分享一个简单的表格,代码如下:
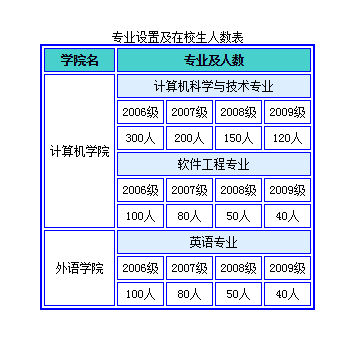
<table border=3 bordercolor=blue align=center cellspacing=3 cellpadding=6> <caption>专业设置及在校生人数表</caption> <!--标题--> <!--第一行 --> <tr align=center bgcolor=mediumturquoise> <td><strong>学院名</strong></td> <td colspan=4><strong>专业及人数</strong></td></tr> <!--rowspan 跨行合并 也就是六行合并 --> <tr align=center><td rowspan=6>计算机学院</td> <!--clospan 跨列合并 也就是四列合并 --> <td colspan=4 bgcolor=ddeeff>计算机科学与技术专业</td></tr> <tr align=center><td>2006级</td><td>2007级</td><td>2008级</td><td>2009级</td></tr> <tr align=center ><td>300人</td><td>200人</td> <td>150人</td><td>120人</td></tr> <tr align=center ><td colspan=4 bgcolor=ddeeff >软件工程专业</td></tr> <tr align=center><td>2006级</td><td>2007级</td><td>2008级</td><td>2009级</td></tr> <tr align=center><td >100人</td><td>80人</td><td>50人</td><td>40人</td></tr> <tr align=center><td rowspan=3>外语学院</td> <td colspan=4 bgcolor=ddeeff >英语专业</td></tr> <tr align=center><td>2006级</td><td>2007级</td><td>2008级</td><td>2009级</td></tr> <tr align=center ><td >100人</td><td>80人</td><td>50人</td><td>40人</td></tr> </table>
以上代码执行结果如下图:

OK!谢谢阅读!!!