如题,依靠npm强大的包管理工具和优秀的生态,很容易找到项目适用的第三方包。但是随着项目的深入,经常会遇到了未能及时修复的bug或定制化的需求,那怎么办呢?
常见有如下方法:
- 直接引用法:
对于包比较小并长时间没维护的项目,完全可以把包放到项目中进行定制化的开发 - 发布私包:
项目中对包没有升级计划的可以尝试 - 最优解,使用patch-package对源文件打补丁
技术栈:element-ui@2.13.2
需求:管理员在订单列表页把每天生成的不定条数据大致平分给N个人。比如共3人,今天150个单子,需要管理员怎么分配呢,切换为“50条/页”,再全选分配,依次操作三次。那如果明天天120个甚至1200个呢,总之没法把所有分页都放在选择框中。
总结下,就是允许管理员自定义当前页搜索条数。
如果不修改源码有方法实现吗?当然有,还不止一种
- 在筛选项中添加每页多少条的输入框
- 分页组件中的laout添加slot,这样就可以使用插槽了,就会在最后添加一个输入框,回车后实现搜索
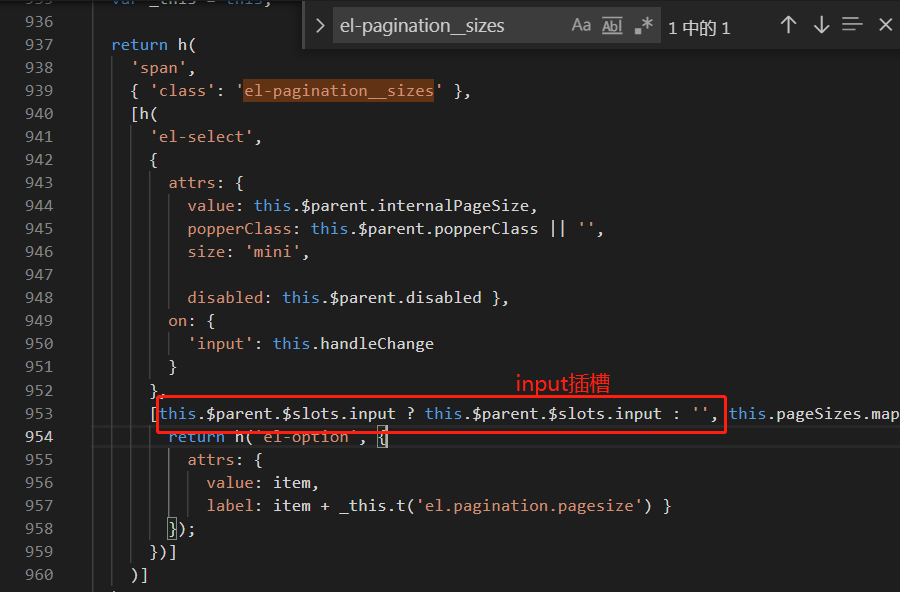
以上两种都不难,为了提高用户体验决定修改源码,添加input具名插槽到下拉框中
- package.json文件的配置找到入口文件
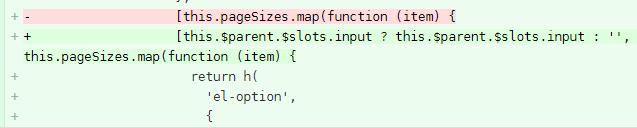
lib/element-ui.common.js - 修改node_module下源文件,增加名为input的插槽


- 执行
npm i patch-package - 执行
npx patch-package element-ui生成补丁包 - 在scripts中添加以下配置
"scripts": {
"postinstall": "patch-package"
}
- 别人在使用的时候需要执行
npm run postinstall就会修改别人本地的源码