在实际开发过程中,涉及到数据绑定,分页,以及一对多展示数据时,遇到这样的需求我们怎么解决呢?下面以帖子展示来逐一说明。
帖子主要由两部分组成,第一部分是发帖人的原创内容部分,第二部分是用户评论部分,这样的话,我们可以考虑用用户控件
第一步:创建原创内容部分的用户控件,代码如下
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="TalkTitle.ascx.cs" Inherits="TalkTitle" %>
<table>
<tr>
<td colspan="2">
帖子标题:<asp:Label runat="server" ID="lbBT"></asp:Label>
</td>
</tr>
<tr >
<td colspan="2">发帖人:<asp:Label runat="server" ID="lbFTR"></asp:Label></td>
</tr>
<tr>
<td colspan="2">发帖时间:<asp:Label runat="server" ID="lbFTSJ"></asp:Label></td>
</tr>
<tr>
<td colspan="2">帖子内容:<asp:Label runat="server" ID="lbNR"></asp:Label></td>
</tr>
</table>
第二部分:创建用户评论用户控件,代码如下
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Talks.ascx.cs" Inherits="Talks" %>
<asp:Repeater runat="server" ID="rpt">
<ItemTemplate>
<div>
<p style="background: gray;">评论人:<%# Eval("PLR") %> 评论时间:<%# Eval("PLSJ") %></p>
<p>评论内容:<%# Eval("PLNR") %></p>
</div>
</ItemTemplate>
</asp:Repeater>
<div>
当前总共记录数<asp:Label runat="server" ID="lbCount"></asp:Label>条,共<asp:Label runat="server" ID="lbPages"></asp:Label>页,当前第<asp:Label runat="server" ID="lbCurrent"></asp:Label>页
<asp:HyperLink runat="server" ID="lkFirst">首页</asp:HyperLink>
<asp:HyperLink runat="server" ID="lkPrev">上一页</asp:HyperLink>
<asp:HyperLink runat="server" ID="lkNext">下一页</asp:HyperLink>
<asp:HyperLink runat="server" ID="lkLast">最后一页</asp:HyperLink>
</div>
两部分的用户控件创建完毕,接下来就是将这两个用户控件放入到主页面中。
第三步:创建主页面,容纳两部分的用户控件
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="test2.aspx.cs" Inherits="test2" ValidateRequest="false" EnableEventValidation="false" %>
<%@ Register Src="~/TalkTitle.ascx" TagName="TalkTitle" TagPrefix="uc1" %>
<%@ Register Src="~/Talks.ascx" TagName="Talks" TagPrefix="uc2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form runat="server">
<div>
<uc1:TalkTitle runat="server" ID="talkTitle1" />
</div>
<div>
<uc2:Talks runat="server" ID="talks1" />
</div>
</form>
</body>
</html>
注意:主页面引用用户控件的方法。
好了,接下来就是对两个子页面的数据的绑定了,怎么操作呢?显然父页面要传递值给子页面,只有这样才能让子页面展示数据,下面是主页面向子页面传值的代码,具体传值见注释,代码如下:
protected void Page_Load(object sender, EventArgs e)
{
string tzid;
if (Request.QueryString["TZID"] == null)
{
tzid = "01";
}
else
{
tzid = Request.QueryString["TZID"].ToString();
}
