ECMAScript旮里旮旯儿(galigalaoer)
没别的,就是想把ECMAScipt搞明白~不想一直稀里糊涂的
原始类型
ECMAScript 有 5 种原始类型(primitive type),即 Undefined,Null,Boolean,Number 和 String.
以及引用类型,引用类型包括object对象和Function对象,严格说Function对象仍然属于object,比较特殊
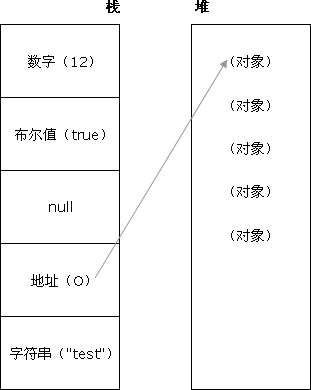
原始类型存储在栈上,引用类型指针存储在栈上,对象存储在堆上
判断类型使用typeof关键字
typeof返回变量类型的字符串表示方式,如typeof(1) output "number"
精确判断某变量属于某类型使用instanceof方法,如:alert(1 instanceof Number)返回true
Undefined类型
Undefined 类型只有一个值,即 undefined.
1,未声明的变量在运算时会代入undefined值,实事上你无法对未声明的变量进行任何运算,因为JS解释器会抛出异常
2,声明但未初始化的变量默认值为undefined
3,没有明确返回值的方法,调用后默认返回undefined
4,对数组访问溢出的索引时返回undefined
没有声明的变量只能参与typeof运算,返回undefined,或者对其进行赋值操作,其它运算则抛出错误,中止执行
未声明变量与声明但未初始化变量的区别在于,后者分配了内存空间,并在该内存位置存储值undefined,前者则根本没有分配任何存储空间
undefined取反可以直接转换成Boolean对象,这里指已经声明但未初始化的变量,未声明的情况前边刚说了,会抛出异常~
如:
var a;
alert(!a);//打印结果:true
alert(!b);//抛出错误,b未声明
function hello(){}
var c = hello();//这里hello方法没有明确返回值,所以c的值为undefined
Null 类型
null类型与C#中的null类型非常类似,都是指不存在的对象,或者无效指针,无效引用
且其本身不包含任何方法和属性,说白了这就是一废物,嗯哼.
for (var io in null) {
alert(io)
}
执行完for in操作你会发现啥也木有...但上述代码不会报错,null被认为是空集合,本来就无一物,等同于for(var o in [])
当变量值为null时,可以简单的通过取反操作变成Boolean类型变量,这点同undefined
var foo = null
alert(!foo)//打印结果:true
小技巧,还记得获取页面某input后进行的对象验证么?
var foo = document.getElementById("some button")
if (foo != undefined && foo != null) {//判断DOM对象是否有效
//do something
}
OK,现在可以简化了,变成如下代码
var foo = document.getElementById("some button")
if (!foo) {//指示DOM对象是否有效,非undefined,或非null
//do something
}
同样的非空字符串也可以通过取反转换成Boolean对象,如
alert(!!"")//false
alert(!"")//true
Boolean 类型
该类型太常见了,上边刚说了如何将undefined,null,""转换成boolean对象
总结下,除去未定义变量外任何其它对象都可以通过两次取反或者强制转换得到Boolean值(是否有效),以下表达式都返回false
var foo;
alert(!!"")//false,表示值无效,空字符串
alert(!!undefined)//false,表示值无效,undefined
alert(!!null)//false,表示值无效,null
alert(!!NaN)//false,表示值无效,Not a Number
alert(!!foo)//false,表示值无效:undefined
alert(“false”)//false,表示Booean值的字面量,请注意这里,并非所有的非空字符串都返回true,"false"非空吧?!由于符合boolean字面量值,则会转换成真正的boolean类型
alert(“true”)//true,这个字符串会转换为真正的Boolean值!
