一、form表单上传文件
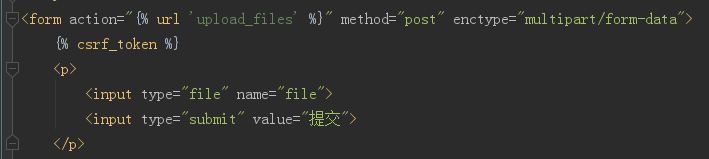
1 <form enctype="multipart/form-data">
不设置enctype的值的话,默认 application/x-www-form-urlencoded 即url 编码格式,键值对形式
设置属性 enctype 为 multipart/form-data(二进制流),制定数据的特殊类型,即非文本的内容,比如图片或是是mp3。
2 <input type="file" name="file"> 类型为file
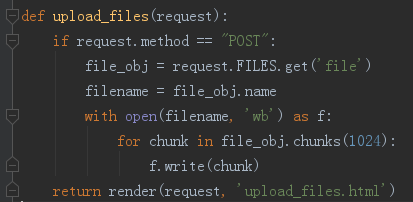
3 视图中用 request.FILES.get("file")取到 一个 ...uploadedfile... 对象,名字name属性为源文件名。
4 上边3中的对象有个chunks() 方法,可设置文件块的大小


注意:
项目的起始路径就是项目的根路径,上传文件也即是根路径。
二、ajax上传文件
首先, 什么是FormData ?
FormData 对象的使用:
1.用一些键值对来模拟一系列表单控件:即把form中所有表单元素的name与value组装成一个queryString。
2.适用于异步上传二进制文件。
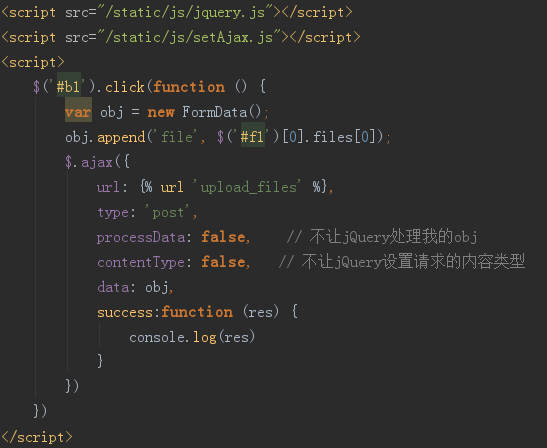
ajax异步上传文件需要注意的:
1 new一个新FormData对象,用它的 append()方法,加载文件数据。
2 processData:false, contentType:false

注意:
$('#f1') 取到的是jQuery对象,需要加索引$('#f1')[0]转化成dom对象
或者改成 document.getElementById("#f1")
ok