根据halcon例程 Moments_Object_Model_3D
可以设置“lut”,“color_attrib”等参数来使点云根据某个方向上的尺度显示ColorSpace里的颜色
* Set visualization parameters for the 3d object model * A lookup table (lut) is set that transforms attribute values into * a color. In this example the color encodes the value of the * z-component of the data. The alpha parameter defines the * transparency of the object model. GenParamName := ['lut','color_attrib','light_position','disp_pose','alpha'] GenParamValue := ['color1','coord_z','0.0 0.0 -0.3 1.0','true',0.9]
同样,可以使用
xyz_attrib_to_object_model_3d
这个算子 在生成点云的时候,添加亮度图进3D模型中
xyz_attrib_to_object_model_3d (X, Y, Z, ImageRGB, ['&red', '&green', '&blue'], ObjectModel3D) prepare_object_model_3d (ObjectModel3D, 'segmentation', 'true', [], []) visualize_object_model_3d (WindowHandle, ObjectModel3D, [], [], ['red_channel_attrib', 'green_channel_attrib', 'blue_channel_attrib'], ['&red', '&green', '&blue'], [], [], [], PoseOut)
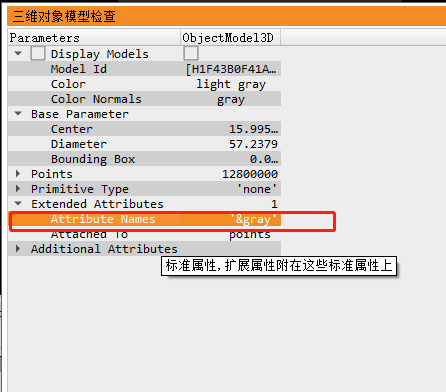
生成的Object 3D 包含了一张单通道的灰度图

可以通过Intensity参数来显示 亮度图
GenParamName := ['light_position','disp_pose','alpha','intensity','point_size'] GenParamValue := ['0.0 0.0 -0.3 1.0','true',0.9,'&gray',1] sample_object_model_3d (ObjectModel3D, 'fast', 0.05, [], [], SampledObjectModel3D) visualize_object_model_3d (WindowHandle, SampledObjectModel3D, [], [], GenParamName, GenParamValue, [], [], [], PoseOut)
在.NET中 略微有些区别,因为 xyz_attrib_to_object_model_3d 这是个halcon函数,并不是一算子;
仔细看了看这个函数,发现以前很多语句都是防呆的,比较重要的语句就是:

所以换到NET中的代码 则为
PCObjectModel3D.XyzToObjectModel3d(X,Y,DeepImage); //使用亮度图着色 HRegion DomainRegion = IntensityImage.GetDomain(); HTuple Rows, Cols; DomainRegion.GetRegionPoints(out Rows,out Cols); double[] val = IntensityImage.GetGrayval(Rows, Cols); PCObjectModel3D.SetObjectModel3dAttribMod("&gray","points", val); InfoWindow.ShowMessage("亮度图着色 完成");
根据以上步骤:
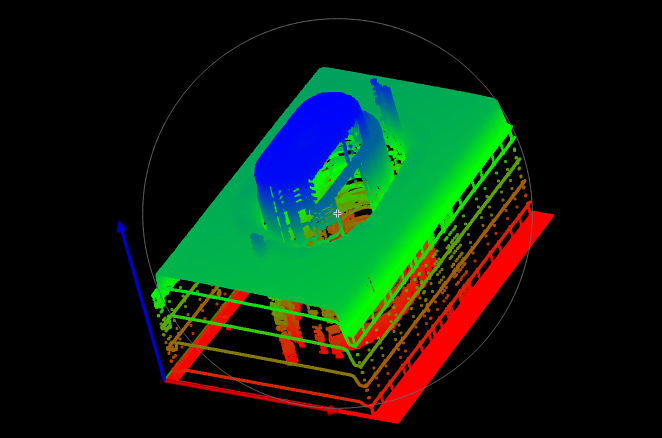
生成点云 并根据Z方向渲染颜色 显示

