一、6月13日
1、今日完成的任务
李可欣
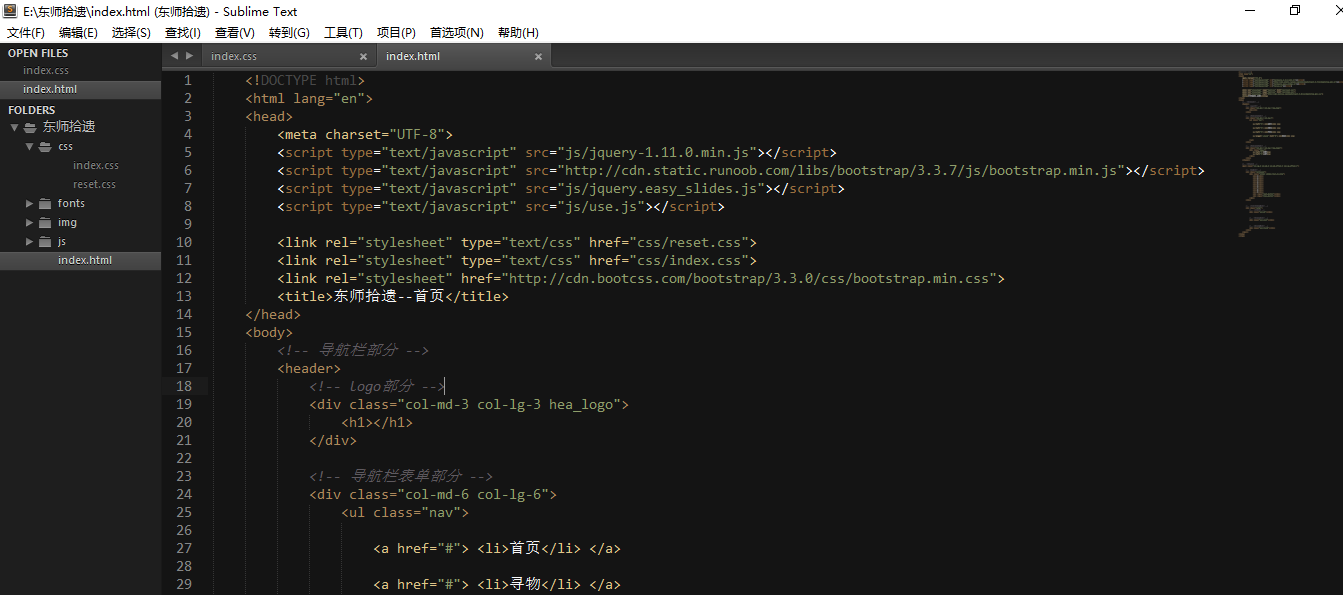
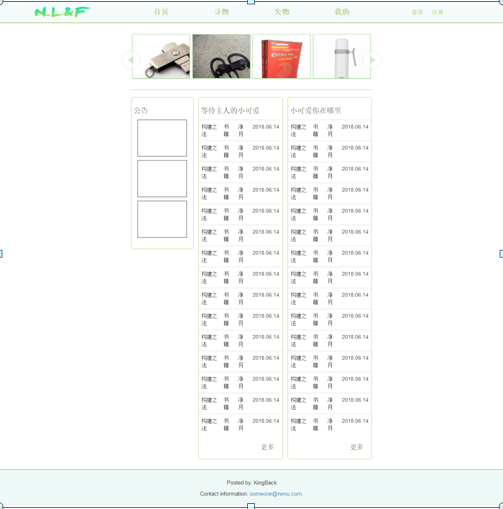
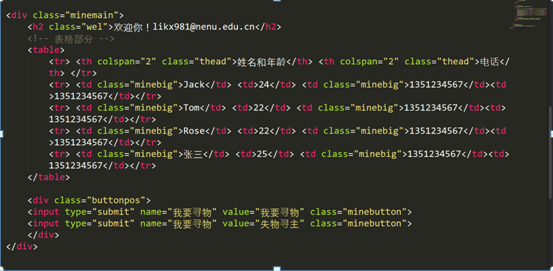
项目首页的框架设计
项目首页的导航栏部分
对于项目的配色进行了改进,并且设计了logo




