模式-装饰模式:装饰,之于装饰为谓词,可见,对于oop,该模式下,对象的职能是可动态扩展的,执行顺序是可以随意排序的,以达到不同的效果。其比较广泛的定义:
装饰模式(Decorator):动态的给一个对象添加一些额外的职能,就添加功能来说,装饰模式比生成子类更为灵活。
那么,装饰模式,它的实际应用场景是怎样的呢?
一:应用场景
当系统需要更新功能的时候,如果是向旧类中添加新的代码,这些新加的代码通常装饰了原有类的核心职责或主要行为。在主类中添加新的字段,新的逻辑和新的方法,从而添加了主类的复杂度。而这些新添加的东西仅仅是满足一些只在特定情况下才会执行的特殊行为。而装饰模式提供了一种很好的解决方案,就是把每个要装饰的功能单独放在一个类中,同时让这个类包装它要装饰的对象。因此当要执行某一特定行为时,客户端代码可以在运行时,根据需要,有选择的,按顺序地使用装饰功能包装对象。
思考:
(1).区别知道类的核心功能和装饰功能,独立出主类的装饰功能,封装到装饰类中。
(2).用于扩展主类的功能,组合基础组件(装饰类),形成不同逻辑的形式。
(3).不改变主类的结构,动态给对象添加职责(装饰),属于对象结构型模式。
(4).可以设计出不同的装饰类,创造出不同的行为组合。还是不同逻辑形式的表述
概述:
(1).想在不影响其他类的情况下,动态的给对象添加一些职责
(2).给对象添加的职责,在未来会发生变化
(3).用子类扩展功能不方便的时候
二:优点
可以在不影响类的结构前提下,给类动态的添加一些职责。把类中的装饰功能从类中移除,简化了原有的类。有效的将类的核心职责和装饰功能区分开,而且可以去除类中重复的装饰逻辑。
三:缺点
原有类的接口发生改变,装饰类都需要修改。而且,装饰琏过大的情况下,系统会花费较长的时间去初始化对象,影响信息传递。
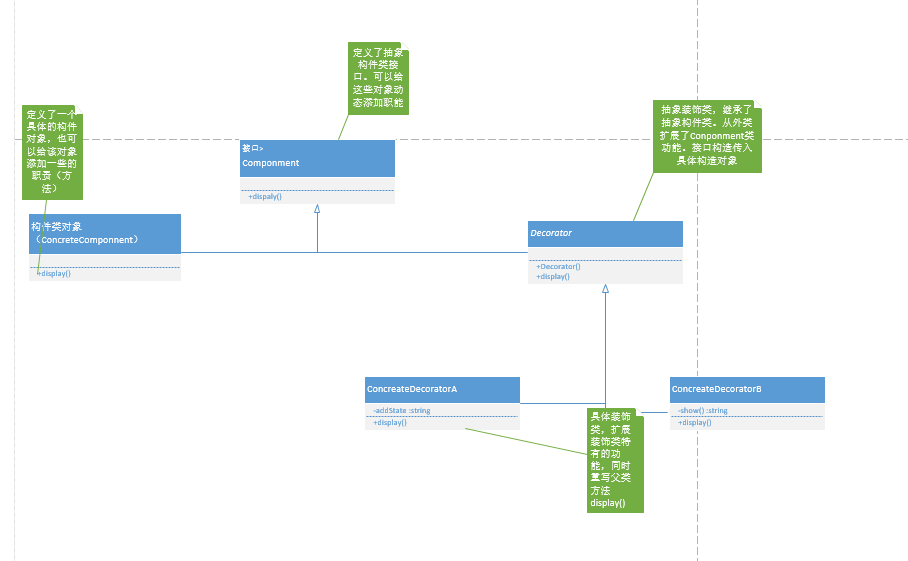
四:UM类图

(1)Componment:定义了抽象构件类或接口,可以动态的给对象添加职能
(2)ConcreteComponnent:具体的构件类对象,继承了抽象构件类,也可以给构件类对象添加自己的方法(职能)
(3)Decorator:抽象装饰角色类,继承了抽象构件类,包装了构件对象,扩展了抽象构件类的职能。Componment类不必知道Decorator类的存在
(4)ConcreateDecoratorA:具体的装饰角色类,继承了Decorator类,封装了自己的逻辑,同时调用包装对象的功能。
五:实现代码
1 添加抽象构件接口Componment,动态给对象添加职能。
namespace 装饰模式二
{
public interface Componment
{
void display();
}
}
2 创建ConcreteComponnent类,实现Componment接口。也封装了自己的职能。
namespace 装饰模式二 { public class ConcreteComponnent:Componment { public void WriteLog() { Console.WriteLine("执行了具体构件对象的职能"); } public void display() { Console.WriteLine("我的核心功能"); } } }
3 抽象装饰角色类Decorator,包装了Componment对象,同时扩展了Componment接口的职能。
namespace 装饰模式二 { public class Decorator: Componment { private Componment _componnent; /// <summary> /// 包装了具体的构件对象 /// </summary> /// <param name="componnent"></param> public Decorator(Componment componnent) { this._componnent = componnent; } public virtual void display() { _componnent.display(); } } }
4 装饰角色类ConcreateDecoratorA和ConcreateDecoratorB,给Componment接口添加职能
namespace 装饰模式二 { public class ConcreateDecoratorA: Decorator { private string addState; public ConcreateDecoratorA(Componment componnent) : base(componnent) { } public override void display() { addState = "装饰类A独有的功能,以区别ConcreateDecoratorB";
Console.WriteLine(addState); base.display(); } } }
namespace 装饰模式二 { public class ConcreateDecoratorB: Decorator { public ConcreateDecoratorB(Componment componment) : base(componment) { } private void show() { Console.WriteLine("装饰类B功能"); } public override void display() { show(); base.display(); } } }
class Program { public static void Main(string[] args) { Componment componment = new ConcreteComponnent(); Componment componment1 = new ConcreateDecoratorB(componment); Componment componment2 = new ConcreateDecoratorA(componment1); componment2.display(); Console.ReadKey(); } }
输出:
装饰类A独有的功能,以区别ConcreateDecoratorB
装饰类B功能
我的核心功能