1.Yeoman?
yeoman是一个自动化脚手架工具。它提供很多generator,generator相当于VisualStudio的模板,用来初始化项目。更多的就不多说了,写一遍都写不完,自己看吧。
http://yeoman.io/
2.安装 yeoman
安装yeoman之前你需要先安装npm。npm是一个JavaScript的包管理工具,一般跟nodejs配合使用。https://docs.npmjs.com/getting-started/what-is-npm
使用npm来安装yeoman:
$npm install -g yo
安装速度比较慢,请registry阿里的npm镜像这样会快很多。
3.安装 generator-aspnet
generator-aspnet就是asp.net core的构建器了,我们需要安装它。
generator-aspnet依赖bower工具,所以我们要一起安装。
$npm install -g bower $npm install -g generator-aspnet
安装完成后就可以使用yeoman了。
4.使用 yeoman
使用之前我们先假设一下我们的项目叫Coreyo,其中分了2个项目,一个叫Coreyo.Web,一个叫Coreyo.Services。
我们先新建一个项目的根目录Coreyo
mkdir Coreyo
cd Coreyo
使用yeoman创建Coreyo.Web
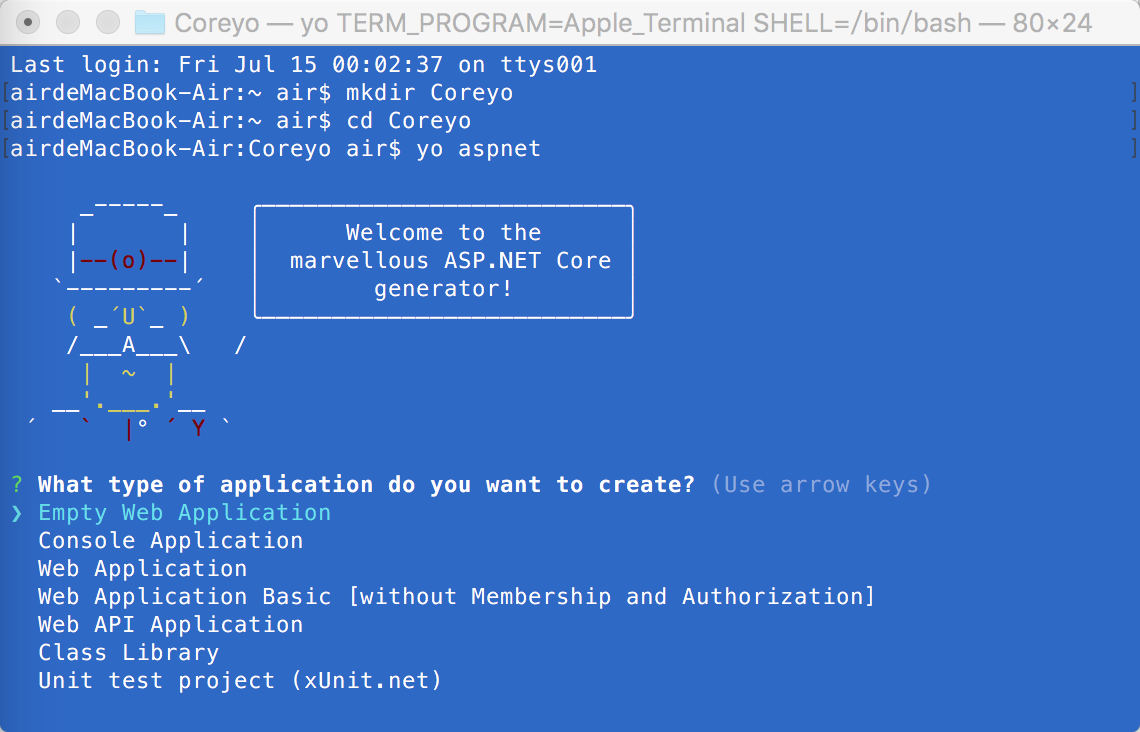
yo aspnet
yeoman会显示一个界面让你去选择创建的项目的类型

我们随便选一个,就选Web Application Basic 项目吧。
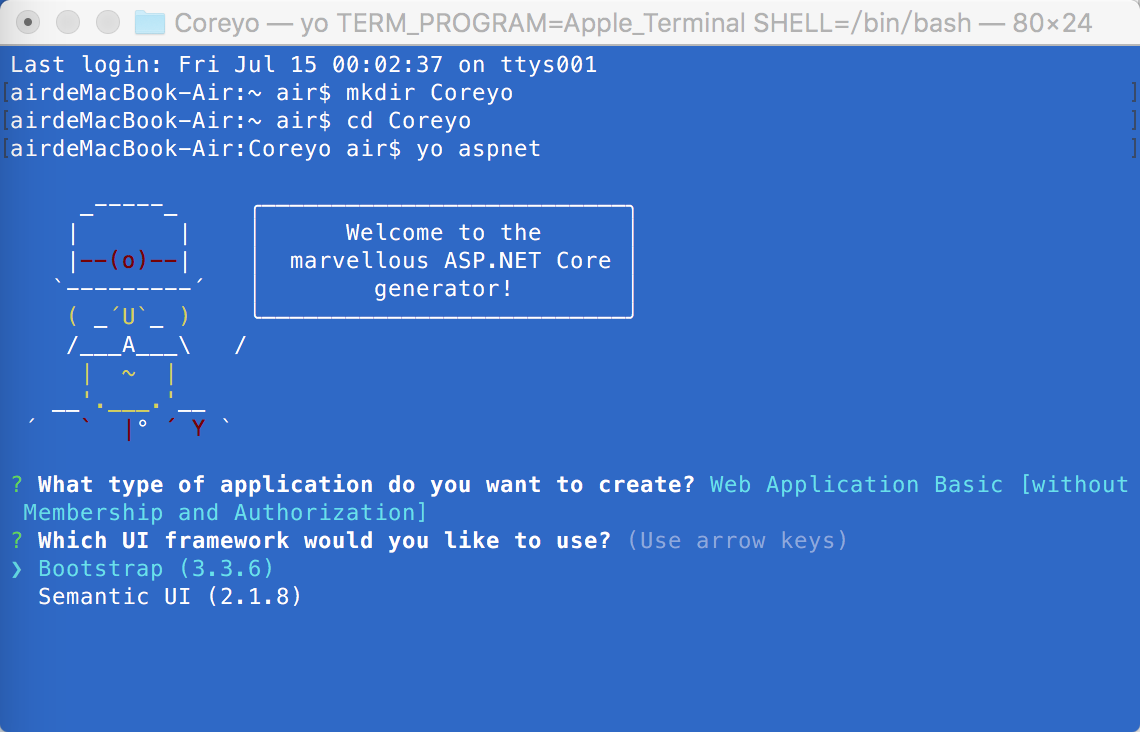
选中之后回车,接着选择使用哪个UI组件

选择Bootstrap就好了,选中回车。
接着让填写项目的名称Coreyo.Web,回车之后yeoman会帮你生成所有的文件,包括默认的Controllers,Views,JavaScript库等,这个跟我们利用ViusalStudio来新建一个项目完成的工作是一样的。
我们用VSCode打开项目文件夹看一下。

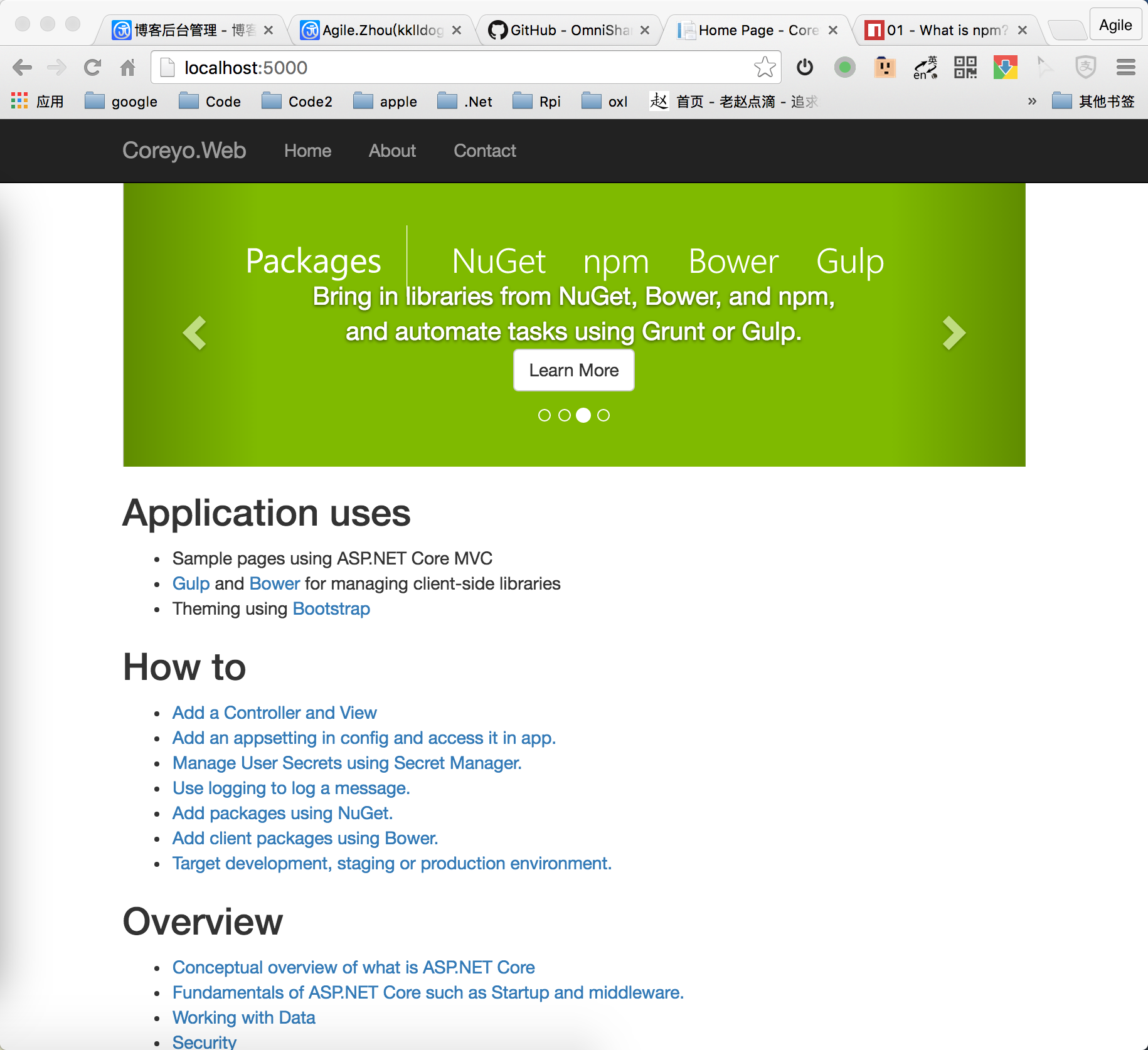
运行一下吧。
cd Coreyo.Web dotnet restore dotnet build dotnet run

使用yeoman新建Coreyo.Services
我们开发项目的时候肯定是要分层的比如UI,Services,Data,Models等。如果是VS的话就是在解决方案上右键新建项目了,但是VSCode显然是不支持的。我们还得手工来建。
cd ..
