前端主页
准备
"""
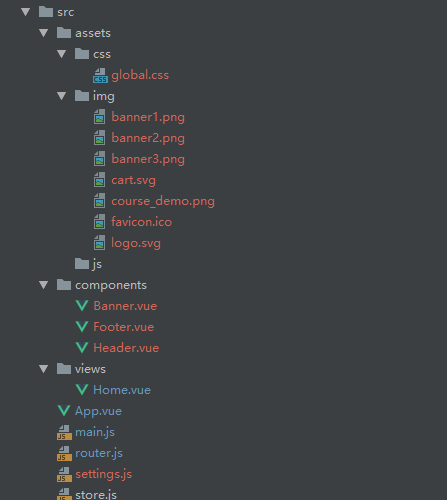
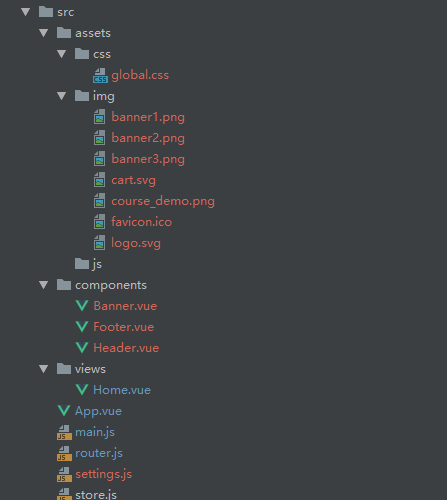
1.按照下图将该删除的删除,在增加的增加,图片资源在课件的资源中
"""

各文件修改内容
vue.config.js 项目配置文件
module.exports = {
devServer: {
host: 'www.luffy.cn',
port: 8080
}
}
main.js 根脚本
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false;
import '@/assets/css/global.css'
import settings from '@/settings'
Vue.prototype.$settings = settings;
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
settings.js 前台交互配置
export default {
Host: 'http://localhost:8000/',
}
router.js 路由脚本
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
Vue.use(Router);
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: Home
}
]
})
App.vue - 根组件
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
Home.vue - 页面组件
<template>
<div class="home">
<Header></Header>
<Banner></Banner>
<Footer></Footer>
</div>
</template>
<script>
import Header from "@/components/Header"
import Banner from "@/components/Banner"
import Footer from "@/components/Footer"
export default {
name: "Home",
data() {
return {}
},
methods: {},
components: {
Header,
Footer,
Banner,
}
}
</script>
<style scoped>
</style>
<template>
<div class="header-box">
<div class="header">
<div class="content">
<div class="logo full-left">
<router-link to="/"><img @click="jump('/')" src="@/assets/img/logo.svg" alt=""></router-link>
</div>
<ul class="nav full-left">
<li><span @click="jump('/course')" :class="this_nav=='/course'?'this':''">免费课</span></li>
<li><span @click="jump('/light-course')" :class="this_nav=='/light-course'?'this':''">轻课</span></li>
<li><span>学位课</span></li>
<li><span>题库</span></li>
<li><span>老男孩教育</span></li>
</ul>
<div class="login-bar full-right">
<div class="shop-cart full-left">
<img src="@/assets/img/cart.svg" alt="">
<span><router-link to="/cart">购物车</router-link></span>
</div>
<div class="login-box full-left">
<span>登录</span>
|
<span>注册</span>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Header",
data() {
return {
this_nav: "",
}
},
created() {
this.this_nav = localStorage.this_nav;
},
methods: {
jump(location) {
localStorage.this_nav = location;
// vue-router除了提供router-link标签跳转页面以外,还提供了 js跳转的方式
this.$router.push(location);
}
}
}
</script>
<style scoped>
.header-box {
height: 80px;
}
.header {
100%;
height: 80px;
box-shadow: 0 0.5px 0.5px 0 #c9c9c9;
position: fixed;
top: 0;
left: 0;
right: 0;
margin: auto;
z-index: 99;
background: #fff;
}
.header .content {
max- 1200px;
100%;
margin: 0 auto;
}
.header .content .logo {
height: 80px;
line-height: 80px;
margin-right: 50px;
cursor: pointer; /* 设置光标的形状为爪子 */
}
.header .content .logo img {
vertical-align: middle;
}
.header .nav li {
float: left;
height: 80px;
line-height: 80px;
margin-right: 30px;
font-size: 16px;
color: #4a4a4a;
cursor: pointer;
}
.header .nav li span {
padding-bottom: 16px;
padding-left: 5px;
padding-right: 5px;
}
.header .nav li span a {
display: inline-block;
