Vue项目创建初始化两种方法,一是命令创建,二是在它的ui图形界面去创建(我一般用ui,主要懒得打那么多命令)~ 创建的时候一定要确保node是否安装,npm一般都会自带的,检查它们版本的命令就是:node -V 以及 npm -V ,如果要更新npm的版本就可以输入npm install -g npm
先说命令创建初始化:
首先安装vue-cli 命令:npm install vue-cli -g //全局安装脚手架
新建vue项目:vue init webpack "你的项目名称"
安装依赖:npm install
运行项目:npm run dev(这个是2.0版本的) || npm run serve(4.0版本的) //至于这个,你可以在packgjson.js里的scripts里找到
//一定要注意,运行的时候路径是否是你的项目路径,切换路径是cd "你的项目名",打开项目后如果要打开终端,可以用ctrl+shift+~就可以了
现在来说一下ui图形界面创建项目:
首先新建一个文件夹,把文件夹用编辑器打开,然后打开终端,输入 vue ui 就可以了,进入后,点击Vue项目管理器下面的创建(如果有文件,可以直接选择导入)

//这个就是我们进来后的界面
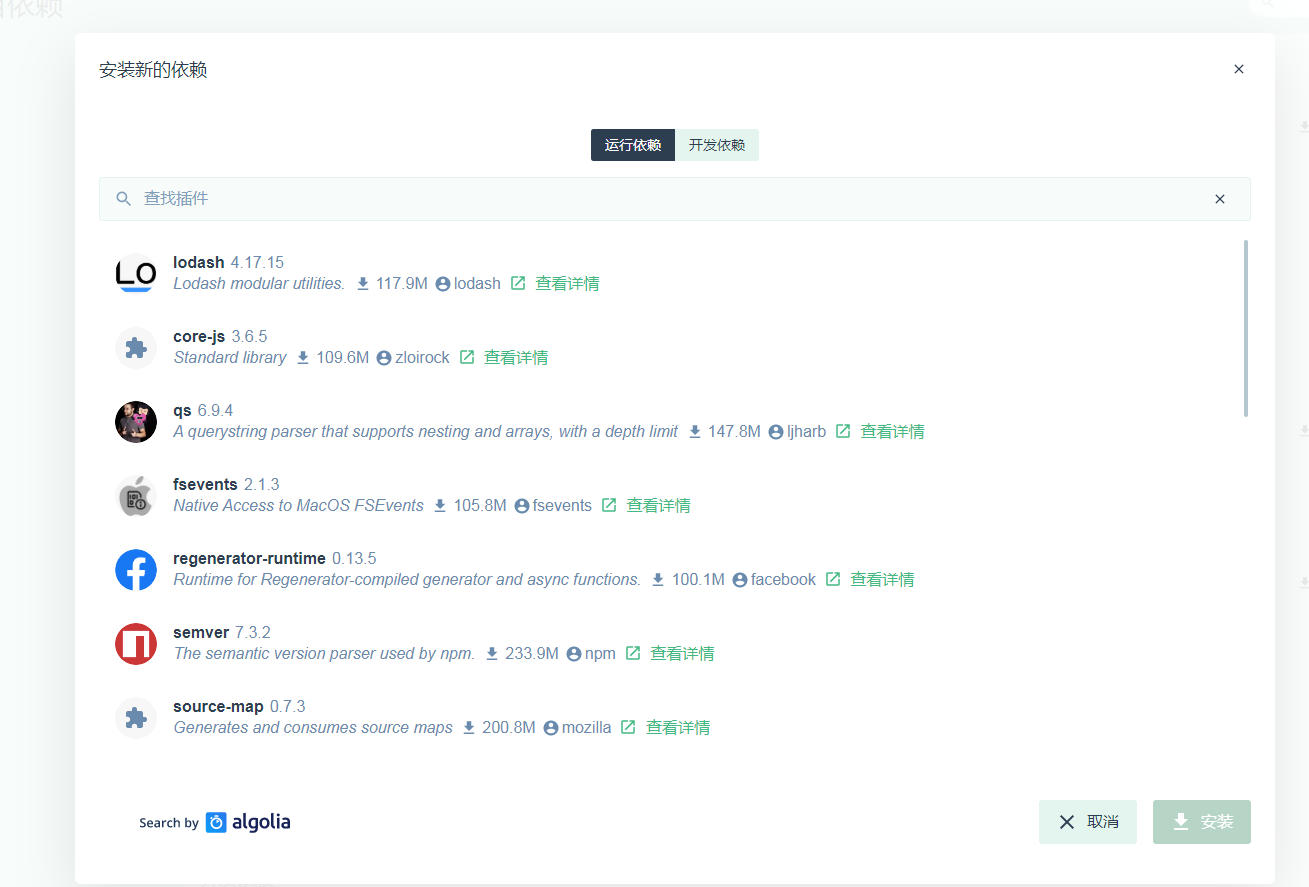
如果我们要安装axios或者是其他的一些ui组件库,可以点击依赖,然后在安装依赖这里点击,输入你要的插件名,找到后,点击两下就可以自己下载了~

//下载完后
如果要运行项目,点击任务,再点击旁边的serve,再点击运行,运行成功后,点击启动app就可以了~

主要就是这些,有什么不懂的可以多去看看官网:https://cn.vuejs.org/