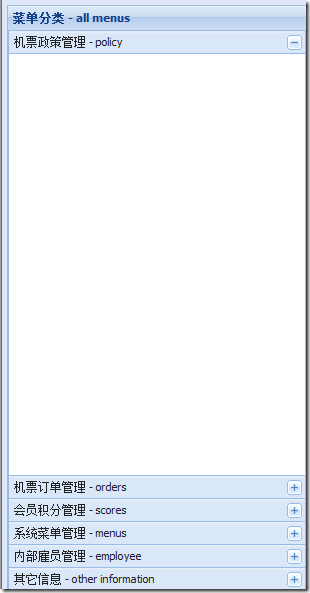
accordion布局,先上图,后贴代码
其实就是类似于QQ那样的可折叠的菜单效果
代码如下
Ext.onReady(function() { /*------------------------------------------ west,Panel ------------------------------------------*/ var west = new Ext.Panel({ title:'菜单分类 - all menus', region: 'west', margins: '5 0 5 5', //collapsible:true, border:true, split: true, 300, layout: 'accordion', items: [ new Ext.Panel({ title: '机票政策管理 - policy', }), new Ext.Panel({ title: '机票订单管理 - orders', }), new Ext.Panel({ title: '会员积分管理 - scores', }), new Ext.Panel({ title: '系统菜单管理 - menus', }), new Ext.Panel({ title: '内部雇员管理 - employee', }), new Ext.Panel({ title: '其它信息 - other information', })] }); /*------------------------------------------ north,Viewport ------------------------------------------*/ var north = new Ext.Viewport({ xtype: 'box', region: 'north', applyTo: 'header', height: 30 }); /*------------------------------------------ center,Panel ------------------------------------------*/ var center = new Ext.Panel({ id: 'content-panel', region: 'center', // this is what makes this panel into a region within the containing layout layout: 'card', margins: '5 0 5 0', activeItem: 0, border: false, items: [ new Ext.Panel({ id: 'start-panel', layout: 'fit', bodyStyle: 'padding:25px', contentEl: 'start-div' }) ] }); /*------------------------------------------ viewport,Viewport ------------------------------------------*/ new Ext.Viewport({ layout: 'border', title: 'korn', items: [north, west, center], renderTo: Ext.getBody() }); });