}
.header .nav li .this {
color: #4a4a4a;
border-bottom: 4px solid #ffc210;
}
.header .nav li:hover span {
color: #000;
}
.header .login-bar {
height: 80px;
}
.header .login-bar .shop-cart {
margin-right: 20px;
border-radius: 17px;
background: #f7f7f7;
cursor: pointer;
font-size: 14px;
height: 28px;
88px;
margin-top: 30px;
line-height: 32px;
text-align: center;
}
.header .login-bar .shop-cart:hover {
background: #f0f0f0;
}
.header .login-bar .shop-cart img {
15px;
margin-right: 4px;
margin-left: 6px;
}
.header .login-bar .shop-cart span {
margin-right: 6px;
}
.header .login-bar .login-box {
margin-top: 33px;
}
.header .login-bar .login-box span {
color: #4a4a4a;
cursor: pointer;
}
.header .login-bar .login-box span:hover {
color: #000000;
}
</style>
Banner.vue - 小组件
<template>
<el-carousel height="520px" :interval="3000" arrow="always">
<el-carousel-item>
<img src="@/assets/img/banner1.png" alt="">
</el-carousel-item>
<el-carousel-item>
<img src="@/assets/img/banner2.png" alt="">
</el-carousel-item>
<el-carousel-item>
<img src="@/assets/img/banner3.png" alt="">
</el-carousel-item>
</el-carousel>
</template>
<!---->
<script>
export default {
name: "Banner",
}
</script>
<style scoped>
.el-carousel__item h3 {
color: #475669;
font-size: 18px;
opacity: 0.75;
line-height: 300px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
img {
text-align: center;
height: 520px;
}
</style>
<template>
<div class="footer">
<ul>
<li>关于我们</li>
<li>联系我们</li>
<li>商务合作</li>
<li>帮助中心</li>
<li>意见反馈</li>
<li>新手指南</li>
</ul>
<p>Copyright © luffycity.com版权所有 | 京ICP备17072161号-1</p>
</div>
</template>
<script>
export default {
name: "Footer"
}
</script>
<style scoped>
.footer {
100%;
height: 128px;
background: #25292e;
color: #fff;
}
.footer ul {
margin: 0 auto 16px;
padding-top: 38px;
810px;
}
.footer ul li {
float: left;
112px;
margin: 0 10px;
text-align: center;
font-size: 14px;
}
.footer ul::after {
content: "";
display: block;
clear: both;
}
.footer p {
text-align: center;
font-size: 12px;
}
</style>
global.css - 全局样式
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, p, table, tr, td, ul, li, a, form, input, select, option, textarea {
margin: 0;
padding: 0;
font-size: 15px;
}
a {
text-decoration: none;
color: #333;
}
ul, li {
list-style: none;
}
table {
border-collapse: collapse; /* 合并边框 */
}
/* 工具的全局样式 */
.full-left {
float: left !important;
}
.full-right {
float: right !important;
}
/*[class*=" el-icon-"], [class^=el-icon-] {
font-size: 50px;
}*/
.el-carousel__arrow {
120px;
height: 120px;
}
.el-checkbox__input.is-checked .el-checkbox__inner,
.el-checkbox__input.is-indeterminate .el-checkbox__inner {
background: #ffc210;
border-color: #ffc210;
border: none;
}
.el-checkbox__inner:hover {
border-color: #9b9b9b;
}
.el-checkbox__inner {
16px;
height: 16px;
border: 1px solid #9b9b9b;
border-radius: 0;
}
.el-checkbox__inner::after {
height: 9px;
5px;
}