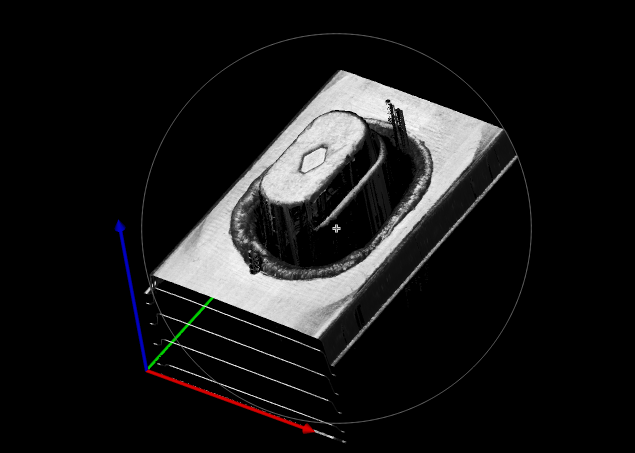
而需要贴上亮度图显示的话,可以在显示参数中加上'intensity'-'&gray'这对参数(详细代码在上面已经贴出来了)

根据上面对比可以看出,根据Z方向着色可以很好的看出高度差异,但是产品表面的纹路看不清;
而贴图是亮度图的话 可以很好的看出产品表面的反光情况,但是高度上不明显 不直观;
根据Keyence提供的halcon代码,有一个折中的办法:
*将产品的高度信息 转换成HSV颜色通道中的H通道 色调
*手动创建一张单通道图 作为饱和度通道 S通道
*将亮度图 作为 明度通道 V通道
*将HSV图片转成RGB图片 并把RGB三个通道分别添加到模型中去
double min_Color = 255; double max_Color = 0; double gray_mix_percent = 0.7; double DeepMin = 0; double DeepMax = 30; double Convert_K = (max_Color - min_Color) / (DeepMax - DeepMin); double Convert_B = min_Color - Convert_K * DeepMin; HImage HSV_H = DeepImage.ScaleImage(Convert_K, Convert_B); HSV_H = HSV_H.ConvertImageType("byte"); //HSV_H.WriteImage("tiff",0,"D:\\TImage.tiff"); //HRegion ZeroRegion = IntensityImage.Threshold(0.0, 0.0); //HRegion FullRegion = IntensityImage.GetDomain(); //HRegion ResultRegion = FullRegion.Difference(ZeroRegion); //HImage IntensityBlobImage = IntensityImage.ReduceDomain(ResultRegion); HImage HSV_V = IntensityImage.ScaleImage(gray_mix_percent, 255 * (1 - gray_mix_percent)); //HSV_V.WriteImage("tiff", 0, "D:\\TImageIntensity.tiff"); int Imagewidth, imageheight; IntensityImage.GetImageSize(out Imagewidth,out imageheight); double Saturation = (1 - gray_mix_percent) * 512; HImage HSV_S = new HImage(); HSV_S.GenImageSurfaceFirstOrder("byte",0,0, Saturation,0,0, Imagewidth, imageheight); HImage ChannelRed = HSV_H.TransToRgb(HSV_S,HSV_V,out HImage ChannelGreen,out HImage ChannelBlue,"hsv"); RainBowImage = ChannelRed.Compose3(ChannelGreen, ChannelBlue);
//使用彩虹图着色 HImage Cred = RainBowImage.AccessChannel(1); HRegion DomainRegion = Cred.GetDomain(); HTuple Rows, Cols; DomainRegion.GetRegionPoints(out Rows, out Cols); double[] val = Cred.GetGrayval(Rows, Cols); PCObjectModel3D.SetObjectModel3dAttribMod("&red", "points", val); HImage Cgreen = RainBowImage.AccessChannel(2); val = Cgreen.GetGrayval(Rows, Cols); PCObjectModel3D.SetObjectModel3dAttribMod("&green", "points", val); HImage Cblue = RainBowImage.AccessChannel(3); val = Cblue.GetGrayval(Rows, Cols); PCObjectModel3D.SetObjectModel3dAttribMod("&blue", "points", val); InfoWindow.ShowMessage("彩虹图着色 完成");
//彩虹图着色显示 HTuple paraname = new HTuple( "disp_pose", "alpha", "point_size", "disp_normals", "red_channel_attrib", "green_channel_attrib", "blue_channel_attrib"); HTuple paraValue = new HTuple("true", 1, 1, "false","&red", "&green", "&blue");

彩虹图效果,调整饱和度通道,可以显示更偏明度通道一些还是更偏色调通道一些。