摘要
提出一种双阶段框架实现高保真和对遮挡感知的换脸。之前的方法只利用了目标脸的信息。本文的方法第一阶段生成高保真的脸,具体通过属性编码来提取多级目标人脸的属性,和一个新的生成器来自适应嵌入身份类别和属性。为了解决面部遮挡,第二阶段利用HEAR-Net通过自监督方法来恢复这些有问题(遮挡物)的区域。
介绍
人脸交换只是将target脸换到source脸中,同时要保留source脸中的面部表情、光照、背景等。难点是如何提取和自适应的结合两张图象中的身份和属性。为实现高保真的人脸交换结果,第一阶段设计了基于GAN的网络:AEI-Net。第二阶段利用HEAR-Net来优化遮挡区域。这个双阶段网络FaceShifter是subject agnostic的,可以直接用于新的人脸对而无需像DeepFakes等进行specific training。
方法
第一阶段
输入分别为source image 和target image。

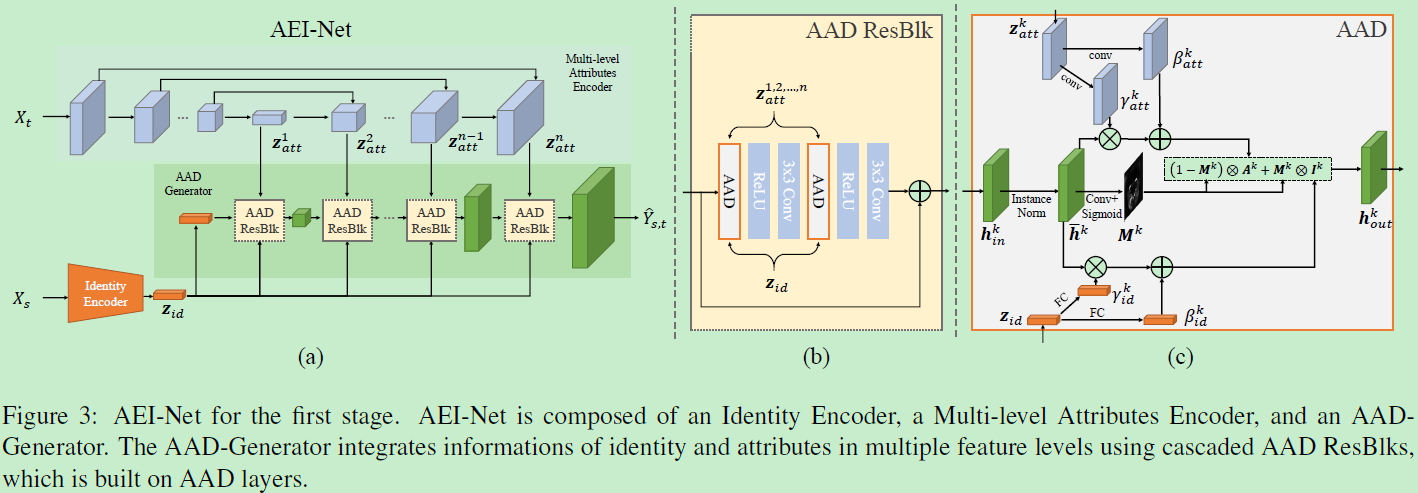
上图(a)为整个第一阶段流程。身份编码器、多级属性编码器、自适应注意力去正则化生成器。
1)身份编码器:全连接层之前的特征
2)多级属性编码器:属性包括姿态、表情、光照和背景,需比身份更多的空间信息。利用UNet型进行提取。自监督:生成的脸和target脸有一样的属性。
3)自适应注意力去正则化生成器:嵌入身份和属性的特征来生成新的合成人脸。之前直接进行特征链接导致结果焦糊。本文受到AdaIN启发利用去正则来实现多级特征级别的特征嵌入。如(c)所示,在嵌入之前实现实例正则化IN。
对应于这三个模块的LOSS如下:



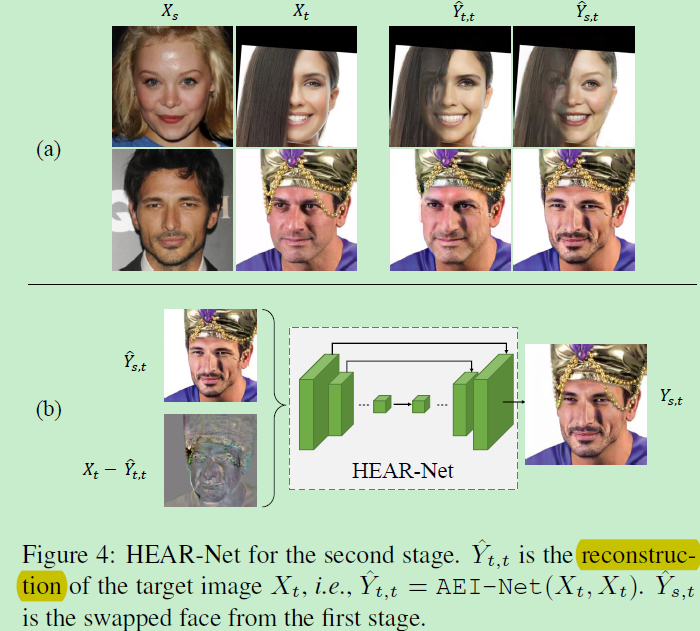
第二阶段
Heuristic Error Acknowledging Refinement Network(HEAR-Net)
第二阶段的任务就是复原那些遮挡区域。可以从上图(a)看到第一阶段得到的人脸没有遮挡部分。而输入图和重构图的差就可得到这些遮挡东西,为此利用这点来优化。(b)描述了这一过程。loss如下: