(1)接口测试定义
是测试系统组件间接口的一种测试,接口测试主要用检测外部系统与系统之间以及内部各个子系统之间的交互点,测试的重点是要检查数据的交换、传递、和控制管理过程,以及系统间的相互逻辑依赖关系。
(2)接口分类
- 是否在系统内:系统内部接口【模块间的相互调用】,系统外部接口
- 系统外部接口:软件接口,硬件接口
- 软件接口:服务器接口,外部接口
- 服务器接口:是浏览器与服务器的接口,通过http协议来实现浏览器和服务器间的数据传递;外部接口:外部接口常见的典型例子就是通过第三方登录、第三方支付等,通过调用第三方接口并返回当前的系统【通常是http。webservice也是http协议,是http的封装,只能发送post请求 】
(3)接口本质
是基于某种协议,发送一个request请求给服务器,然后对服务器返回一个response响应数据进行分析,判断是否与我们预期的返回一致,从而判断功能是否正确
II.http协议解读
(1)http 协议:超文本传输协议
是互联网上应用最为广泛的一种网络协议,所有的HTML文本都必须遵守这个标准,设计http最初的目的是为了提供一种发布和结束HTML页面的方法。http的端口号:80
(2)HTTPS协议
是http的安全版,在http下加入ssl层。https的端口号:443
ssl:用于web的安全传输协议,在传输成对网络连接进行加密,保障在Internet上数据传输的安全
(3)http请求的过程
- 用户输入URL地址按下回车键之后,浏览器(客户端)会向http服务器发送http请求
-
在浏览器输入URL地址的时候,浏览器发送一个request请求去获取URL的HTML文件,服务器把response文件对象发送回给浏览器(客户端)。
-
浏览器分析response中的HTML,发现其中引用了很多其他文件,比如images文件、css文件、js文件。浏览器会自动再次发送request去获取图片、css文件或者js文件
-
当所有的文件都下载成功后,网页会根据HTML语法结构,完整的显示出来了
补充:
-
URL:统一资源定位符,是用于完整第描述Internet上网页和其他资源的地址的一种标识方法
-
URL格式:scheme://host[:port#]/path/.../?query-string
| sheme:协议(例如:http、HTTPS、ftp) |
|---|
| host:服务器的IP地址或者域名 |
| port#:服务器的端口(如果是走协议默认端口、缺省端口80) |
| path:访问资源的路径 |
| query-string:参数,发送给http服务器的数据 |
| anchor:锚(跳转到网页的指定锚点位置) |
(4)http响应状态码
| a.1xx:信息 |
|---|
| 100 continue:服务器间结束到部分请求,但是一旦服务器并没有拒绝盖青青,客户端应该继续发送其余的请求。 |
| 101 switching protocols:【服务器转换协议】服务器将遵从客户的请求转换到另外一个协议。 |
| b.2xx:成功 |
| 200--OK:请求成功(对get和post请求的应答文档) |
| 201--created:请求被创建完成,同时新的资源被创建 |
| 202--accepted:供处理的请求已被接受,但是处理未完成。 |
| 203 non-authoritative information:文档已经正常返回,但是一些应答头可能不正确,因为使用的是文档的拷贝。 |
| 204--no content:没有新文档。浏览器应该继续显示原理的文档,如果用户定期第刷新页面,而servlet可以确定用户文档足够新,这个状态码是很有用的。 |
| 205--partial content:客户发送了一个带有range头的get请求,服务器完成了它 |
| c.3xx:重定向 |
| 300--multiple choices:多重选择,连接列表,用户可以选择某连接到达目的地,最多允许五个地址。 |
