折叠(Collapse)插件可以很容易地让页面区域折叠起来。无论您用它来创建折叠导航还是内容面板,它都允许很多内容选项。
如果您想要单独引用该插件的功能,那么您需要引用 collapse.js。同时,也需要在您的 Bootstrap 版本中引用 Transition(过渡)插件。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
您可以使用折叠(Collapse)插件:
创建可折叠的分组或折叠面板(accordion),如下所示:
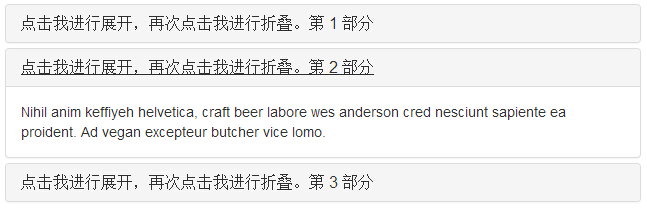
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 折叠面板</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="/demo/bootstrap3-plugin-collapse-accordion.htm#collapseOne"> 点击我进行展开,再次点击我进行折叠。第 1 部分 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="/demo/bootstrap3-plugin-collapse-accordion.htm#collapseTwo"> 点击我进行展开,再次点击我进行折叠。第 2 部分 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="/demo/bootstrap3-plugin-collapse-accordion.htm#collapseThree"> 点击我进行展开,再次点击我进行折叠。第 3 部分 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> </div> </body> </html>
结果如下所示:

- data-toggle="collapse" 添加到您想要展开或折叠的组件的链接上。
- href 或 data-target 属性添加到父组件,它的值是子组件的 id。
- data-parent 属性把折叠面板(accordion)的 id 添加到要展开或折叠的组件的链接上。
- 创建不带 accordion 标记的简单的可折叠组件(collapsible),如下所示:
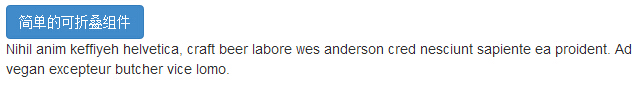
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 简单的可折叠组件</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#demo"> 简单的可折叠组件 </button> <div id="demo" class="collapse in"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </body> </html>
结果如下所示:

下面的实例演示了方法的用法:
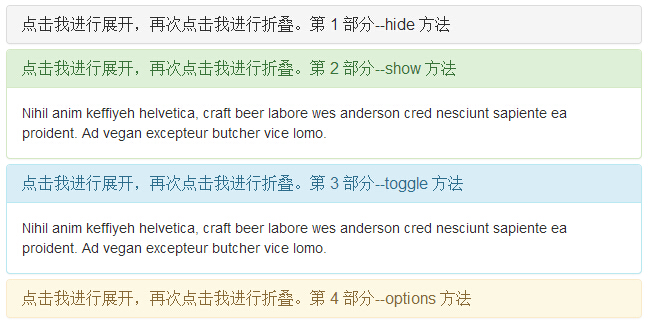
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 折叠(Collapse)插件方法</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="/demo/bootstrap3-plugin-collapse-method.htm#collapseOne"> 点击我进行展开,再次点击我进行折叠。第 1 部分--hide 方法 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> <div class="panel panel-success"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="/demo/bootstrap3-plugin-collapse-method.htm#collapseTwo"> 点击我进行展开,再次点击我进行折叠。第 2 部分--show 方法 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> <div class="panel panel-info"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="/demo/bootstrap3-plugin-collapse-method.htm#collapseThree"> 点击我进行展开,再次点击我进行折叠。第 3 部分--toggle 方法 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> <div class="panel panel-warning"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="/demo/bootstrap3-plugin-collapse-method.htm#collapseFour"> 点击我进行展开,再次点击我进行折叠。第 4 部分--options 方法 </a> </h4> </div> <div id="collapseFour" class="panel-collapse collapse"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> </div> <script type="text/javascript"> $(function () { $('#collapseFour').collapse({ toggle: false })}); $(function () { $('#collapseTwo').collapse('show')}); $(function () { $('#collapseThree').collapse('toggle')}); $(function () { $('#collapseOne').collapse('hide')}); </script> </body> </html>
结果如下所示: