近期项目中接到了复制文字到剪切板的需求,考虑到这种场景还挺多的,所以封装成指令,方便移植到其他项目。
技术栈:vue@2.6.12、element-ui@2.13.2、clipboard@2.0.6。
clipboard是复制内容到剪切板的核心库,使用方法也很简单,下文会做简单介绍。
element-ui是PC端常见的UI框架,这里主要用到了Icon和Popover组件,至于文字提示为什么没用Tooltip组件,反而用Popover再调整成类似Tooltip的样式,是因为Tooltip在指令中点击后会自动隐藏,无法达到期望的效果。
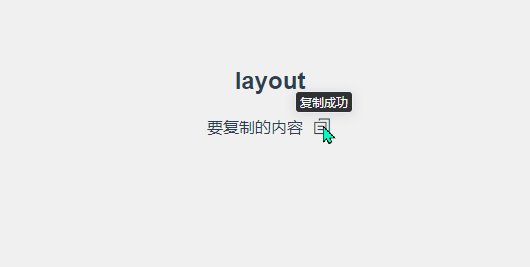
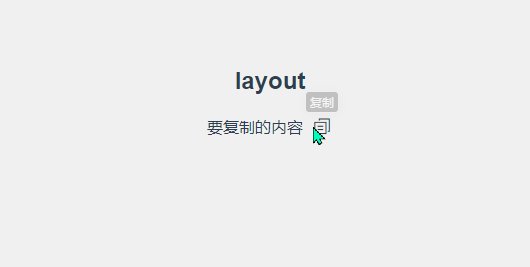
期望:在要复制的文字后添加复制图标,悬浮到图标上显示“复制”文字,复制成功后提示“复制成功”,重新移入图标时显示“复制”文字。如下图效果

/* /style.index.css */
.icon-fuzhi {
margin-left: 8px;
padding: 2px;
line-height: 18px;
font-size: 18px;
}
.popper-fuzhi{
padding: 4px;
min- 0;
background: #303133;
color: #fff;
font-size: 12px;
line-height: 1;
transform: translate(0, 10px);
}
.popper-fuzhi.popper-fuzhi-translatex{
transform: translate(-10px, 10px);
}
npm i clipboard -S
// /utils/directives.js
import Vue from 'vue'
import Clipboard from 'clipboard'
Vue.directive('clipboard', {
bind(el, binding, vnode, oldVnode) {
const vm = new Vue({
el: document.createElement('span'),
data() {
return {
content: '复制'
}
},
computed: {
popperClass: function () {
let arr = ['popper-fuzhi']
if(this.content == '复制成功'){
arr.push('popper-fuzhi-translatex')
}
return arr.join(' ')
}
},
methods: {
handleAfterleave() {
this.content = '复制'
}
},
template: `
<el-popover
:content="content"
placement="top"
trigger="hover"
:visible-arrow="false"
:popper-class="popperClass"
@after-leave="handleAfterleave"
:open-delay="200"
><i slot="reference" @click.stop.prevent class="el-icon-document-copy icon-fuzhi"></i>
</el-popover>`
})
el.appendChild(vm.$el)
console.log(vm.$el)
let clipboard = new Clipboard(vm.$el.querySelector('.icon-fuzhi'), {
text: function () {
return el.innerText || ''
}
})
clipboard.on('success', e => {
vm.content = '复制成功'
})
clipboard.on('error', e => {
})
}
})
main.js入口引入css和js文件
// main.js
import './style/index.css'
import './utils/directives.js'
使用
<span v-clipboard>要复制的内容</span>