1)http://www.workflowpatterns.com/patterns/control
2)http://www.yawlfoundation.org/
业务过程自动化,将一个业务过程分为流程图(control-flow net), 数据(data)和资源(resource),以下我将用我们小组的project来解释这个过程。
建模的过程中我们使用的软件是YAWL,可以到相应官网进行下载使用。
CONTROL_FLOW:我们的project主要是通过对网上下单买外卖进行建模,相应的流程图如下:
Main_Net
Sub_Net
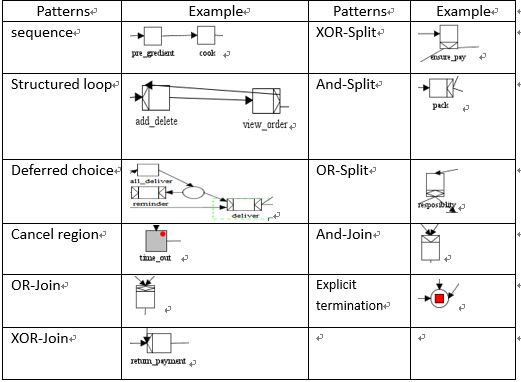
以上的YAWL control-flow图需要对这方面基础知识有所了解的人,主要是涉及到了control-flow partten,诸如xor-split, or-split,可以通过以网址进行学习, 这个project用到的control-flow pattern如下:

在YAWL中的xor-split和or-split的路径选择是通过xPath语言进行设定的;
DATA:在YAWL中data的定义是使用XSD的,以下是我们这个project中的自定义数据
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema"> <xs:simpleType name="gender"> <xs:restriction base="xs:string"> <xs:enumeration value="male" /> <xs:enumeration value="female" /> </xs:restriction> </xs:simpleType> <xs:simpleType name="phone"> <xs:restriction base="xs:string"> <xs:pattern value="[0-9]{11}" /> </xs:restriction> </xs:simpleType> <xs:complexType name="userInfo"> <xs:sequence> <xs:element type="xs:string" name="FIRSTNAME" /> <xs:element type="xs:string" name="LASTNAME" /> <xs:element type="gender" name="GENDER" /> <xs:element type="xs:string" name="ADDR" /> <xs:element type="phone" name="PHONE" /> </xs:sequence> </xs:complexType> <xs:complexType name="menu"> <xs:sequence> <xs:element type="xs:unsignedInt" name="FQCXHS" /> <xs:element type="xs:unsignedInt" name="TDCMLS" /> <xs:element type="xs:unsignedInt" name="MPDF" /> </xs:sequence> </xs:complexType> <xs:complexType name="EditOrOk"> <xs:sequence> <xs:element type="xs:boolean" name="EditOrder" /> <xs:element type="xs:boolean" name="OK" /> </xs:sequence> </xs:complexType> </xs:schema>
RESOURCE:resource的设定可以根据resource pattern进行设定role。
以下是我们所用到的pattern

