
先看一下实际项目中的运行效果,如图,通过品牌的导航栏,显示不同品牌的商品列表。
完全基于ChinaCock控件包中CCNavigateTitle组件实现的,这是一个可视控件,从组件面板上拖放一个到Form上,然后做如下设置:
object CCNavigateTitle1: TCCNavigateTitle Align = Top Appearence.IndicatorFill.Color = claCadetblue Appearence.IndicatorStroke.Color = claCadetblue Appearence.NomalItemTextSettings.FontColor = claCadetblue Appearence.NomalItemTextSettings.HorzAlign = Center Appearence.SelectedItemTextSettings.FontColor = claWhite Appearence.SelectedItemTextSettings.HorzAlign = Center end
可以看到,对齐方式设置为Top,再通过外观属性设置显示的样式,这样才能更好的适应整体app风格。
接下来,把品牌数据集中的内容,填加到CCNavigateTitle1:
procedure TGoodsDoc.InitBrand; begin CCNavigateTitle1.OnActiveItemChanged := nil;//初始化显示内容时不触发 OnActiveItemChanged事件 CCNavigateTitle1.BeginUpdate; try CCNavigateTitle1.Items.Clear;//清除所有内容 FBrandDataSet.First; while not FBrandDataSet.Eof do begin with CCNavigateTitle1.Items.Add do//增加一个品牌 begin ID := FBrandDataSet.FieldByName('FCode').AsString;//品牌编号 Text := FBrandDataSet.FieldByName('FName').AsString;//品牌名称 end; FBrandDataSet.Next; end; finally CCNavigateTitle1.EndUpdate; CCNavigateTitle1.ActiveItemIndex := 0; //默认显示第一个 CCNavigateTitle1.OnActiveItemChanged := Self.CCNavigateTitle1ActiveItemChanged;//初始化后允许触发 OnActiveItemChanged事件 end; end;
上面的代码就是循环一个数据集,每条记录做为一个品牌填加到CCNavigateTitle。接下来,实现用户点击CCNavigateTitle中的品牌时,显示对应的商品:
procedure TGoodsDoc.CCNavigateTitle1ActiveItemChanged(Sender: TObject; APreviousItem, AActiveItem: TCCNavigateTitleItem); begin inherited; if not Assigned(APreviousItem) then Exit; FBrandDataSet.Locate('FCode', AActiveItem.ID, []); QueryBrand(AActiveItem.ID);//按品牌查询商品并利用Listview显示 end;
这里有一个小问题要注意,就是在调用InitBrand时,尽管避免触发 OnActiveItemChanged事件,但实际上因为动画延迟的原因,还是会触发该事件,所以这里使用了这行代码来避免:
if not Assigned(APreviousItem) then Exit;
上面的实现,是运行期动态为CCNavigateTitle加载的导航内容,实际上,作者还提供了Items属性,利用他可以在IDE中直接填写导航栏的内容。
也许你要问,这个控件什么情况下需要用他来实现界面呢?
一句话:你要导航的内容超过屏幕的显示宽度。
为什么?因为CCNavigateTitle支持手势的左右滑动,用户可以左右滑动,来显示看不到的内容。

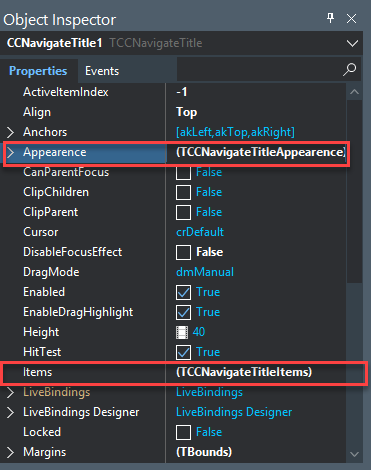
上图是这个控件的属性面版,主要的属性来标记出来了。用起来非常简单,效果确是专家级的!谁用谁知道了!