杨帆
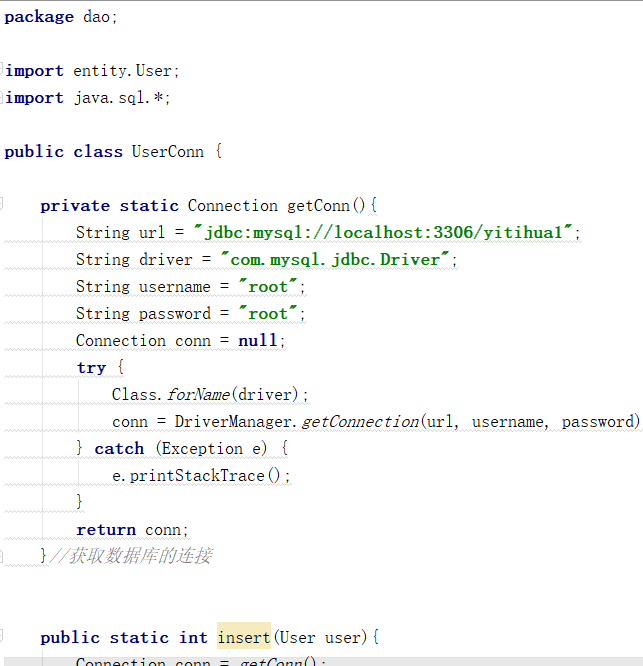
今天进行了数据库的设计,完成了数据库的增删改查,并建立了两个jsp页面,还学习了一些数据库设计的知识;
https://www.cnblogs.com/memewry/archive/2012/08/21/2649988.html
https://www.baidu.com/baidu?wd=servlet+dopost%E5%92%8Cdoget%E5%8C%BA%E5%88%AB&tn=monline_4_dg&ie=utf-8

马越
学习用EXCEL制作燃尽图
管理编写博客
翁梦蕾
学习了插件的使用
寻找了一些插件
手风琴效果插件博客
https://blog.csdn.net/wowocandymilk/article/details/80654192
可能用到的插件博客
https://blog.csdn.net/wowocandymilk/article/details/80654362
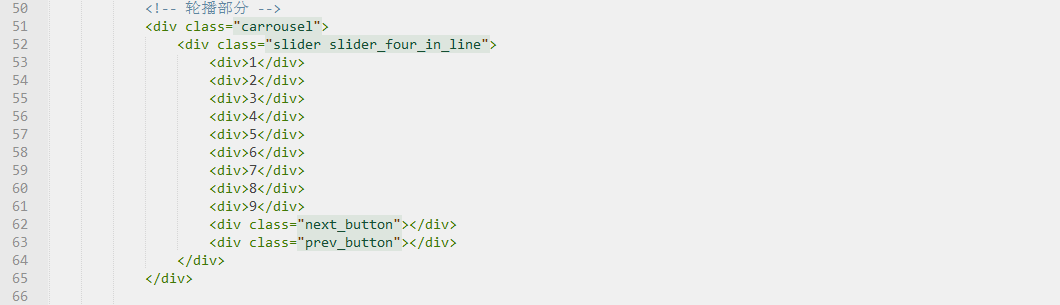
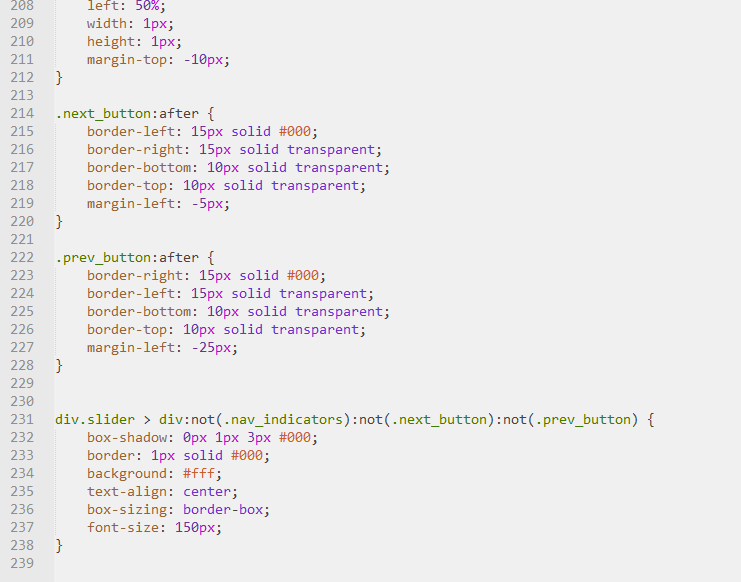
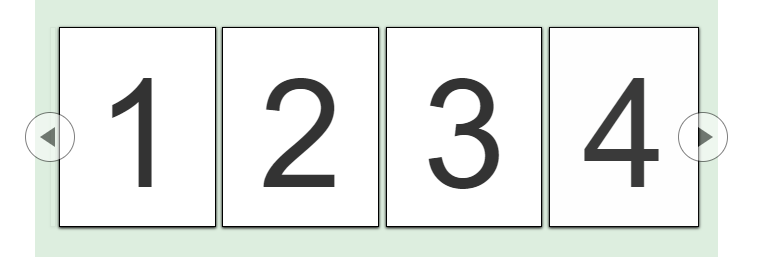
试着整了一个轮播图



