RadioButton选项按钮可以用于多选一的应用中,如果想在选中某一个按钮后,其它的选项都被设置为未选中的状态,需要将<RadioButton>添加到<RadioGroup>中。
一、建立工程,如图

二、activity_main.xml代码

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="性别:" /> <RadioGroup android:id="@+id/sex" android:layout_width="wrap_content" android:layout_height="wrap_content" > <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" /> </RadioGroup> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选择性别" /> </LinearLayout>
三、MainActivity.java中代码

package com.example.android_radiobt; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.widget.Button; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class MainActivity extends Activity { private RadioGroup group; private Button button; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); group = (RadioGroup)this.findViewById(R.id.sex); button = (Button)this.findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { int len = group.getChildCount();//获得单选按钮组的选项个数 String msgsString = ""; for(int i=0;i<len;i++){ RadioButton radioButton = (RadioButton)group.getChildAt(i); if(radioButton.isChecked()){ msgsString = radioButton.getText().toString(); break; } } Toast.makeText(MainActivity.this, msgsString, 1).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
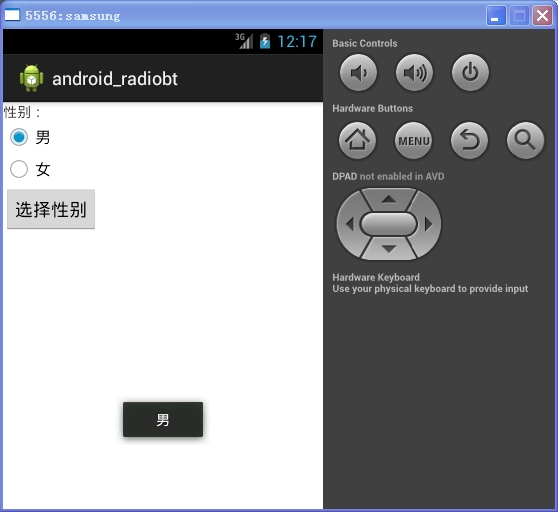
四、效果图
选择一个性别,单击按钮时,会提示该性别。
