一直想自己做一个漂亮一点的登陆界面,但是一直拖到现在;这几天学着CSS3,借鉴网上的一些登陆页面风格,花了一晚上做了还算可以看的登陆,还有些不完善,其实主要就是用的css3的radius和shadow,没什么技术含量,主要是做着好玩,也算了是了了一桩心愿吧,哈哈哈
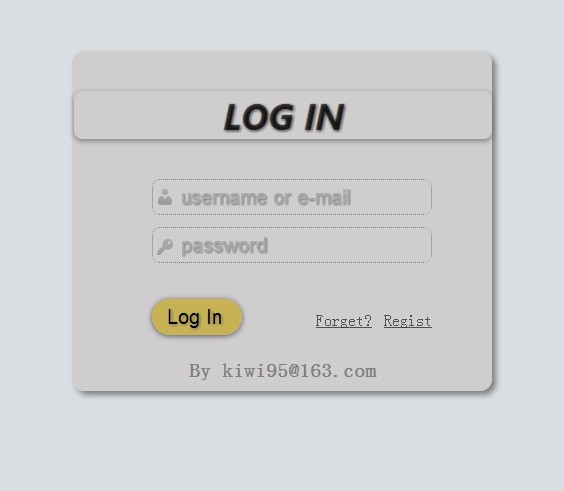
截图如下,

一直没有开个人的博客,没法方demo,直接贴代码吧
login.html :
<html> <head> <title>一个漂亮的登陆界面</title> <link rel="stylesheet" href="./login.css" /> </head> <body> <div class="main"> <form action="login_submit" method="post" > <h1 title="welcome to back">LOG IN</h1> <input type="text" name="username" id="username" placeholder="username or e-mail" title="用户名或邮箱名"> <input type="password" name="password" id="password" placeholder="password" title="密码"> <input type="submit" name="submit" id="submit" value="Log In" title="click to login"> </form> <div class="links"> <a href="forget.html" title="Forget you password?">Forget?</a> <a href="reg.html" title="Regist a new one">Regist</a> </div> <h2 title="welcomed to www.cnblogs.com/kiwi/">By kiwi95@163.com</h2> </div> </body> </html>
login.css :
 View Code
View Code
body { background: #d9dee2; width: 100%; height: 100%; margin: 0; } .main { position: absolute; background: rgba(206, 202, 202, 0.8); width: 420px; height: 340px; top:100px; left: 400px; border:1px dotted rgb(210, 210, 210, 0.65); -webkit-border-radius: 12px; -moz-border-radius: 12px; border-radius: 12px; -webkit-box-shadow: 4px 4px 8px hsla(0, 0%, 40%, 0.8); -moz-box-shadow: 4px 4px 8px hsla(0, 0%, 40%, 0.8); box-shadow: 4px 4px 8px hsla(0, 0%, 40%, 0.8); } .main h1{ text-align: center; font: 12px "Segoe UI", Tahoma, sans-serif; font-size: 36px; /*font-family: fantasy;*/ font-style: italic; font-weight: bold; color: hsla(0, 0%, 0%, 0.6); margin:40px 0px 10px 2px; margin-bottom: 40px; /*margin-left: 2px;*/ -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; /*box-shadow: */ -webkit-box-shadow: 0 2px 8px hsla(0, 0%, 40%, 0.8); -moz-box-shadow: 0 2px 8px hsla(0, 0%, 40%, 0.8); box-shadow: 0 2px 8px hsla(0, 0%, 40%, 0.8); /*text-shadow:*/ text-shadow: 1px 1px 4px rgba(12, 10, 10, 0.8);; } .main input { display: block; width: 280px; height: 36px; padding-left: 28px; margin-left: 80px; margin-bottom:12px; border: 1px dotted hsla(0, 0%, 40%, 0.8); -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; text-shadow: 1px 1px 2px hsla(0, 0%, 40%, 0.8); font-size: 20px; } .main #username {background: url(./img/login.png) no-repeat 4px -8px;} .main #password {background: url(./img/login.png) no-repeat 4px -56px;} .main input:hover { border: none; -webkit-box-shadow: 0px 0px 8px hsla(0, 0%, 20%, 1), inset 0px 0px 8px hsla(0, 0%, 20%, 1); -moz-box-shadow: 0px 0px 8px hsla(0, 0%, 20%, 1), inset 0px 0px 8px hsla(0, 0%, 20%, 1); box-shadow: 0px 0px 8px hsla(0, 0%, 20%, 1), inset 0px 0px 8px hsla(0, 0%, 20%, 1); } .main input:focus { border: none; -webkit-box-shadow: 0px 0px 8px hsla(0, 0%, 20%, 1), inset 0px 0px 8px hsla(0, 0%, 20%, 1); -moz-box-shadow: 0px 0px 8px hsla(0, 0%, 20%, 1), inset 0px 0px 8px hsla(0, 0%, 20%, 1); box-shadow: 0px 0px 8px hsla(0, 0%, 20%, 1), inset 0px 0px 8px hsla(0, 0%, 20%, 1); outline: none; } .main #submit { margin-top: 36px; width: 90px; height: 36px; padding-left: 0px; /*padding-right: 32px;*/ text-align: center; text-shadow: 1px 1px 4px hsla(0, 0%, 40%, 0.8); background: hsla(50, 55%, 50%, 0.8); border: none; /*radius*/ -webkit-border-radius: 18px; -moz-border-radius: 18px; border-radius: 18px; /*shadow*/ -webkit-box-shadow: 0px 1px 8px hsla(0, 0%, 20%, 0.8); -moz-box-shadow: 0px 1px 8px hsla(0, 0%, 20%, 0.8); box-shadow: 0px 1px 8px hsla(0, 0%, 20%, 0.8); } .main #submit:hover { -webkit-box-shadow: 0px 0px 8px hsla(0, 0%, 0%, 1), inset 0px 0px 8px hsla(0, 0%, 0%, 1); } .main #submit:active { background: hsla(0, 0%, 20%, 0.8); } .main .links { position: relative; top: -40px; left: 240px; /*margin-right: 40px;*/ } .main .links a{ color: hsla(0, 0%, 20%, 0.8); margin-left: 4px; } .main .links a:hover{ color: hsla(270, 50%, 50%, 0.5); } .main h2 { margin-top: -10px; text-align: center; color: hsla(0, 0%, 30%, 0.6); font-size: 20px; }
明天开始看js了,CSS还有渐变和动画没开始,下周看完吧。下周再买几本CSS的进阶的书,唉,越来越感觉自己是个平面设计师了,说好的前端攻城狮呢~~~