刘士奇
有关项目页面的JQUERY AJAX异步学习
从减少代码量和代码错误率及页面交互美观的目的出发进行了学习
http://www.runoob.com/jquery/jquery-ajax-intro.html
https://www.cnblogs.com/tylerdonet/p/3520862.html
2、明日各个成员的任务安排
马越:团队账号管理,博客的更新,画燃尽图、组织开会等
翁梦蕾:以原型图为准进行前端页面的编写
李可欣:以原型图为准进行前端页面的编写
刘士齐:以原型图为准进行前端页面的编写
杨帆:进行后台逻辑功能的构思及实现
3、成员贡献时间
|
|
马越 |
翁梦蕾 |
李可欣 |
杨帆 |
刘士齐 |
|
贡献时间 |
2.0h |
2.5h |
3.0h |
2.5h |
2.0h |
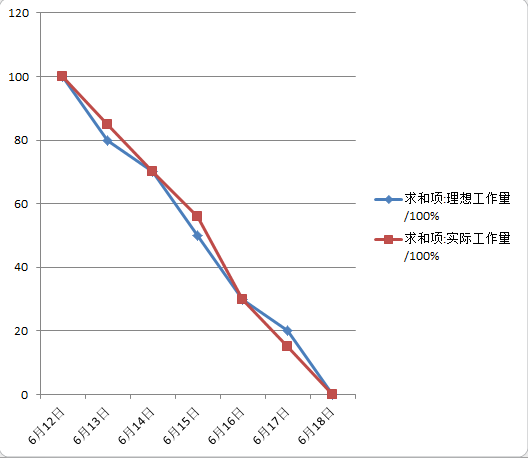
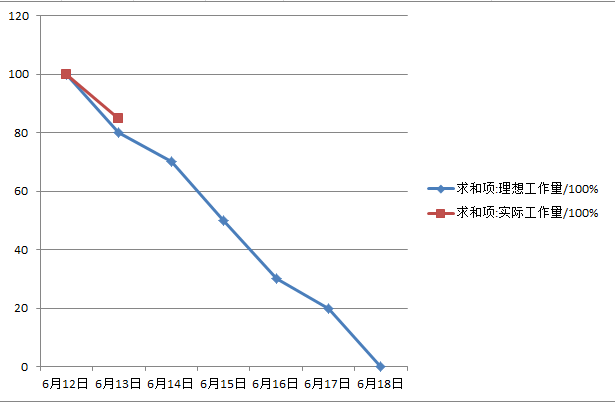
4、燃尽图及会议合照