talkTitle1.TZID = tzid;//给子页面传值,TZID是子控件的属性
talks1.TZID = tzid;//给子页面传值
}
好了。父页面已经参数给子页面了,下面是子页面后台代码:
1)原创内容用户控件后台代码:
public partial class TalkTitle : System.Web.UI.UserControl
{
public string TZID;
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.Add("TZID");
dt.Columns.Add("BT");
dt.Columns.Add("FTR");
dt.Columns.Add("FTSJ");
dt.Columns.Add("NR");
dt.Rows.Add("01", "前台调用后台事件和方法实现小结", "kingtiger", "2013-11-20 10:00:00", "在实际开发过程中,我们的HTML元素需要调用后台,而且需要让后台进行复杂运算后再进行数据重新绑定操作,遇到这样的问题怎么办呢?可能有人说在后台创建一个方法,该方法实现绑定数据操作,但是实际呢?结果不尽人意,它没有执行绑定的实现,而只是简单的执行一下方法但是前台无反应,为什么出现这样的情况?原来前台调用后台方法其实只是返回结果,对实现过程及元素组合变化不管不问,它只是关注执行后的结果,不为过程买单,那么有什么方法解决这个问题呢?想想?我们可不可以让前台HTML元素触发ASP.NET按钮来触发事件呢,同时隐藏这个按钮?让它去实现绑定操作。该技巧是可行的!!本楼主为了操作简单没有以绑定数据作为示例,而只是简单的打印数据,原理基本和绑定数据类似,代码如下:");
dt.Rows.Add("02", "有关C#特点", "kingtiger", "2013-11-20 10:00:00", "8888888rdfjdjfkdsfjkdsjfdskfjjfdfd");
dt.Rows.Add("03", "有关C#特点", "kingtiger", "2013-11-20 10:00:00", "8888888rdfjdjfkdsfjkdsjfdskfjjfdfd");
dt.Rows.Add("04", "有关C#特点", "kingtiger", "2013-11-20 10:00:00", "8888888rdfjdjfkdsfjkdsjfdskfjjfdfd");
dt.Rows.Add("05", "有关C#特点", "kingtiger", "2013-11-20 10:00:00", "8888888rdfjdjfkdsfjkdsjfdskfjjfdfd");
dt.Rows.Add("06", "有关C#特点", "kingtiger", "2013-11-20 10:00:00", "8888888rdfjdjfkdsfjkdsjfdskfjjfdfd");
DataRow dr = dt.Select(" TZID='" + TZID + "'")[0];
lbBT.Text = dr["BT"].ToString();
lbFTR.Text = dr["FTR"].ToString();
lbFTSJ.Text = dr["FTSJ"].ToString();
lbNR.Text = dr["NR"].ToString();
}
}
该后台代码实现获取主页面传递过来的参数值,然后选择内容绑定到用户控件前台。
2)用户评论用户控件代码,涉及到分页等操作,具体看代码注释:
public partial class Talks : System.Web.UI.UserControl
{
public string TZID;
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.Add("TZID");
dt.Columns.Add("PLR");
dt.Columns.Add("PLSJ");
dt.Columns.Add("PLNR");
dt.Rows.Add("01", "张三", "2013-10-23 10:09:23", "沙发");
dt.Rows.Add("01", "李四", "2013-10-23 10:09:24", "顶!");
dt.Rows.Add("01", "王五", "2013-10-23 10:09:25", "好方法,值得借鉴");
dt.Rows.Add("01", "张七", "2013-10-23 10:09:26", "一般");
dt.Rows.Add("01", "张三", "2013-10-23 10:09:27", "还行吧");
dt.Rows.Add("01", "张一", "2013-10-23 10:09:28", "可以试着用一下");
dt.Rows.Add("01", "张二", "2013-10-23 10:09:29", "还行吧");
dt.Rows.Add("01", "李五", "2013-10-23 10:19:23", "好方法,值得借鉴");
