首先得吐槽下VS2015出来快一年了CUDA居然还不支持,没办法重装系统刚从2013升到2015,还得再装回一个2013用,只为学习CUDA...
然后安装的时候,如果你选择自定义组件安装,注意不要改他的选项,比如说你的显卡驱动高于CUDA SDK提供的版本,而勾掉他提供的显卡驱动的话会导致
GPU工具装不上,于是你编译出来的程序就会显示停止工作,为了能少折腾让自己活得更久一点,还是全默认的好
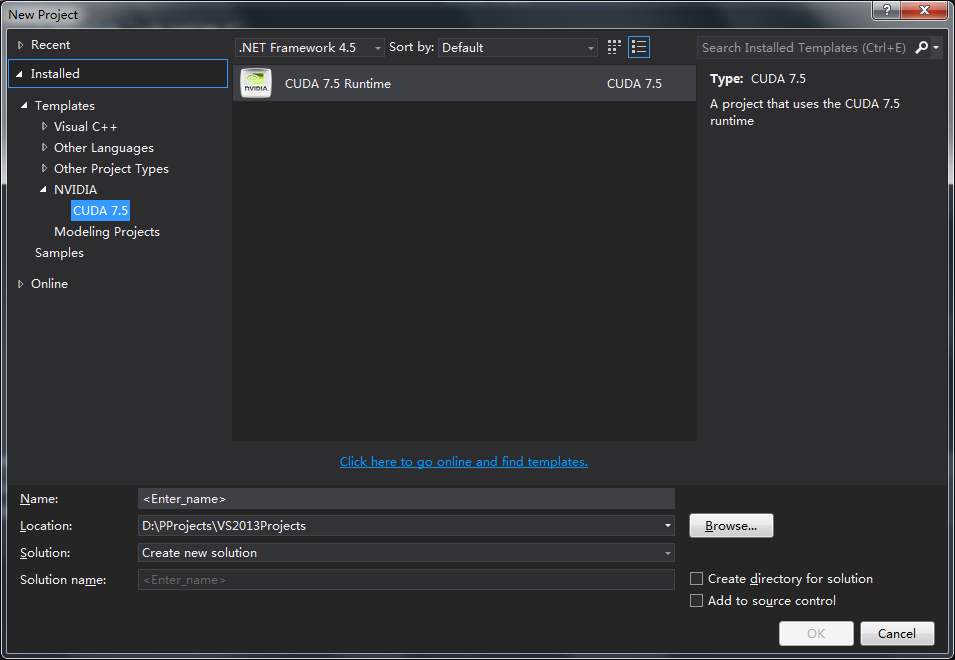
如果安装正确,就可以直接在新建项目中看到CUDA7.5的项目模板了

如果你使用Visual Assist的话还要在项目include目录里添加一下
我的目录
C:Program FilesNVIDIA GPU Computing ToolkitCUDAv7.5include

然后在菜单
Tools >> Options >> Text Editor >> File Extension
把.cu和.cuh扩展名加入VS扩展名支持里

然后注册表中,给VA的扩展名也加入VA支持
HKEY_CURRENT_USERSoftwareWhole TomatoVisual Assist XVANet12
ExtSource项加入.cu和.cuh

网上还有说要把旧版的usertype.dat放到
D:Program Files (x86)Microsoft Visual Studio 12.0Common7IDE
你的IDE下,说是支持CUDA语法高亮,我也忘了这个是不是有用了,好像我没放的时候VA就支持高亮了,如果你的还没高亮可以试着下载一下
全部搞定后重启一下Visual Studio,重新打开项目应该就有语法高亮显示了
最后再来一个更简单版本的Hello World
1 #include <iostream> 2 3 #include <cuda.h> 4 #include <cuda_runtime.h> 5 #include <device_launch_parameters.h> 6 7 using namespace std; 8 9 __global__ void AddIntsCUDA(int* a, int* b) 10 { 11 a[0] += b[0]; 12 } 13 14 int main() 15 { 16 int a = 5; 17 int b = 9; 18 19 int* d_a; 20 int* d_b; 21 22 cudaMalloc(&d_a, sizeof(int)); 23 cudaMalloc(&d_b, sizeof(int)); 24 25 cudaMemcpy(d_a, &a, sizeof(int), cudaMemcpyHostToDevice); 26 cudaMemcpy(d_b, &b, sizeof(int), cudaMemcpyHostToDevice); 27 28 AddIntsCUDA << <1, 1 >> >(d_a, d_b); 29 30 cudaMemcpy(&a, d_a, sizeof(int), cudaMemcpyDeviceToHost); 31 cudaMemcpy(&b, d_b, sizeof(int), cudaMemcpyDeviceToHost); 32 33 34 cout << "a is : " << a << endl; 35 36 cudaFree(d_a); 37 cudaFree(d_b); 38 39 40 41 return 0; 42 }
