概要
最近在做flutter 的时候,之前看到想实现 底部导航栏中间按钮 凸起效果, 最近想做又突然找不到方案了,因此记录下这里的实现方式。
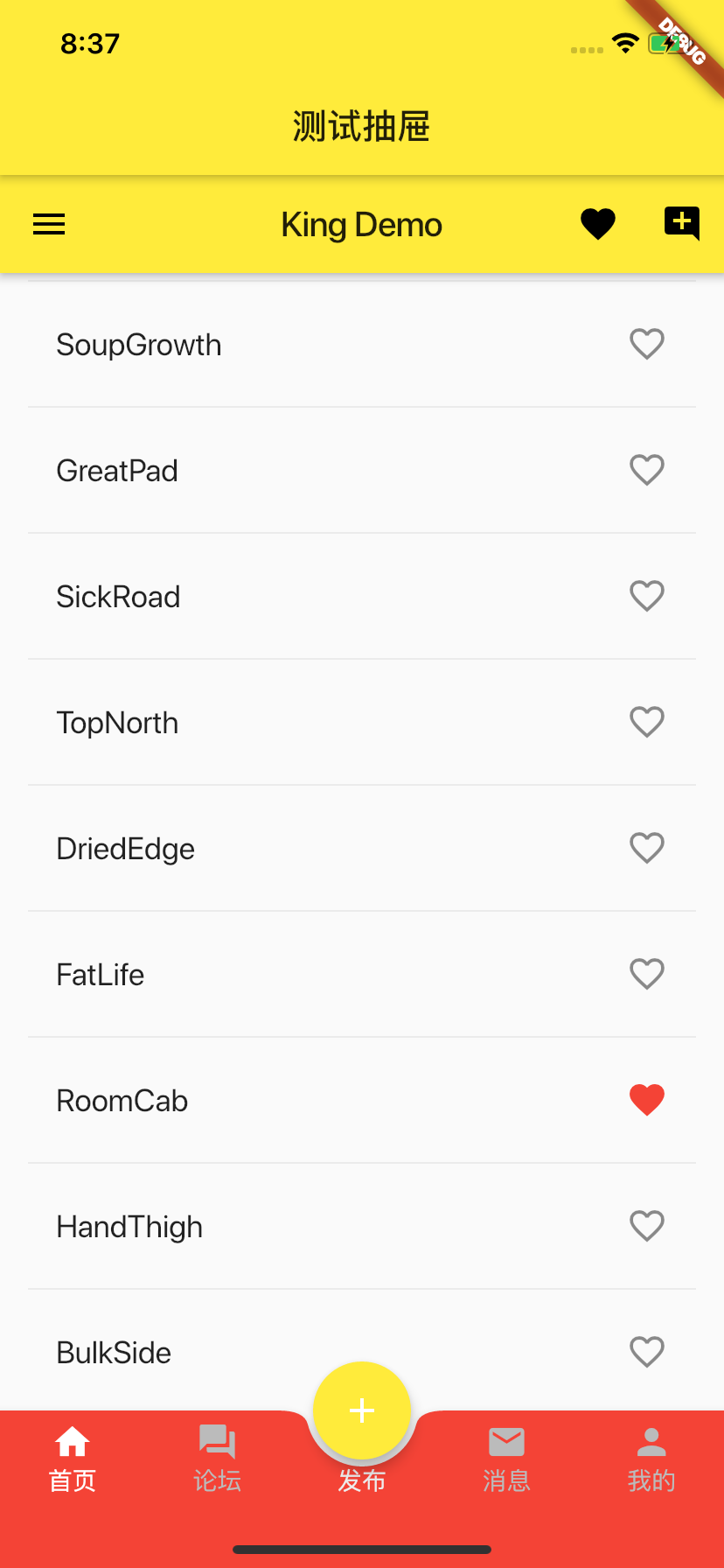
预览效果

代码
主要使用 BottomAppBar 组建,以及配合FloatingActionButton ,具体全部代码如下:
import 'package:flutter/material.dart'; import 'package:flutter_app/src/pages/KBRandomWords.dart'; import "package:flutter_app/src/pages/KBWidgetPage.dart"; import 'kb_movie_review.dart'; import 'KBLoginPage.dart'; import 'src/widgets/cookbook/SnackBarDemo.dart'; class KBHome2 extends StatefulWidget { @override State<StatefulWidget> createState() { return _KBHomeState2(); } } class _KBHomeState2 extends State<KBHome2> { int _currentIndex = 0; List<Widget> _pages; @override void initState() { super.initState(); print("Home InitStatus"); _pages = [ new RandomWords( key: Key("random"), ), new KBMovieReview(key: Key("movie")), new KBLoginPage(), new KBWidgetPage( key: Key("widget"), ), ]; } @override void dispose() { super.dispose(); _pageController.dispose(); } var _pageController = PageController(initialPage: 0); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("测试抽屉"), ), // body: _pages[_currentIndex], // 只是这样写会导致在每次切换的时候 都rebuild 子控件 body: PageView.builder( controller: _pageController, onPageChanged: _pageChanged, itemCount: _pages.length, itemBuilder: (context, index) => _pages[index]), floatingActionButton: FloatingActionButton( onPressed: () {}, child: Icon( Icons.add, color: Colors.white, ), ), floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked, bottomNavigationBar: BottomAppBar( color: Colors.red, shape: CircularNotchedRectangle(), child: Padding( padding: EdgeInsets.fromLTRB(0, 6, 0, 6), child: Row( mainAxisSize: MainAxisSize.max, mainAxisAlignment: MainAxisAlignment.spaceAround, children: <Widget>[ GestureDetector( onTap: () { onTap(0); }, child: Column( mainAxisSize: MainAxisSize.min, children: <Widget>[ Icon(Icons.home, color: getColor(0)), Text("首页", style: TextStyle(color: getColor(0))) ], )), GestureDetector( onTap: () { onTap(1); }, child: Column( mainAxisSize: MainAxisSize.min, children: <Widget>[ Icon(Icons.forum, color: getColor(1)), Text("论坛", style: TextStyle(color: getColor(1))) ], )), Column( mainAxisSize: MainAxisSize.min, children: <Widget>[ Icon( Icons.home, color: Colors.transparent, ), Text("发布", style: TextStyle(color: Color(0xFFEEEEEE))) ], ), GestureDetector( onTap: () { onTap(2); }, child: Column( mainAxisSize: MainAxisSize.min, children: <Widget>[ Icon(Icons.mail, color: getColor(2)), Text("消息", style: TextStyle(color: getColor(2))) ], )), GestureDetector( onTap: () { onTap(3); }, child: Column( mainAxisSize: MainAxisSize.min, children: <Widget>[ Icon(Icons.person, color: getColor(3)), Text("我的", style: TextStyle(color: getColor(3))) ], )) ], ), ), ), ); } Color getColor(int value) { return this._currentIndex == value ? Theme.of(context).cardColor : Color(0XFFBBBBBB); } void _pageChanged(int index) { setState(() { if (_currentIndex != index) _currentIndex = index; }); } void onTap(int index) { // _pageController.jumpToPage(index); _pageController.animateToPage(index, duration: const Duration(milliseconds: 100), curve: Curves.easeOutSine); } }
上面的pages 只要替换成自己的即可,
这里主要使用到了 以下代码实现:
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(
Icons.add,
color: Colors.white,
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,