如果你从其他语言转到javascript语言的开发,你会发现有很多让你晕掉的术语,其中工厂函数(factory function)和构造函数(constructor function)就是其中的一个。本文试图理顺这两者之间的区别.
Factory functions
工厂函数是将返回一个新的object的任何不是类或者构造函数的函数。在js中,任何函数都能够返回一个object.如果我们不是通过new function()的方式来获得这个对象的,那么她就是一个factory工厂函数.
function person(firstName, lastName, age) { const person = {}; person.firstName = firstName; person.lastName = lastName; person.age = age; return person; }
上面的js代码会创建一个new object并且将传入的参数赋值给到该object的属性上,并且返回该new object.
Constructor functions
工厂函数和构造函数区别仅仅在于其用户场景use case以及约定俗成的convention不同,基本上两者是相似的。对于构造函数,人们惯例convention使用首字母大写方式来表示这是一个constructor构造函数.构造函数往往其use case是需要需要通过 new 关键字调用返回类似对象的场景,并且随后我们可以通过 instanceof 关键字来做实例类型检查的场景。
function Person(firstName, lastName, age) { this.firstName = firstName; this.lastName = lastName; this.age = age; }
通过new关键字来创建新的对象objects
如上面所说,工厂函数和构造函数基本上是一样的,你现在估计有以下问题:
1. 我们可以对工厂函数来使用 new 关键字吗?
2.如果针对工厂函数和构造函数,我们使用 new 关键字将会发生什么呢?
3. 如果针对构造函数并不使用 new 关键字去创造对象会怎么样呢?
下面我们将试图回答上面的几个问题.
我们先使用new关键,应用到工厂函数和构造函数身上,并且console.log打印以下,看看有什么不同.
使用 new factory 函数