二、6月14日
1、今日完成的任务
翁梦蕾
完成了页面下方的三列布局
简单实现了页面样式,没有动态交互


马越
管理编写博客
燃尽图的绘制
web前后台数据交互的几种方式
https://blog.csdn.net/yuexianchang/article/details/53688797
刘士奇
前端页面代码编写
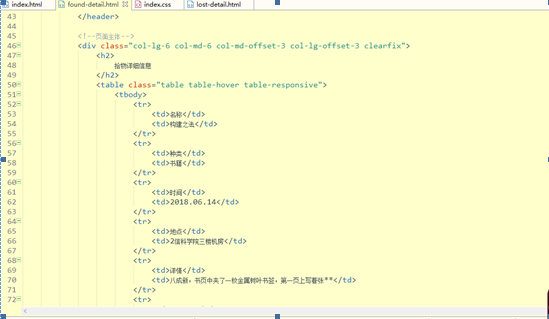
编写了前台found-detail及lost-detail两个页面


李可欣
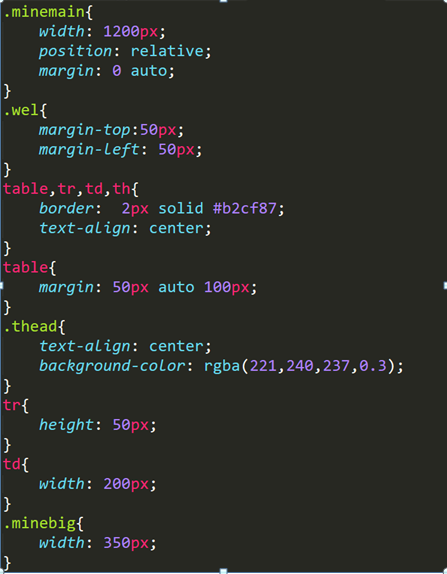
完成了“我的”前端页面。
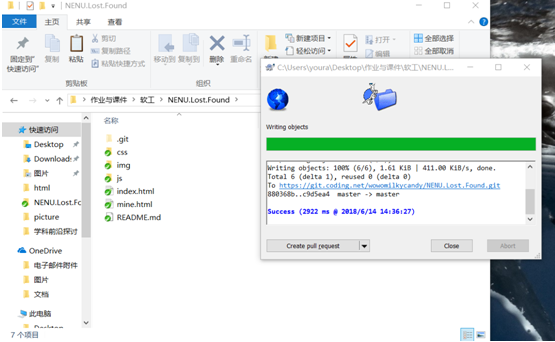
并push到了团队项目的coding上



杨帆
把后台数据输入到前台,并实现了几个页面的部分功能,在实践的过程中遇到了一些bug,在排除故障的过程中弥补了一些知识漏洞和盲区也学习了一些数据库的相关知识。由于一些逻辑功能实现了一半,明天准备继续实现。
2、明日各个成员的任务安排
马越:编写博客,绘制燃尽图,学习数据库有关知识等
翁梦蕾:学习前后端交互,以原型图为准进行前端页面的编写
李可欣:学习响应式布局,以原型图为准进行前端页面的编写
刘士齐:学习前后端交互,以原型图为准进行前端页面的编写
杨帆:继续编写后台代码,继续进行后台逻辑功能的实现
3、今日贡献时间
|
姓名 |
马越 |
翁梦蕾 |
李可欣 |
杨帆 |
刘士齐 |
|
贡献时间 |
2.0h |
1.5h |
2.0h |
2.5h |
1.5h |
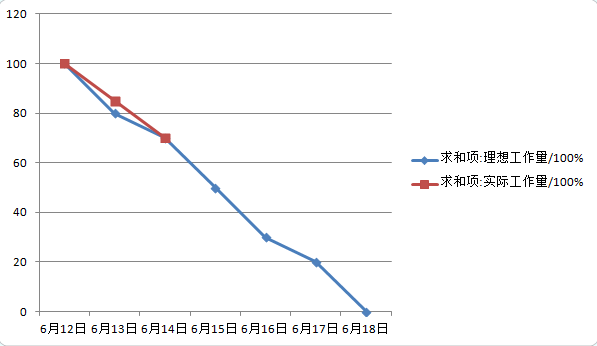
4、燃尽图及会议合照


