安装react
npm install creat-react-app -g
这里直接安装react的一个脚手架,里面包含了要用到的许多东西,帮助快速入门react
创建新项目
create-react-app my-appcd my-appnpm start
用脚手架创建一个新的单页应用,进到项目里面后start跑起来
react组件
- 引入Component组件
- JSX语法
- 渲染虚拟DOM
- 组件props
- 组件state
- 组件嵌套
- 组件生命周期
组件总览
首先在头部引入Component组件,然后通过class方式继承Component,最后将组件导出,即可成为单独组件使用。需要注意的地方就是组件的首字母一定要大写
//引入Component
import {Component} from 'react';
//首字母大写!
class MyComponent extends Component{
consturtion(props){
super(props);
this.state={
isShow:true
}
}
/*react生命周期函数*/
componentWillMount() {}
componentDidMount() {}
componentWillReceiveProps() {}
shouldComponentUpdate() {}
componentWillUpdate() {}
componentDidUpdate() {}
componentWillUnmount() {}
//通过render函数可以将JSX语法渲染成真实dom
render() {
return (
<div>
<h1>我是组件</h1>
<p>{this.props.test}</p>
<button onClick={()=>{
this.setState({
isShow:!this.state.isShow,
})
}}>点我</button>
<p>{this.state.isShow}</p>
</div>
)
}
}
//首字母大写!
class Parent extends Component{
return <MyComponent test="我是props" />
}
export default Parent;JSX语法
确实说白了就是html标签写到js中去,然后通过babel转译成react虚拟DOM对象,然后再渲染。
上例中
render() {
return (
<div>我是组件,{this.props.test}</div>
)
}其实用的就是JSX语法,那么在标签内可以嵌套js语句。想要嵌套js语句的时候需要用{}包起来。
渲染虚拟DOM
关于这一点,要详细说起来还挺长的。考虑到是快速入门,于是乎我们就记住一点,当修改值需要react重新渲染的时候,react的机制是不会让他全部重新渲染的,它只会把你修改值所在的dom重新更新。这也是为什么react性能快的一大原因。这个选择渲染dom的算法叫做diff算法,如果要学习react就不能把这个给忘记。在日后需要好好把这方面的知识补全。这里还要补充的就是,react把JSX语法先转成react对象,然后通过内部创建节点插入到dom当中。还是考虑到快速,所以该节篇幅就不继续展开了,这些知识日后需要好好补全。
组件props
props如果接触过Vue的话,应该会很好理解这个概念。没接触过也不要紧,因为是比较容易接受的。我们这么理解,其实就是父组件传给子组件的一些东西,可以是基本数据类型,也可以是引用数据类型,也就是说啥都可以传。子组件可以通过this.props这个对象来获取父组件传下来的值