所有非空字符串,除了Boolean字面量值"false",直接进行if运算一率返回true
以上表达式都可以用强制转换代替,如Boolean(""),返回false,如:
var foo = "";
alert(Boolean(foo)); //false
alert(typeof Boolean(foo)); //boolean
默认Boolean对象为false
alert(new Boolean())//false
alert(new Boolean(false))//false
alert(new Boolean(true))//true
注意区别Boolean对象与Boolean类型的变量,多数情况下可以非常简单的互相转换(同样适用于其它原始类型)
我认为仅在概念上有区别,
最后不推荐直接使用前者编程(同样适用于其它原始类型)
Number 类型
这种类型既可以表示 32 位的整数,还可以表示 64 位的浮点数
八进制表示法:加前缀0
十六进制表示法:加前缀0x,不是字母O,是数字0,上同
区别Number对象与Number类型的变量,如下代码片断:
alert(new Number(100));//100,打印该对象的number字面量
alert(new Number(100) + 50);//150,number对象转换成number类型的变量后与50常量进行加运算
alert(typeof new Number(100));//object
Number对象的特殊值,如非数,无穷大,无穷小,大于无穷大,小于无穷小等,比较简单,看清单
Number.MAX_VALUE,Number类型能存储的值的区间上限
Number.MIN_VALUE,Number类型能存储的值的区间下限
Number.NEGATIVE_INFINITY,当计算结果小于区间下限值是被赋值为NEGATIVE_INFINITY
Number.POSITIVE_INFINITY,当计算结果大于区间上限值时被赋值为POSITIVE_INFINITY
window.Infinity表示无穷大
Number.NaN,表示"非数字",Not a Number,如parseInt("blue")返回NaN,换成parseFloat方法结果一样
判断非数使用isNaN函数,判断无穷大无穷小使用方法isFinite
Number对象常用实例方法
保留指定小数位方法toFixed(parameter),该方法返回的是具有指定位数小数的数字的字符串表示
alert(foo.toFixed(2))//output "10.00"
科学计数法方法toExponential(parameter)方法返回的是用科学计数法表示的数字的字符串形式
alert(foo.toExponential(2))//output 1.00e+1
toPrecision(parameter)方法根据最有意义的形式来返回数字的预订形式或指数形式.
它有一个参数,即用于表示数字的数字总数(不包括指数)
alert(foo.toPrecision(4))//output 10.00
当然还有toString()方法,该方法将Number对象的字面量转换成字符串返回,分基模式和默认模式,
简单点说,默认模式仅仅是基模式的一个重载,再通俗点讲,toString(parameter)方法是需要有参数滴!如果不传,默认使用10代替,这就是默认模式了
传个10是什么意思呢?指返回Number对象的10进制中的字符串表示法,传其它值呢?那就是其它进制的字符串表示法,虽然你可以传个3进去,表示3进制
但我很难想像3进制的用途,我的意思是更常用的是2进制,8进制,10进制,16进制,其它进制则不常用,例
var foo =10;
alert(foo.toString())//10
alert(foo.toString(2))//1010
alert(foo.toString(8))//12
alert(foo.toString(16))//a
valueOf方法返回一个 Number 对象的基本数字值
该方法总是返回Number对象的10进制表示法,与算术运算结果一致,即任何进制的Number对象进行算术运算后总是返回10进制结果
var foo = 010;
alert(foo.valueOf())//8
foo = 0xa;
alert(foo.valueOf())//10
转换成Number对象常用方法
1,parseInt(string),截取有效数字转换成Number,忽略其它
如parseInt("12.34.blue.00")返回12
2,parseFloat(string),截取有效数字转换成Number,忽略其它,与上述不同的是,第一次出现.时认为有效,第二个以后为无效
如parseFloat("12.34.blue.00")返回12.34
3,乘1操作执行默认转换(同样适用除以1操作),如任何数字乘以1得到原值,例 "12.34" * 1=12.34,如:
alert("-12.35" * 1.0); //12.35
alert(typeof ("-12.35" * 1)); //number
//注意下边的测试代码得到NaN
alert(typeof "-12.35" * 1); //NaN,为什么妮?因为typeof运算符优先级高于乘法运算,实际运算顺序为
alert(typeof "-12.35"); //这里是string
alert("string" * 1);//这里得到NaN,注意下就OK
4,取正操作执行默认转换,如任何数字取正后得到原值,例 + "-12.34" 输出-12.34
alert(+"-12.35");//-12.35
alert(typeof (+"-12.35"));//number
5,使用Number方法强制转换或者构造Number对象时进行隐式转换,如:
var foo = "3";
alert(Number(foo)); //3
alert(new Number(foo)); //3
alert(typeof Number(foo)); //number
alert(typeof new Number(foo)); //object
注意:这里列举了转换成Number类型的常用方法,也是目前我所学所知,以后有学习到新方法后补
算术运算符
乘法/赋值(*=)
除法/赋值(/=)
取模/赋值(%=)
加法/赋值(+=)
减法/赋值(-=)
左移/赋值(<<=)
有符号右移/赋值(>>=)
无符号右移/赋值(>>>=)
String类型
string类型这段直接摘自w3cschool http://www.w3school.com.cn/js/pro_js_referencetypes.asp
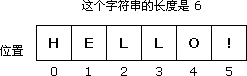
如var str = "HELLO!"