6月15日
1、今日完成的任务
李可欣
学习了前端的响应式布局
https://www.runoob.com/bootstrap/bootstrap-v2-responsive-design.html
https://www.cnblogs.com/yanayana/p/7066948.html
https://mck.baidu.com/wap/mip/course/2613100-211761.html
翁梦蕾
学习了前后端交互的相关知识
总结博客:https://blog.csdn.net/wowocandymilk/article/details/80706623
刘士奇
前端页面代码编写
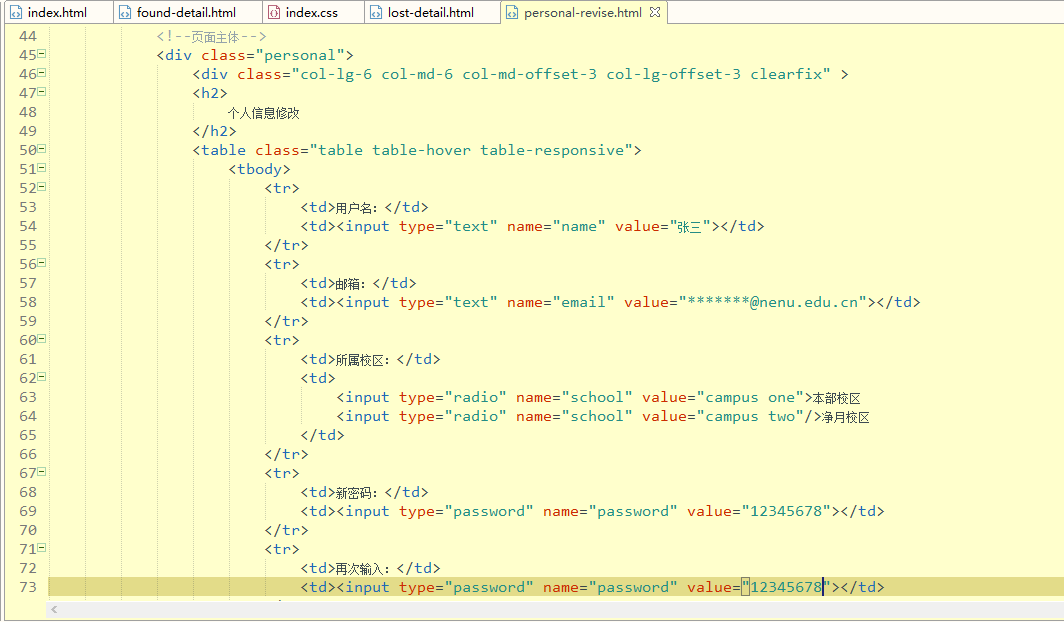
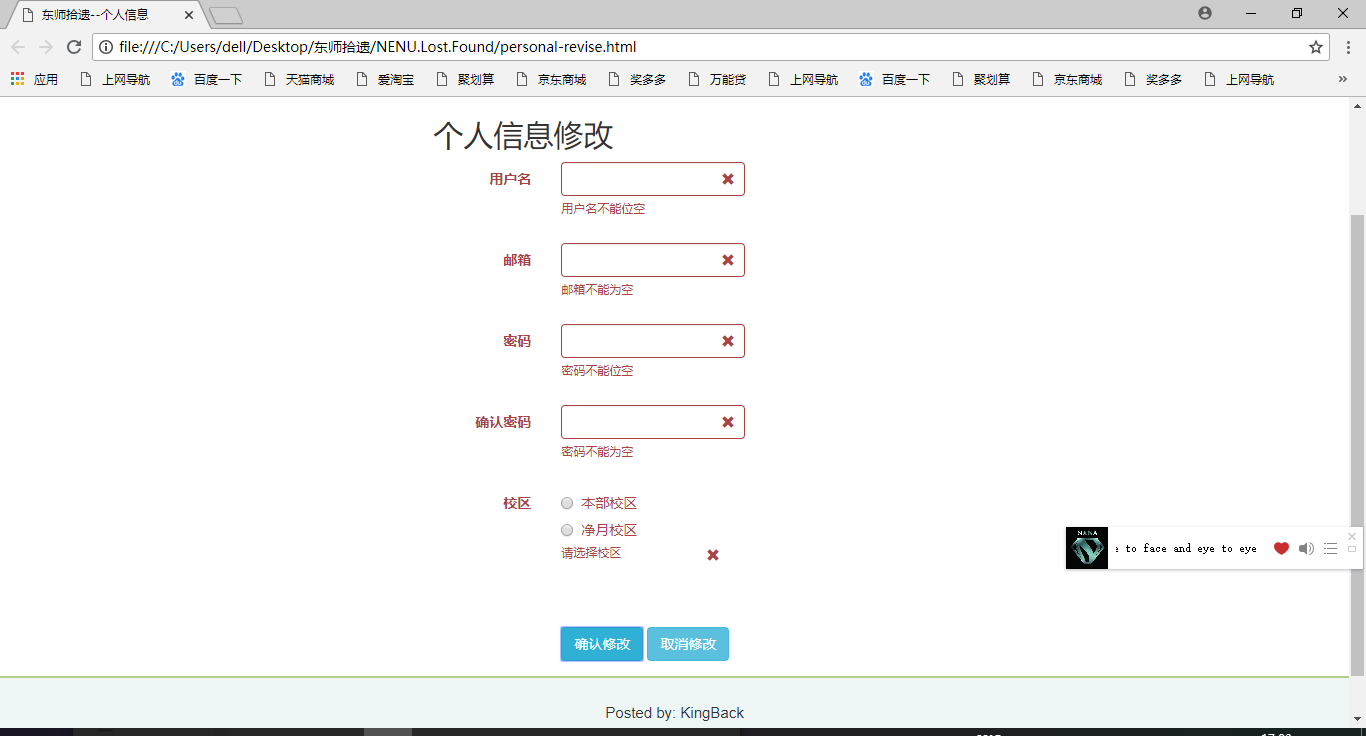
编写了前台personal-revise页面