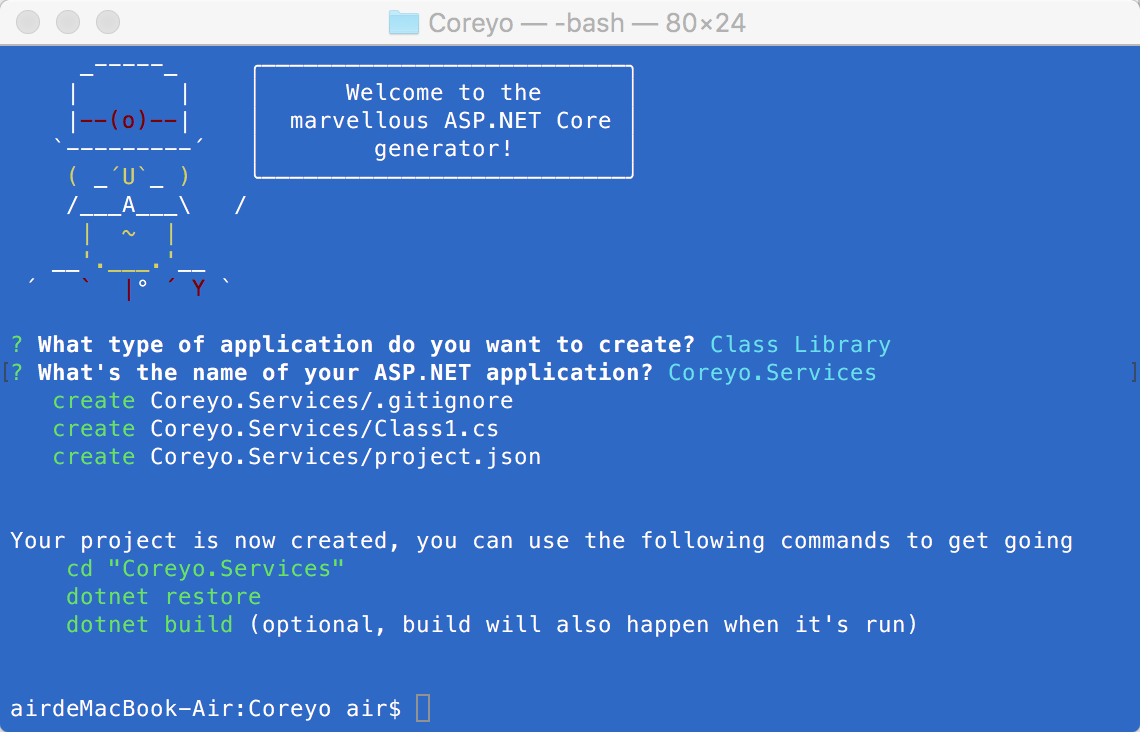
yo aspnet
跳到根目录下使用yo aspnet命令来新建一个项目
然后在选择项目类型的时候选择 Library,然后填写一个名字Coreyo.Services回车之后就会自动生成了。

我们使用VSCode打开这个项目,然后把Class1重命名为UserService,添加一个GetUserName的方法。
namespace Coreyo.Services
{
public class UserService
{
public static string GetUserName(string userId)
{
return "Agile.zhou";
}
}
}
然后restore,build一下,没有错误。
Coreyo.Web引用Coreyo.Services
但是现在Coreyo.Services跟Coreyo.Web两个项目是独立,VSCode又没有VS的引用功能,怎么才能让Coreyo.Web来引用Coreyo.Services并调用它的方法呢?
