此文仅为我对学习immutable后进行一些总结,结果可能会不太全面,仅为个人理解,若有错误,请大家海涵,也烦请大家指出
Immutable
1、 Immutable JavaScript 的不可变集合
JavaScript中的对象一般是可变的(mutable),因为使用了引用赋值,新的对象引用了原始的对象,新对象的改变也会引起原始对象的改变,虽然这样可以节约内存,但当应用复杂以后,就造成非常大隐患。Immutable可以很好的解决这个问题。
Immutable,JavaScript的不可变集合,对immutable对象进行任何修改或删除操作都会返回一个新的immutable对象,Immutable实现的原理是Persistent Data Structure(持久化数据结构),也就是使用旧数据创建新数据时,要保证旧数据可用且不变,避免把所有数据复制一遍带来的性能损耗,immutable使用了Structure Sharing(结构共享),即对象中的一个节点发生改变,只修改这个节点和受它影响的父节点,其他节点进行共享。
immutable提供了许多不可变的数据结构,
a) List: 有序索引集,类似JavaScript中的Array。
b) Map: 无序索引集,类似JavaScript中的Object。
c) OrderedMap: 有序的Map,根据数据的set()进行排序。
d) Set: 没有重复值的集合。
e) OrderedSet: 有序的Set,根据数据的add进行排序。
f) Stack: 有序集合,支持使用unshift()和shift()添加和删除。
g) Record: 一个用于生成Record实例的类。类似于JavaScript的Object,但是只接收特定字符串为key,具有默认值。
h) Seq: 序列,但是可能不能由具体的数据结构支持。
i) Collection: 是构建所有数据结构的基类,不可以直接构建。
优点:
降低了mutable带来的复杂度
节省内存空间(数据复用)
函数式编程
缺点:
容易与原生对象混淆
解决办法:
使用Flow、TypeScript这类有静态类型检查的工具
使用immutable.fromJS来创建对象,避免使用.Map、.List而造成和原生对象的混用
与Object.freeze、const区别
Object.freeze和ES6中的const都可以防止对象被篡改,但是它们是shallowCopy(浅拷贝)的,对象层数一深,就要特殊处理
2、 比较
a) equals : map数据之间的比较,如果比较的第二个数据是从第一个进行set操作或赋值操作进行同值覆盖,则‘==’的结果为true
b) is() : 值相等检查,语义类似于Object
3、 merge() : 将map类型数据和普通对象进行合并(merge),返回值为map对象
List类型数据合并(concat)则返回List数据类型
4、 seq() : seq描述了一个惰性操作,seq是不可更改的,seq允许有效的链式操作,seq通常用于给JaveScript Object提供丰富的集合API
5、 Range
返回从start到end(不包括) 的数值
const aRange = Range(1, 2000)
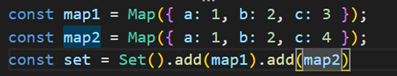
6、 Set()
 ==>
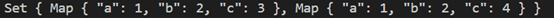
==> 
7、 API
a) flip() : 将对象中的key、value进行互换
b) filter() : 过滤
c) get() : 返回与提供键相关联的值
d) toObject() : 将map对象转换为Object
e) toArray() : 将每一个key、value为一个数组
f) getIn() : 返回从提供的集合开始提供的键路径的值,若未定义键路径,则返回undefined
g) set() : 返回集合的副本,其中key的值设置为提供的值
两个值对统一map数据进行相同的set操作后,两个值进行纯比较不相等
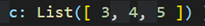
h) toJS() : 将List类型数组转换为纯数组
 ==>
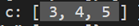
==> 
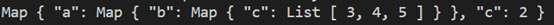
i) mergeDeep()
返回集合副本,其余集合深入递归合并,根据递归的层次,若这一层中存在则进行替换,不存在则进行添加

 ==>
==>

j) groupBy 数据的过滤