马越
管理编写博客
绘制燃尽图
Java连接MySQL数据库
https://www.cnblogs.com/centor/p/6142775.html
杨帆
今天完成了寻物启事的编写功能模块,而且完善了这部分的代码规范。边实践边学习,比较有收获。明天准备继续实现主页的逻辑功能。
2、明日各个成员的任务安排
马越:编写博客,绘制燃尽图,学习数据库有关知识等
翁梦蕾:给表单添加验证,继续打卡学习前后端交互
李可欣:学习响应式布局,做一部分后台管理页面
刘士齐:继续学习前后端交互
杨帆:完善编写寻物启事功能,继续进行主页后台逻辑功能的实现
3、今日贡献时间
|
姓名 |
马越 |
翁梦蕾 |
李可欣 |
杨帆 |
刘士齐 |
|
贡献时间 |
2.0h |
2.5h |
2.5h |
2.0h |
1.5h |
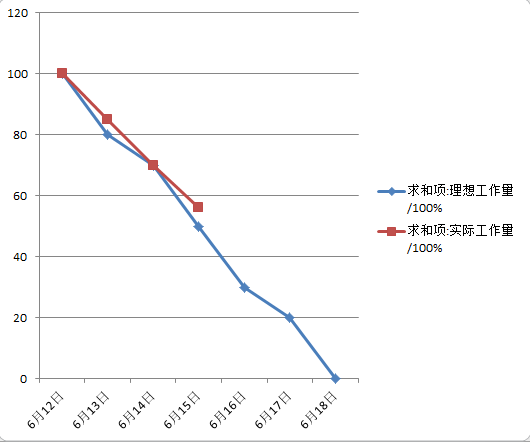
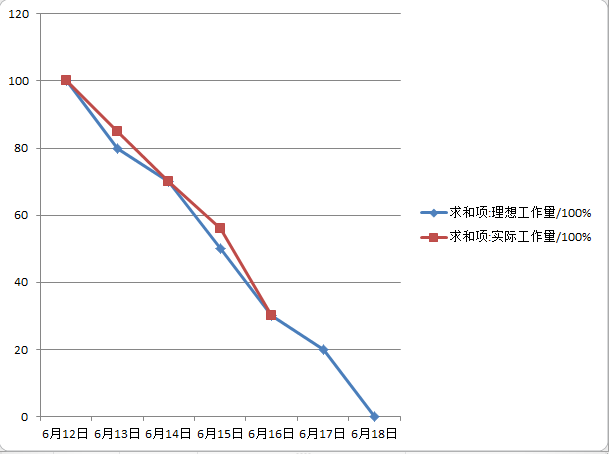
4、燃尽图及会议合照