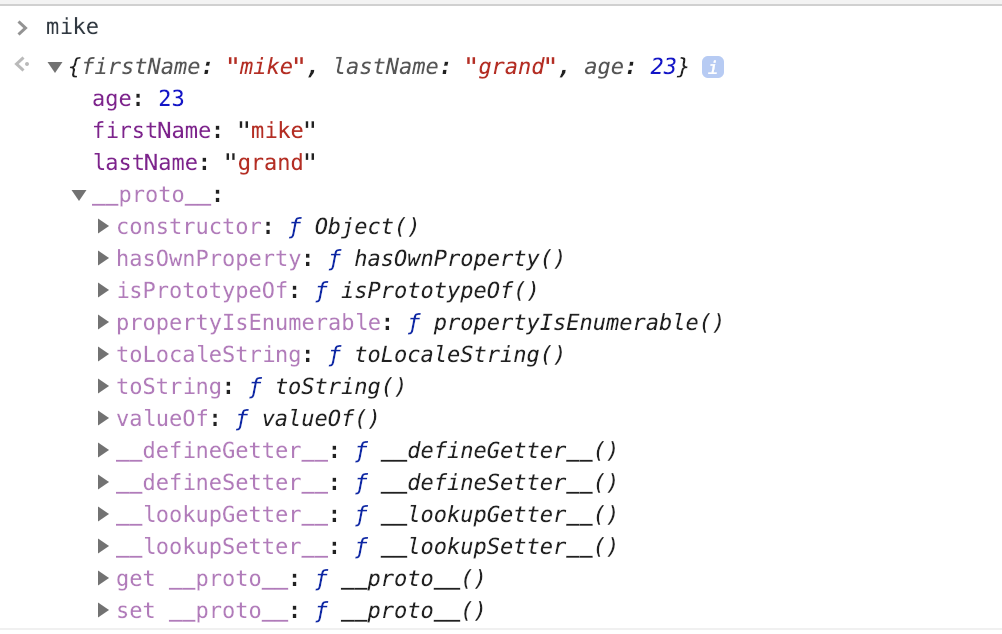
function person(firstName, lastName, age) { const person = {}; person.firstName = firstName; person.lastName = lastName; person.age = age; return person; } const mike = new person('mike', 'grand' 23);


使用constructor function
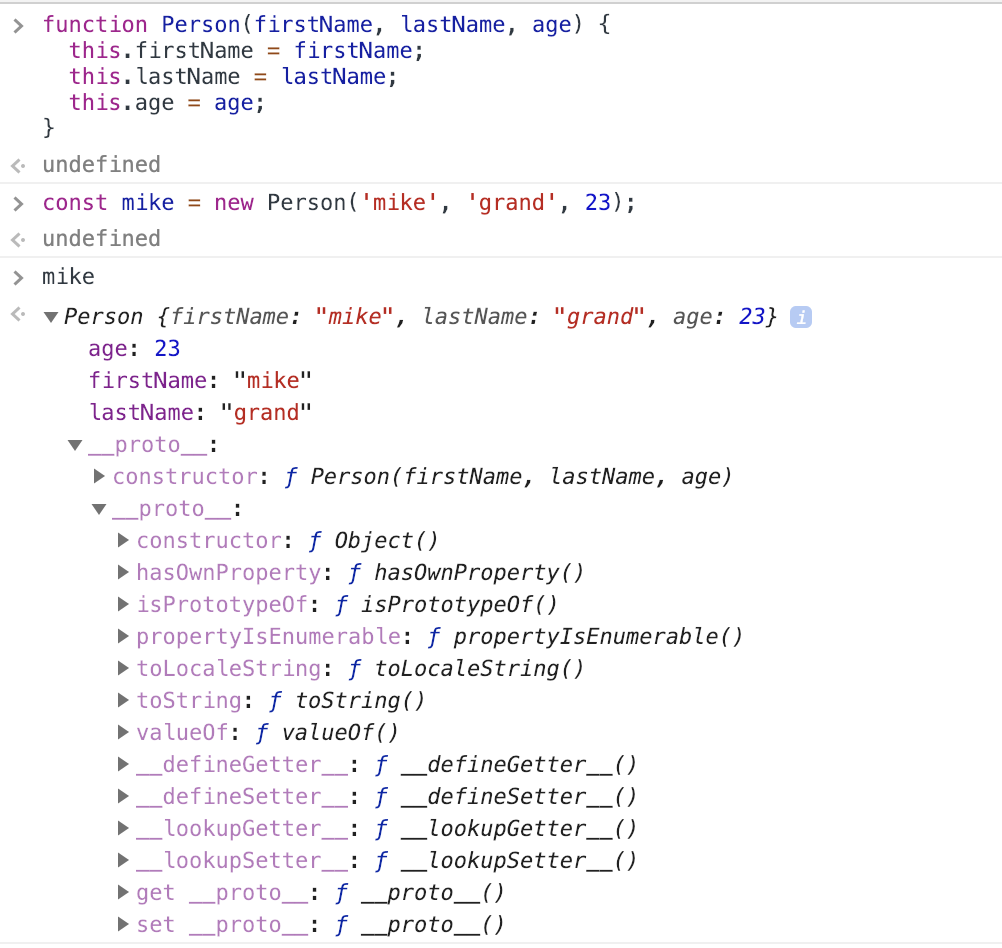
function Person(firstName, lastName, age) { this.firstName = firstName; this.lastName = lastName; this.age = age; } const mike = new Person('mike', 'grand', 23);


new操作符的背后
通过 new 构造函数方式创建object时有以下几个过程发生:
function Person(firstName, lastName, age) { // this = {}; // this.__proto__ = Person.prototype; // Set up logic such that: if // there is a return statement // in the function body that // returns anything EXCEPT an // object, array, or function: // return this (the newly // constructed object) // instead of that item at // the return statement; this.firstName = firstName; this.lastName = lastName; this.age = age; // return this; }
上面的// 注释行内容就是当使用new ConstructFunction()创建新对象时js引擎自动增加的部分伪代码。
1.创建一个新的空object并且bind到this关键字
2.设置该对象的__proto__指向为构造函数的prototype.
