一、创建组件
1.class加载
<div class="easyui-progressbar"></div>
2.js加载
<div id="pb"></div> <script> $(function () { $("#pb").progressbar(); }) </script>
二、属性
<div id="pb"></div> <script> $(function () { $("#pb").progressbar({ //进度条宽度,默认auto "400", //进度条高度,默认为22 height: 30, //进度条值,默认为0 value: 60, //设置进度条百分比模板 text: "{value}%" }); }) </script>
生成的html
<div id="pb" class="progressbar" style=" 398px; height: 28px;"> <div class="progressbar-text" style=" 398px; height: 28px; line-height: 28px;">60%</div> <div class="progressbar-value" style=" 60%; height: 28px; line-height: 28px;"> <div class="progressbar-text" style=" 398px; height: 28px; line-height: 28px;">60%</div> </div> </div>
三、事件
onChange:在值更改的时候触发
<div id="pb"></div> <script> $(function () { $("#pb").progressbar({ value: 60, onChange: function (newValue, oldValue) { console.log("新:" + newValue + ",旧:" + oldValue); } }); setTimeout(function () { $("#pb").progressbar("setValue", 70); }, 1000); setInterval(function () { $("#pb").progressbar("setValue", $("#pb").progressbar("getValue") + 5); }, 1000); }) </script>
四、方法
1.options
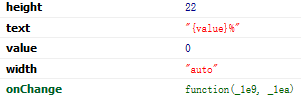
<div id="pb"></div> <script> $(function () { $("#pb").progressbar({ }); console.log($("#pb").progressbar("options")); }) </script>
输出的结果
2.resize
<div id="pb"></div> <script> $(function () { $("#pb").progressbar({ value: 60 }); //设置组件长度 $("#pb").progressbar("resize", "500"); }) </script>
3.getValue,setValue
五、设置默认值
$.fn.progressbar.defaults.value = 60;