1,索引字符串位置,如:alert(str[0]) //output:H 这点同C#,字符串默认可以使用其索引访问该位置存储的值
2,length 属性
3,charAt() 和 charCodeAt() 方法
charAt()方法与索引字符串位置方法非常类似,
两者之间的小区别:索引位置溢出时返回undefined,而charAt则返回空串(""),
charCodeAt()方法返回某索引位置处字符的数字表示形式,如示例:
var foo = "hello";
alert(foo[0])//h
alert(foo[100])//undefined
alert(typeof foo[0])//string
alert(foo.charAt(0))//h
alert(foo.charAt(100))//""
alert(typeof foo.charAt(0))//string
alert(foo.charCodeAt(0))//104
alert(typeof foo.charCodeAt(0))//number
4,concat() 方法
这个方法实际就是字符串的+运算,但是有一点区别,该方法为实例方法,
调用方法后返回一个新的String对象,为两个字符串累加的结果,而原始字符串的值并没有改变,该特性似乎很少使用
如W3C中的例子:
var oStringObject = new String("hello ");
var sResult = oStringObject.concat("world");
alert(sResult); //输出 "hello world"
alert(oStringObject); //输出 "hello "
5,indexOf() 和 lastIndexOf() 方法
这俩也是常用方法,一个从头往后检查,返回某字符串所在的索引,后者自后向前查,返回索引位置,索引位置均从0开始
6,localeCompare() 方法
对字符串进行排序.该方法有一个参数 - 要进行比较的字符串,返回的是下列三个值之一:
1,如果 String 对象按照字母顺序排在参数中的字符串之前,返回负数。
2,如果 String 对象等于参数中的字符串,返回 0
3,如果 String 对象按照字母顺序排在参数中的字符串之后,返回正数。
4,slice() 和 substring()和substr()不推荐使用
函数声明:stringObject.slice(start,end)
start 要抽取的片断的起始下标。如果是负数,则该参数规定的是从字符串的尾部开始算起的位置。也就是说,-1 指字符串的最后一个字符,-2 指倒数第二个字符,以此类推。
end 紧接着要抽取的片段的结尾的下标。若未指定此参数,则要提取的子串包括 start 到原字符串结尾的字符串。如果该参数是负数,那么它规定的是从字符串的尾部开始算起的位置
var str="Hello happy world!"
document.write(str.slice(6))//happy world!
5,toLowerCase()、toLocaleLowerCase()、toUpperCase() 和 toLocaleUpperCase()
前两个方法都是返回字符串的小写形式,后两者则是返回字符串的大写形式
前两个方法小有区别,w3c学校说了:"只有几种语言(如土耳其语)具有地方特有的大小写映射",忽视它,
后两者的小区别同上,忽视它们
参考文章或书籍
ECMAScript 引用类型
http://www.w3school.com.cn/js/pro_js_referencetypes.asp
[研究]Javascript中Function和Object之间的关系
http://www.cnblogs.com/siemon/archive/2009/08/11/1537095.html
Functions and function scope
http://blog.csdn.net/kxws888/article/details/6194871
ECMA-262_第三版_中文版
http://wenku.baidu.com/view/03e6bc946bec0975f465e2a0.html