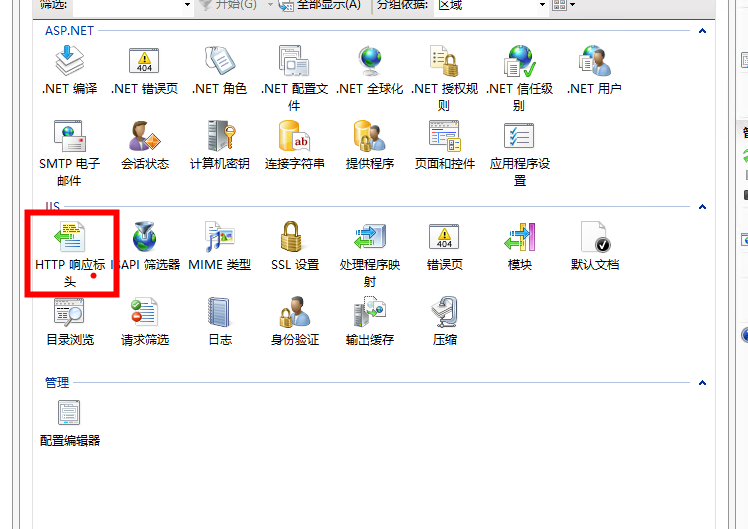
然后进行网站跨域配置,点击HTTP响应头。
配置头名称及值
-
Access-Control-Allow-Origin 值:*
-
Access-Control-Allow-Methods 值:GET, POST, PUT, DELETE, OPTIONS
-
Access-Control-Allow-Headers 值:Content-Type

然后添加字体类型,因为本地API会下载一些字体文件。
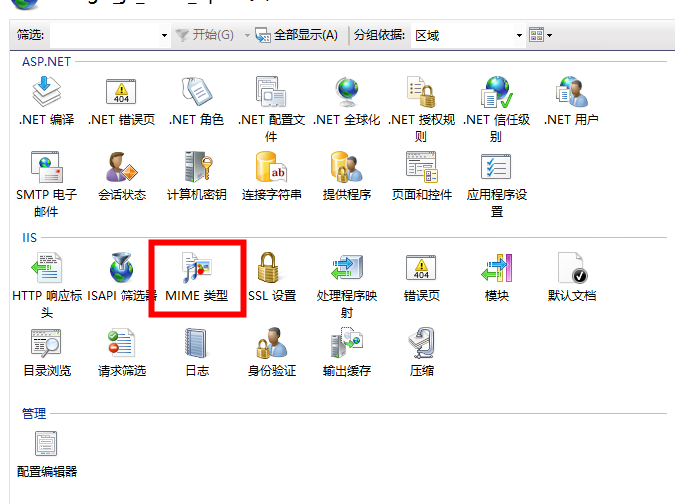
点击MIME类型。

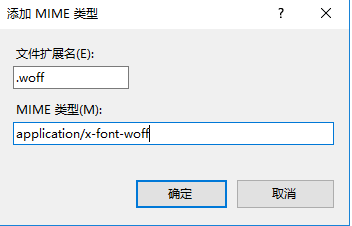
添加如下类型:
.ttf application/octet-stream
.wasm application/wasm
.woff application/font-woff
.woff2 application/font-woff2
.wsv application/octet-stream
如下图:

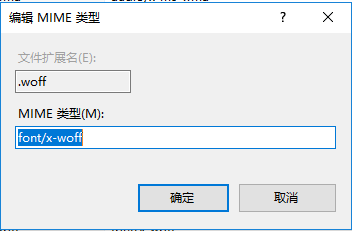
如果已经存在了MIME类型配置,则需要修改,如下图.woff类型默认配置是font/x-woff,我们需要修改未application/font-woff 。

配置完成后,重启IIS,重启网站,清空浏览器缓存,然后我们的本地JS就可用了。
地图使用
想使用ArcGIS API for JavaScript4.x,我们得现有一个地图服务才行,我们可以安装一个Arcgis Server。参考:https://www.cnblogs.com/kiba/p/15061456.html
Arcgis Server安装完成后,会提供一个默认的Map服务地址http://192.168.1.100:6080/arcgis/rest/services/SampleWorldCities/MapServer
然后,我们新建一个网站,然后新建一个网页—MapLocal,然后编写如下代码:
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WebArcGis_JS4</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
100%;
}
</style>
<link rel="stylesheet" href="http://192.168.1.100:419/arcgis_js_api/javascript/4.19/esri/themes/light/main.css">
<script src="http://192.168.1.100:419/arcgis_js_api/javascript/4.19/init.js"></script>
<script>
require(["esri/config",
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"esri/Basemap",
"esri/layers/Layer"
], function (
esriConfig,
Map,
MapView,
MapImageLayer,
Basemap,
Layer) {
var baseUrl = "http://192.168.1.100:6080/arcgis/rest/services/SampleWorldCities/MapServer";
esriConfig.apiKey = "YOUR_API_KEY";
let layer = new MapImageLayer({
url: baseUrl
});
const map = new Map({
container: "map-container",
basemap: new Basemap({ baseLayers: [layer] }),
logo: false, //不显示Esri的logo
});
const view = new MapView({
map: map,
center: [125.04658531829789, 41.978062677899004],
zoom: 13, // Zoom level
container: "viewDiv" // Div的Id
});
//监听单击事件
view.on("click", function (event) {
console.log(event);
console.log("x:" + event.mapPoint.x);
console.log("y:" + event.mapPoint.y);
console.log("longitude:" + event.mapPoint.longitude);
console.log("latitude:" + event.mapPoint.latitude);
});
//监听比例尺编号
var handle = view.watch("scale", function (newValue, oldValue, propertyName, target) {
console.log(propertyName + " changed from " + oldValue + " to " + newValue);
});
//移除监听
//handle.remove();
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
运行如下图:

----------------------------------------------------------------------------------------------------
到此,ArcGis API JS 4.X本地化部署与地图的基础使用,就讲完成。
----------------------------------------------------------------------------------------------------
注:此文章为原创,任何形式的转载都请联系作者获得授权并注明出处!
若您觉得这篇文章还不错,请点击下方的【推荐】,非常感谢!
https://www.cnblogs.com/kiba/p/15064109.html