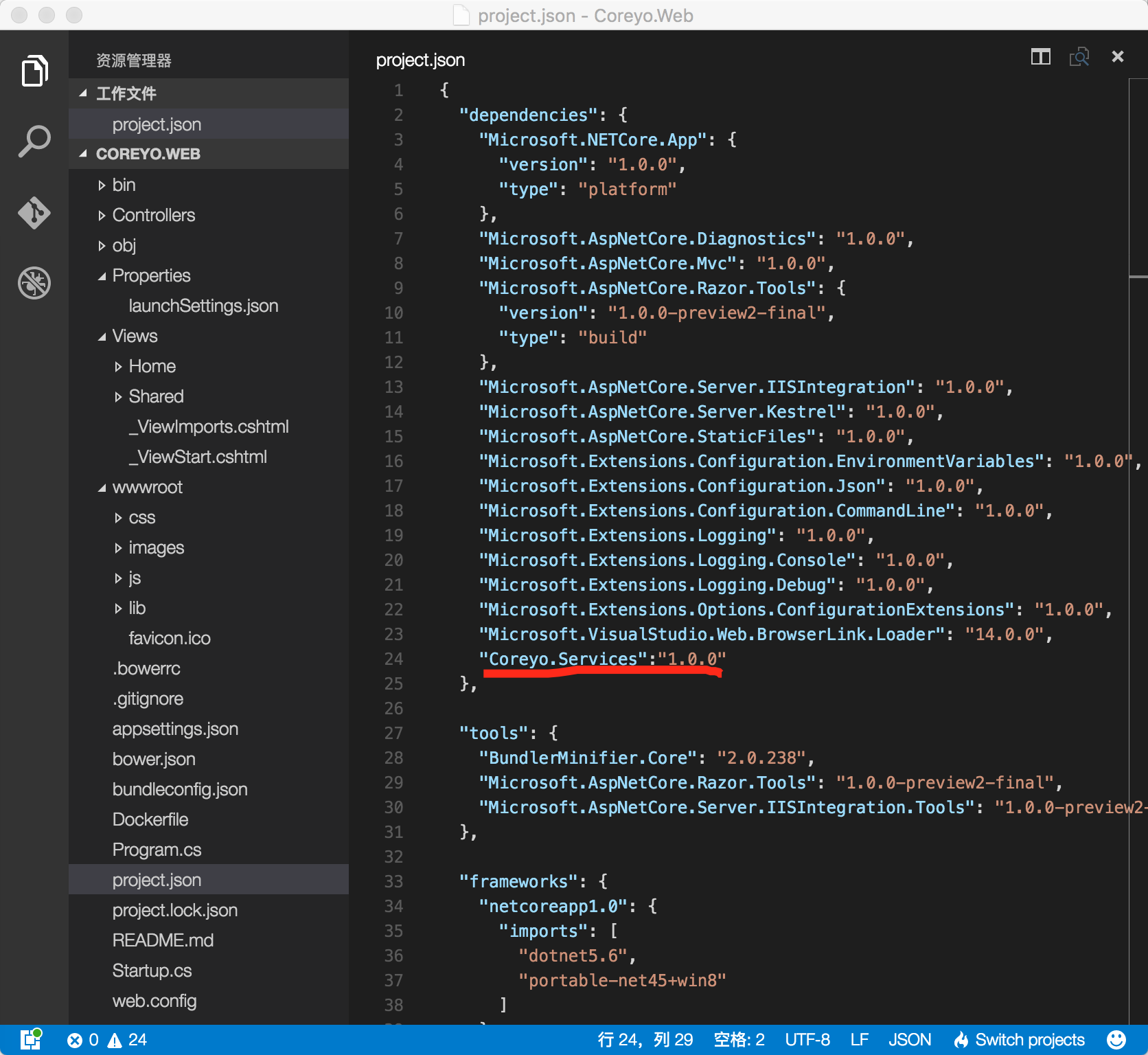
我们打开Coreyo.Web的project.json,在dependencies节点下添加对Coreyo.Services的引用。
"Coreyo.Services":"1.0.0"

然后我们对Coreyo.Services打包
dotnet pack
打包成功后,我们切换到Coreyo.Web目录下,使用restore还原
cd .. cd Coreyo.Web dotnet restore