dt.Rows.Add("01", "齐齐", "2013-10-23 10:29:23", "还行吧");
dt.Rows.Add("01", "一一", "2013-10-23 10:39:23", "fdfd");
dt.Rows.Add("01", "小明", "2013-10-23 10:49:23", "一般");
dt.Rows.Add("01", "小李", "2013-10-23 10:59:23", "好方法,值得借鉴");
dt.Rows.Add("01", "小李", "2013-10-23 11:09:23", "还行吧");
dt.Rows.Add("01", "张三", "2013-10-23 12:09:23", "3545423");
dt.Rows.Add("01", "张三", "2013-10-23 13:09:23", "一般");
dt.Rows.Add("01", "齐齐", "2013-10-23 14:09:23", "还行吧");
dt.Rows.Add("01", "张三", "2013-10-23 15:09:23", "76788778");
dt.Rows.Add("01", "小明", "2013-10-23 16:09:23", "好方法,值得借鉴");
dt.Rows.Add("01", "张三", "2013-10-23 17:09:23", "顶!");
dt.Rows.Add("01", "张七", "2013-10-23 18:09:23", "还行吧");
dt.Rows.Add("01", "张三", "2013-10-23 19:09:23", "nnntrtnnnnnn");
dt.Rows.Add("01", "王五", "2013-10-23 20:09:23", "一般");
dt.Rows.Add("01", "张三", "2013-10-23 21:09:23", "还行吧");
dt.Rows.Add("01", "小李", "2013-10-23 22:09:23", "顶!");
dt.Rows.Add("01", "kingtiger", "2013-10-23 23:09:23", "rererer6666666rere");
#region 此方法是不进行分页的
//rpt.DataSource = dt;
//rpt.DataBind();
#endregion
#region 分页的情况
PagedDataSource pds = new PagedDataSource();
pds.DataSource = dt.DefaultView;
pds.AllowPaging = true;
lbCount.Text = dt.Rows.Count.ToString();
pds.PageSize = 3;
int currentPage = 1;
lbPages.Text = pds.PageCount.ToString();
if (Request.QueryString["page"] != null)
{
currentPage = Convert.ToInt32(Request.QueryString["page"]);
}
pds.CurrentPageIndex = (currentPage-1);
lbCurrent.Text = (currentPage).ToString();
if (!pds.IsFirstPage)
{
lkPrev.NavigateUrl = Request.CurrentExecutionFilePath + "?TZID=" + TZID + "&page=" + (currentPage - 1);
lkFirst.NavigateUrl = Request.CurrentExecutionFilePath + "?TZID=" + TZID + "&page=1";
lkLast.NavigateUrl = Request.CurrentExecutionFilePath + "?TZID=" + TZID + "&page=" + pds.PageCount;
}
if (!pds.IsLastPage)
{
lkNext.NavigateUrl = Request.CurrentExecutionFilePath + "?TZID=" + TZID + "&page=" + (currentPage + 1);
lkFirst.NavigateUrl = Request.CurrentExecutionFilePath + "?TZID=" + TZID + "&page=1";
lkLast.NavigateUrl = Request.CurrentExecutionFilePath + "?TZID=" + TZID + "&page=" + pds.PageCount;
}
rpt.DataSource = pds;
rpt.DataBind();
#endregion
}
}
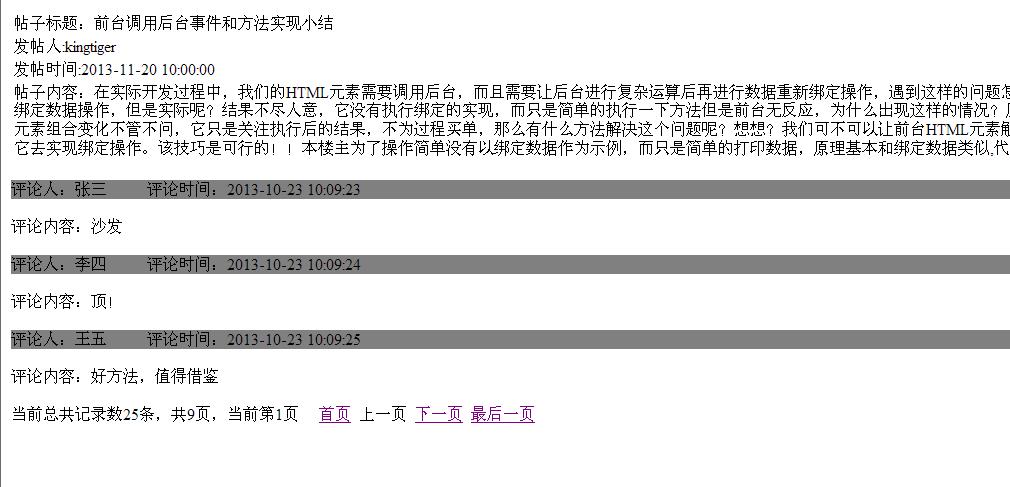
实现效果展示: