vue2
vue cli脚手架介绍和安装
vue cli 依赖node和webpack
安装(vue cli 3)
npm install -g @vue/cli
# OR
yarn global add @vue/cli
如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
上面安装了脚手架3,我们想要用vue cli2的话,需要拉取2.x模板
Vue cli 3和旧版使用了相同的vue命令,所以Vue cli 2(vue-cli)被覆盖了,如果仍然要使用旧版本的vue init功能,可以安装一个桥接工具
npm install -g @vue/cli-init
vue init的运行效果将会跟vue-cli@2.x相同
Vue cli2 初始化项目
vue init webpack my-project
Vue cli3 初始化项目
vue create my-project
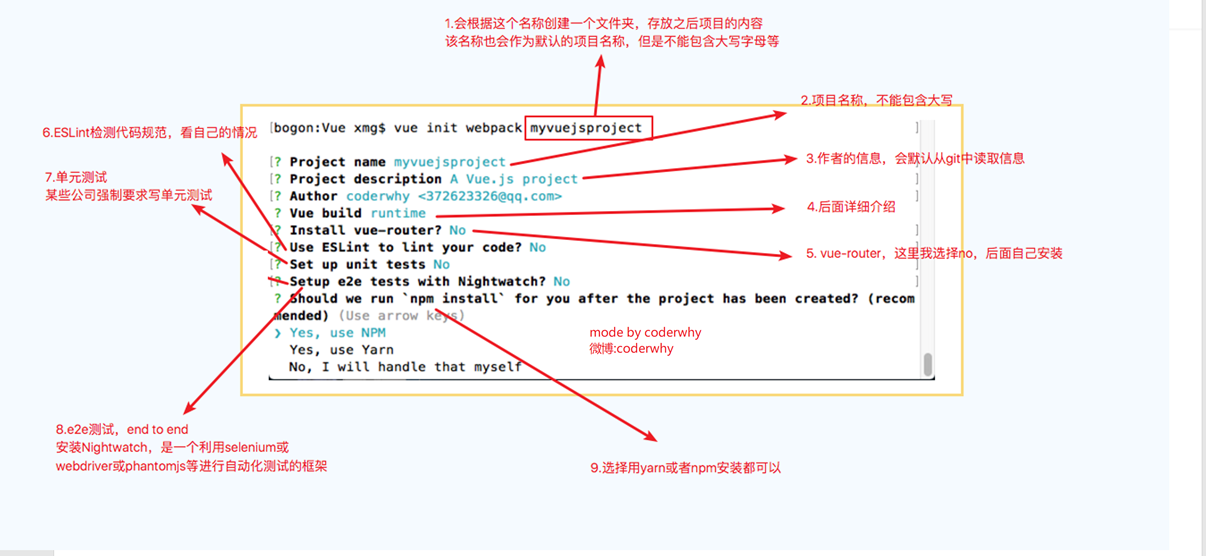
vue-cli2初始化项目过程
PS D:kangpc笔记博客园Vuejs> vue init webpack vuecli2test
'git' �����ڲ����ⲿ���Ҳ���ǿ����еij���
�������ļ�
? Project name vuecli2test
? Project description test vue cli
? Author kangpc
? Vue build standalone
? Install vue-router? No
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "vuecli2test".
# Installing project dependencies ...

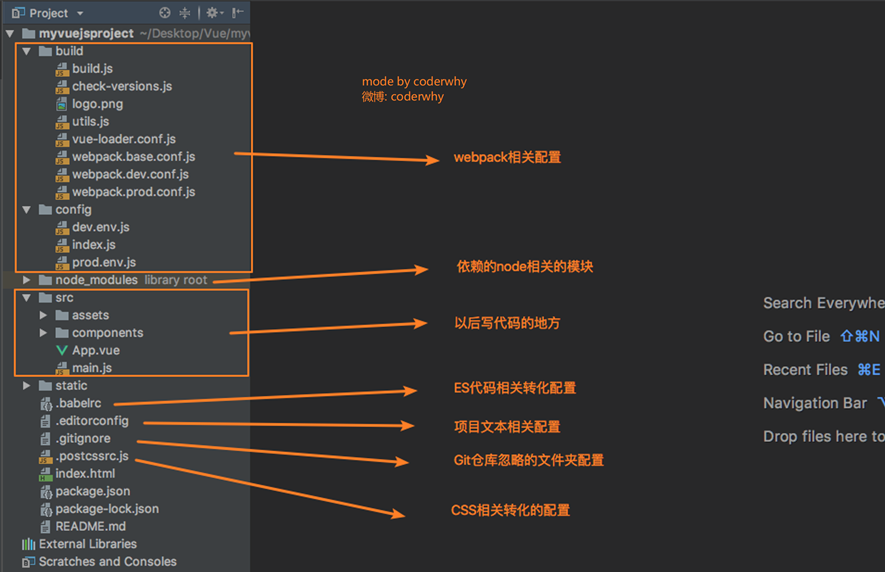
vue cli2目录结构解析
阅读顺序
package.json -->
build -->
build.js -->
webpack.prod.conf -->
webpack.prod.conf.js -->
webpack-merge -->

脚手架创建的vue项目package.json里面的依赖
dependencies :运行时依赖
devDependencies:开发时依赖
创建项目的时候选择了ESlint,后来不想用了,可以关闭,在config/index.js里面
module.exports = {
dev: {
...
useEslint: false
...
}
...
}
修改完要重新npm run build
Runtime-Compiler和Runtime-only
官方解释:
如果在之后的开发中,你依然使用template,就需要选择Runtime-Compiler
如果你之后的开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only
区别仅在main.js
Runtime-Compiler
先在component中注册,然后在template中使用
# Runtime-Compiler
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
# Runtime-only
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App)
})
备注:
render: h => h(App) 等同于
render: function(h) {
return h(App)
}
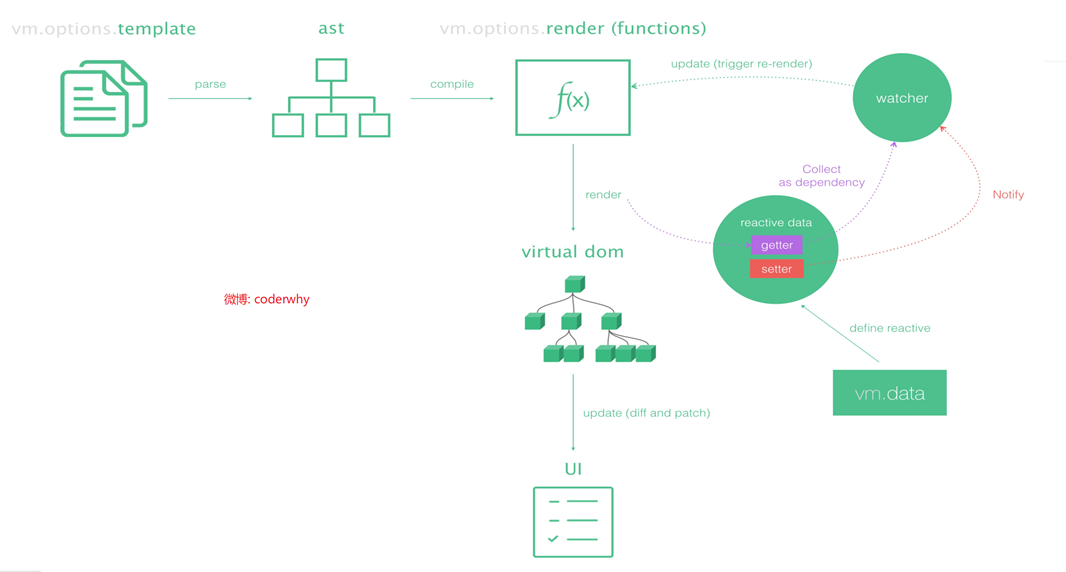
vue程序运行过程

runtime-Compiler
template -> Abstract Syntax Trees -> render -> virtual dom -> UI
Compiler:template -> Abstract Syntax Trees
runtime-only(性能更高、代码更简洁)
render -> virtual dom -> UI
createElement
vue-cli3
vue-cli 3 与 2 版本有很大区别
-
vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
-
vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
-
vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
-
移除了static文件夹,新增了public文件夹,并且index.html移动到public中
npm install
启动可视化配置服务
vue ui
自定义配置
在项目的src下新建vue.config.js,名字必须叫这个,然后打包的时候会自动把自定义的配置和vue项目自带的配置做合并,vue自带的配置在node_modules/@vue/lib/config