还是看回上面的例子
class MyComponent extends Component{
render() {
//这里可以拿到
return (
<div>
<h1>我是组件</h1>
<p>{this.props.test}</p>
<button onClick={()=>{
this.setState({
isShow:!this.state.isShow,
})
}}>点我</button>
<p>{this.state.isShow}</p>
</div>
)
}
}
class Parent extends Component{
render() {
//通过父组件传进去
return <MyComponent test="我是props" />
}
}组件state
组件state是状态,这里存放的就是该组件的一些会改变的变量,就是状态。比如判断组件属性变化,获取表单值等。修改state会引起react重新渲染,也就是更新状态会引起组件刷新。我们可以通过setState()这个函数来设置state的值。不过要注意的是setState()这个函数是异步函数。下面还是看上面的例子
class MyComponent extends Component{
consturtion(props){
super(props);
this.state={
isShow:true
}
}
render() {
return (
<div>
<h1>我是组件</h1>
<p>{this.props.test}</p>
<button onClick={()=>{
//点击后可修改state值
this.setState({
isShow:!this.state.isShow,
})
}}>点我</button>
<p>{this.state.isShow}</p>
</div>
)
}
}组件的嵌套
这个意思实际上就是在一个组件里面可以用别的组件的意思。因此你可以把组件划分得比较细致,以便更多的复用。
class Parent extends Component{
render() {
//使用了MyComponent组件
return <MyComponent test="我是props" />
}
}组件生命周期
在这里就说一下组件的生命周期函数吧
-
componentWillMount() {}组件挂载前 -
componentDidMount() {}组件挂载完执行 -
componentWillReceiveProps() {}组件更新数据时执行,props、state -
shouldComponentUpdate() {}组件需要更新时执行 -
componentWillUpdate() {}组件更新前执行 -
componentDidUpdate() {}组件更新后执行 componentWillUnmount() {}组件销毁前执行
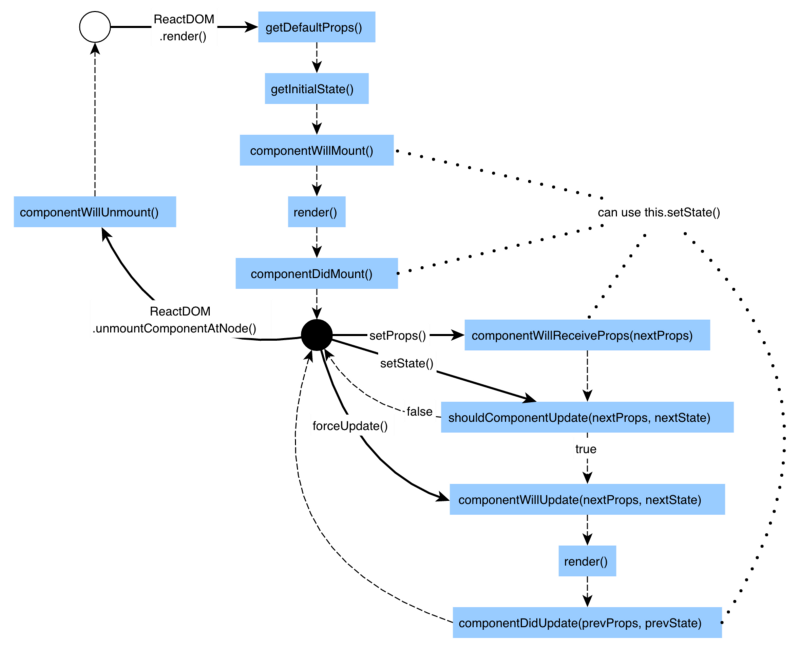
下面一张图解释生命周期
当然想要暂时略过也不是不可,但日后需要了解。
更深入学习react
学完react,我们还需要知道react-router、redux等react全家桶。还在这推荐一个开源框架DVa.js。当然,这是融合的比较好的,如果学有余力不妨去了解了解
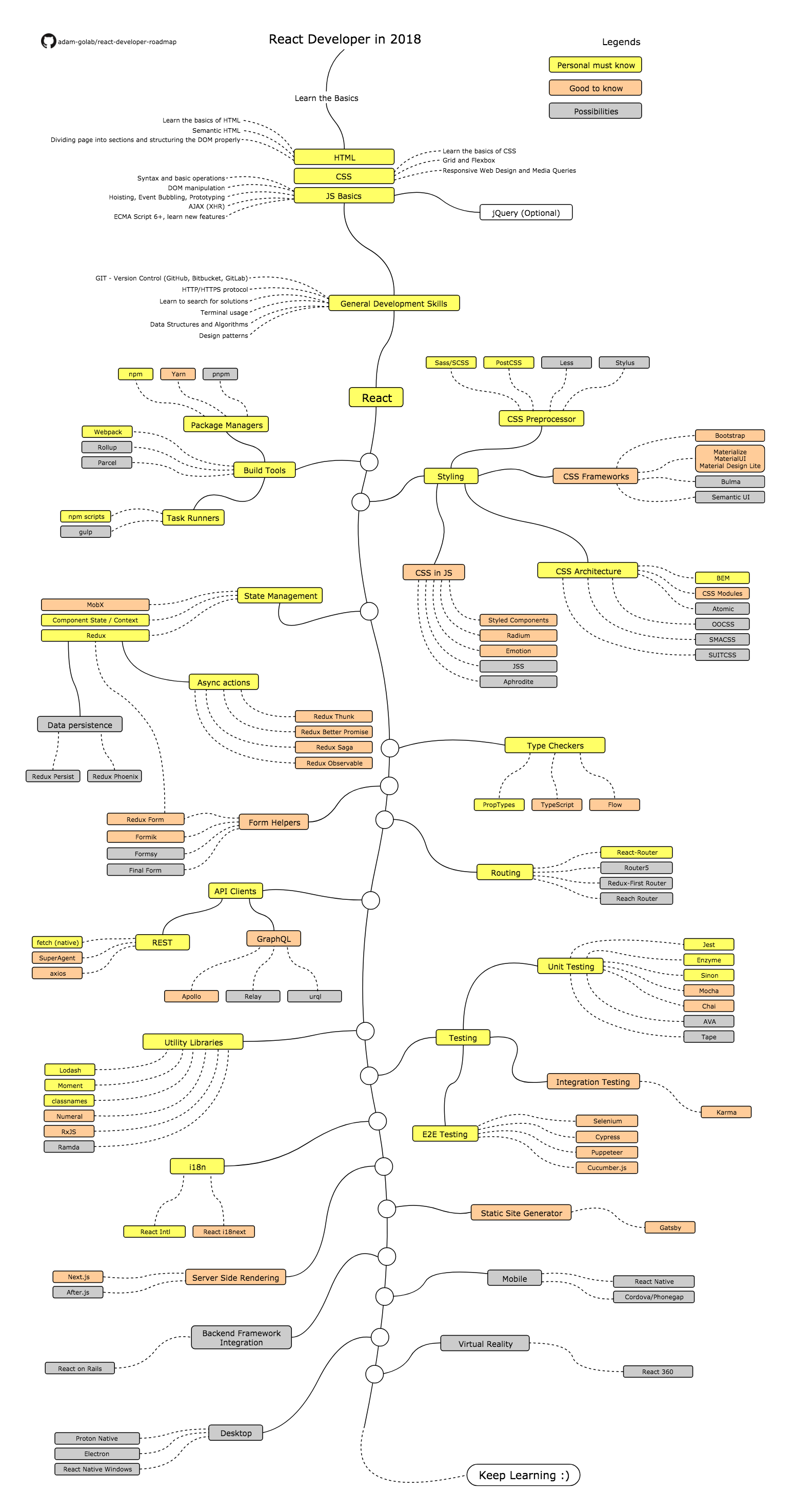
附上一张学习路线图,供大家学习参考