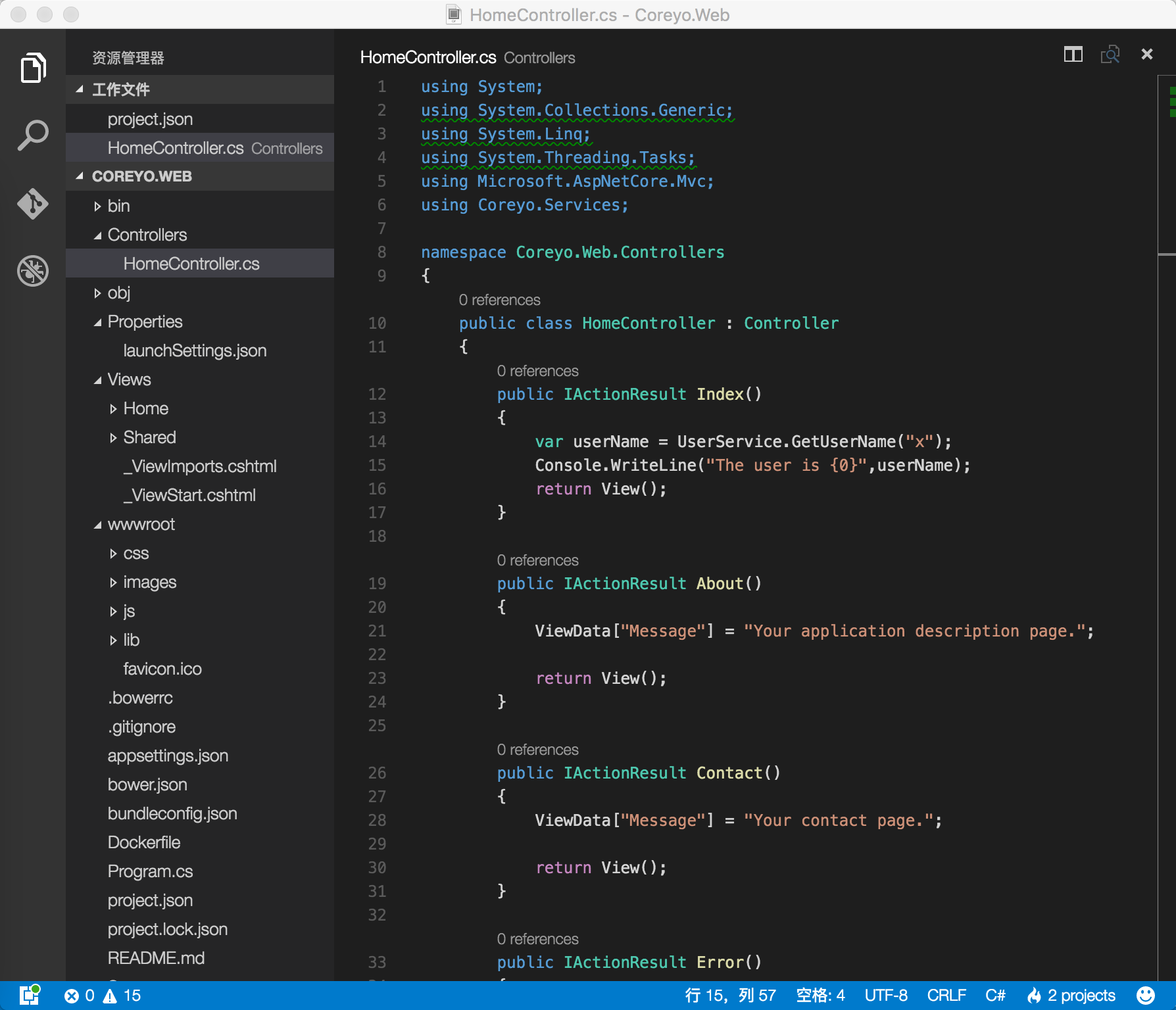
还原成功后我们来在HomeController/Index里调用一下UserService的GetUserName方法。

当用户访问首页的时候就会在控制台打印出用户名Agile.zhou
然后我们build,Run Coreyo.Web
dotnet build dotnet run
看一下控制台

可见我们的Services被调用成功了。
kun,ZZZZZzzzzzz...