6月16日
1、今日完成的任务
李可欣
学习了应用缓存
应用缓存有3个优势:
- 离线浏览 - 用户可在应用离线时使用它们
- 速度 - 已缓存资源加载得更快
- 减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源
由于我们做的是网页版失物招领,应用缓存功能可以带来更好的用户体验,是很有必要的。
参考的学习博客:https://blog.csdn.net/u013084331/article/details/51133052
马越
管理编写博客
绘制燃尽图
组织开会
数据库常用sql语言
https://blog.csdn.net/American199062/article/details/51471769
刘士奇
前端页面代码编写
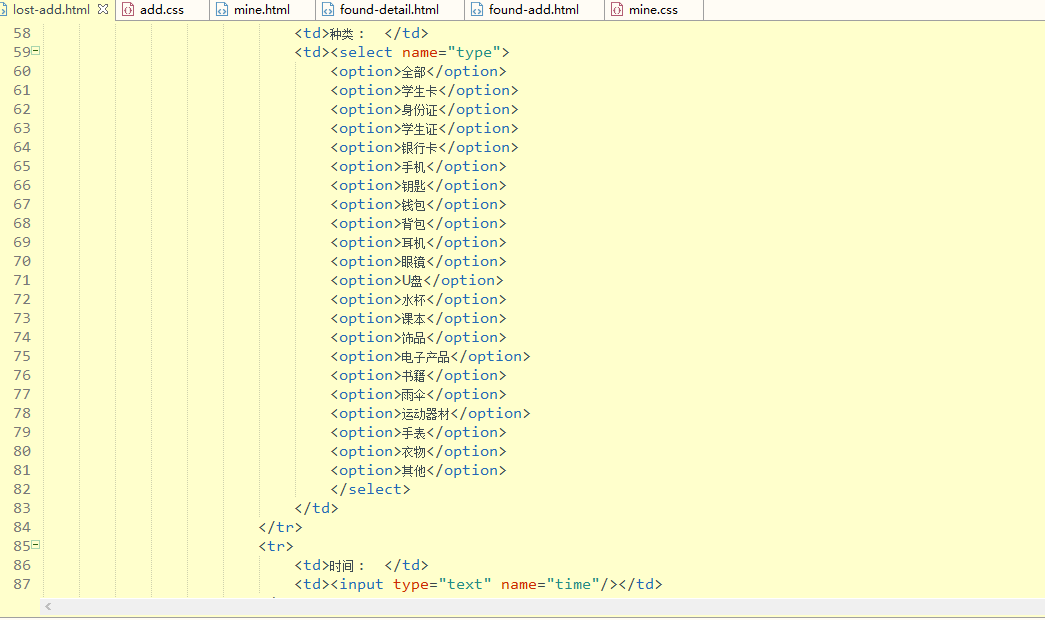
编写了前台lost-add及found-add页面。