| 301--movedpermanently:所请求的页面意见转移至新的URL |
| 302:临时重定向 |
| 304(未修改) : 客户机缓存:前端js,css,图片等【静态资源】 |
| d.4xx:客户端错误(请求) |
| 401(未授权) |
| 403(禁止) : 服务器拒绝客户机请求 |
| 404:资源找不到 |
| e.5xx:服务器错误 |
| 500(服务器异常):服务器端的CGI,ASP,JSP等程序发生错误 |
| 504:超时 |
(5)http请求方法
| get:用于从服务器上获取资源(没有请求体) |
|---|
| post:向指定资源提交数据进行处理请求(如:提交表单或者上传文件),数据被包含在请求体中,post请求可能会导致新的资源的建立和/或已有资源的修改(向服务器传送数据) |
| patch:用于更新服务器的数据(局部更新) |
| delete:用于服务器删除指定的数据 |
| put:用于更新服务器的数据(数据整体更新) |
(6) 服务
Apache,tomcat,中间件,容器,服务--->URL地址
(7) 设置代理
-
浏览器:代理:127.0.0.1,端口:8888
-
fiddler:Tools--Options--Connerctions(port:8888)
-
抓指定url的信息:fiddler---右侧Filters(过滤器):User Filters(Hosts:show only the following Hosts)---Actions(run filterset now)立即生效
III.鉴权、授权
(1) cookie : 在客户端(浏览器)存储用户的一些数据 ( cookies:缓存,cookies包含cookie ),存在有效期
-
cookie:是在http协议下,服务器或脚本可以维护用户信息的一种方式。cookie是由web服务器保存在用户浏览器(客户端)上的小文本文件,它可以包含有关用户的信息,无论何时用户访问到服务器,都会带上该服务器的cookie信息
-
网络服务器用HTTP头向客户端发送cookies,在客户终端,浏览器解析这些cookies并将它们保存为一个本地文件,它会自动将同一服务器的任何请求缚上这些cookies
(2) session : 存储在服务器端,记录用户的请求状态,一般默认30min ( 例如:登录,支付时间内未支付 )
- session将数据存储在服务器中,服务器会为每一个用户创建一条session,用户访问服务器的时候需要拿着sessionID去表明自己的身份。
-
在服务器端,记录用户的请求状态。一般默认时间为30min(Session并没有在HTTP的协议中定义,Session是针对每一个用户的,变量的值保存在服务器上,用一个sessionID来区分是哪个用户session变量,这个值是通过用户的浏览器在访问的时候返回给服务器,当客户禁用cookie时,这个值也可能设置为由get来返回给服务器)
(3) token( 鉴权 ): 访问的接口是否正常,是否是非法访问 ,绕过前端访问。(存在响应头或者响应体中)
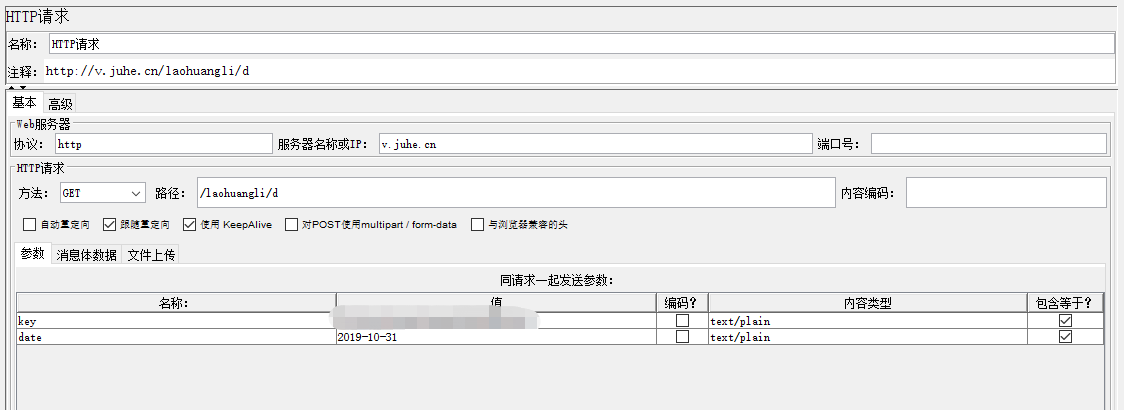
(4)key( 授权 ): 是否具有访问接口的权限
例如:

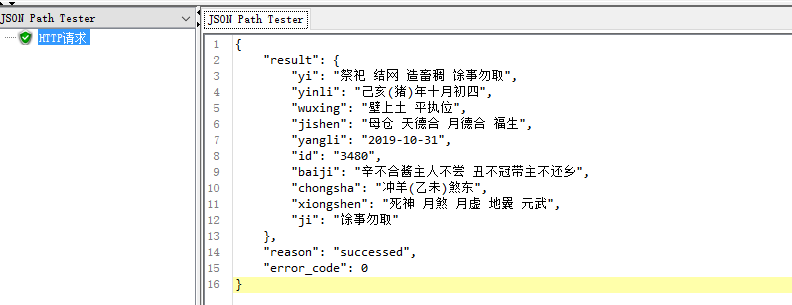
测试结果:

(5)缓存:除了cookie外,还有图片,JS,CSS...
注意:token和key具有的特征:唯一,全局,动态,具有一定特征
session的实现是基于cookie,session需要借助于cookie来存储sessionID
授权:发送请求,服务器接收请求后,会生成cookie文件,服务器将用户信息(session)保存到服务器缓存(数据库)中;生成一个sessionID返回到cookie中【相当于给一个通行证】
鉴权:当用户再次发送请求时,服务器校验cookies数据,服务器缓存会读取sessionID,判断是否存在,存在返回对应的界面,不存在提示session过期或无权访问等。