3.增加以下逻辑:如果函数体中有return语句,但是返回的如果不是Object,array,或者function的话,则直接返回this指针
4.返回this object
我们把上面的逻辑增加到普通的函数体内,看看new factory调用时的结果:
function person(firstName, lastName, age) { // this = {}; // this.__proto__ = Person.prototype; // Set up logic such that: if // there is a return statement // in the function body that // returns anything EXCEPT an // object, array, or function: // return this (the newly // constructed object) // instead of that item at // the return statement; const person = {}; person.firstName = firstName; person.lastName = lastName; person.age = age; return person; // return this; }
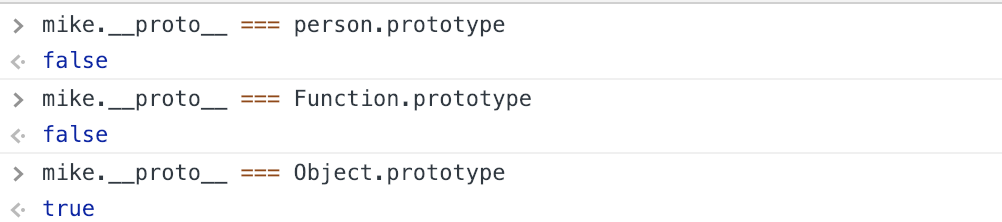
我们看到由于person是一个object,因此return this就会被忽略,而是直接返回person对象。
如果使用构造函数时,忘记使用 new 关键字,会怎样?
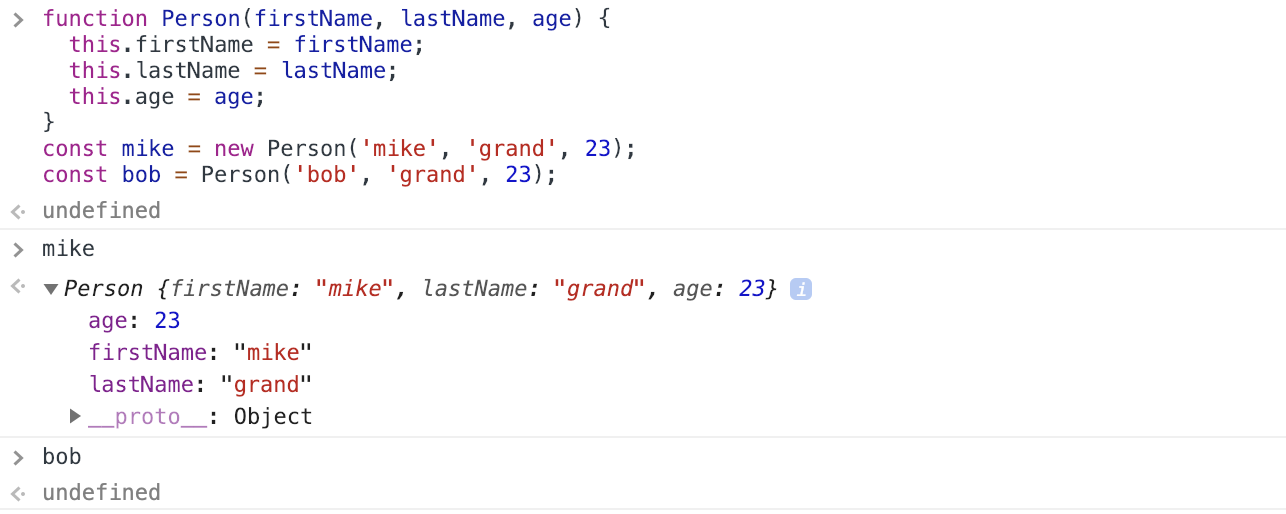
function Person(firstName, lastName, age) { this.firstName = firstName; this.lastName = lastName; this.age = age; } const mike = new Person('mike', 'grand', 23); const bob = Person('bob', 'grand', 23);

我们可以看到bob为undefined,原因是Person函数本身并没有返回任何内容,因此bob就为undefined.
但是我们会发现firstName,lastName和age这几个属性都被添加到了window全局对象上了。