翁梦蕾
为个人信息界面添加了表单验证,有一篇阅读博客
总结博客:https://blog.csdn.net/wowocandymilk/article/details/80713808


杨帆
今天完成了寻物启事的编写功能模块大部分,明天完成并规整代码格式。
2、明日各个成员的任务安排
马越:编写博客,绘制燃尽图,学习前后端交互等
翁梦蕾:继续打卡学习前后端交互
李可欣:学习响应式布局,做一部分后台管理页面
刘士齐:继续学习前后端交互
杨帆: 实现完成了寻物启事的编写功能并规整代码格式。
3、今日贡献时间
|
姓名 |
马越 |
翁梦蕾 |
李可欣 |
杨帆 |
刘士齐 |
|
贡献时间 |
2.0h |
2.0h |
2.5h |
2.5h |
1.5h |
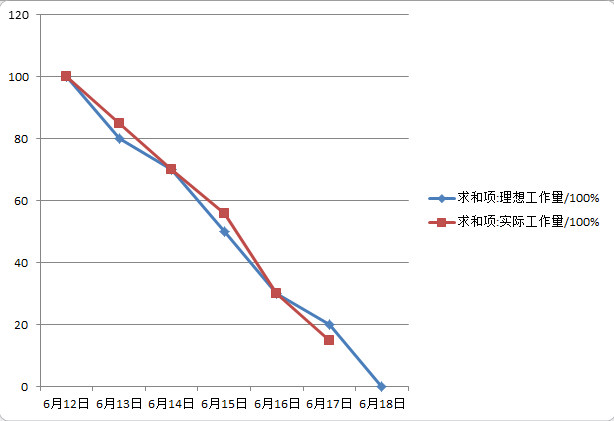
4、燃尽图及会议合照


6月17日
1、今日完成的任务
李可欣
http://www.runoob.com/jsp/jsp-jstl.html
https://www.cnblogs.com/jyh317/p/3514836.html
今天学习了jstl标签,避免在html页面插入java程序,提高程序的阅读性、维护性和方便性。
马越
管理编写博客
绘制燃尽图
学习web前后端交互技术
https://blog.csdn.net/mozha_666/article/details/78975239
刘士奇
前端页面代码编写
编写了前台found-detail及lost-detail两个页面


翁梦蕾
学习了前后端交互内容,博客依旧为前两天的那篇
总结博客:https://blog.csdn.net/wowocandymilk/article/details/80713808
杨帆
今天完成了寻物启事的编写功能模块大部分,明天完成并规整代码格式。
2、明日各个成员的任务安排
马越:编写博客,绘制燃尽图,学习前后端交互等
翁梦蕾:继续打卡学习前后端交互
李可欣:学习响应式布局,做一部分后台管理页面
刘士齐:继续学习前后端交互
杨帆: 实现完成了寻物启事的编写功能并规整代码格式。
3、今日贡献时间
|
姓名 |
马越 |
翁梦蕾 |
李可欣 |
杨帆 |
刘士齐 |
|
贡献时间 |
2.0h |
1.5h |
2.0h |
2.5h |
1.5h |
4、燃尽图及会议合照


6月18日
1、今日完成的任务
李可欣
学习了mvc,使业务逻辑、数据与界面分离,使代码更加清晰,方便修改。
https://www.cnblogs.com/diyunfei/p/6752618.html
https://m.runoob.com/aspnet/mvc-intro.html
马越
管理编写博客
绘制燃尽图
刘士奇
JavaScript三级联动学习
https://blog.csdn.net/m0_37460263/article/details/75136076
翁梦蕾
学习了前后端交互内容,博客依旧为前两天的那篇
总结博客:https://blog.csdn.net/wowocandymilk/article/details/80713808 (持续更新中)
杨帆
今天完成了一些后台界面,明天继续努力。
2、今日贡献时间
|
姓名 |
马越 |
翁梦蕾 |
李可欣 |
杨帆 |
刘士齐 |
|
贡献时间 |
1.0h |
1.5h |
1.5h |
2.0h |
1.5h |
3、燃尽图及会议合照