本文原创,如转载请注明出处。
Hough Transform 是一种能提取图像中某种特定形状特征的方法,可以将其描述成一种把图像空间中的像素转换成Hough空间中直线或曲线的一种映射函数。通过利用Hough空间的一些性质,我们可以找到并识别一些有共同特性的点(如在同一条直线上)。这样我们就得到足够的信息去画出这些图形(如直线)。其输入图像通常为二值边缘图像。
1.原理:
图像空间是所有像素所属于的图像的空间。Hough空间是一种变量混合空间,实际上它与图像相关但是却不存在物理实质性。
我们可以把图像空间的坐标通过下式表达成Hough空间:
X = Ρ·cosΘ
Y = Ρ·sinΘ
where
P = sqrt(x2+y2) , 是坐标原点到直线的距离
![]() ,是距离与x坐标轴的夹角
,是距离与x坐标轴的夹角
通常我们写成如下形式:

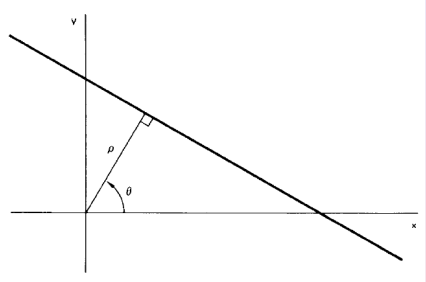
通过下图我们可以更加容易理解上述式子:

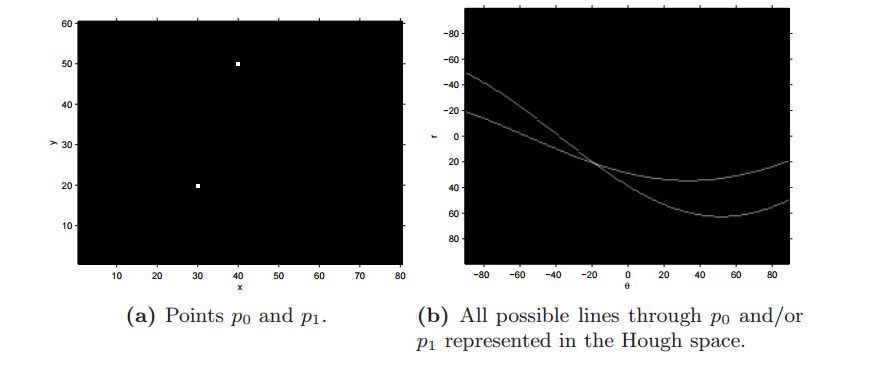
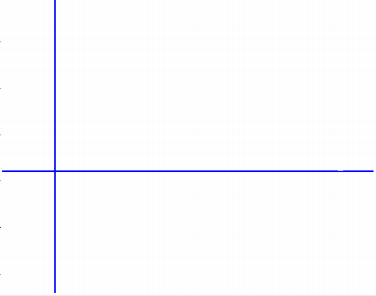
经过Hough变换我们将图像空间中的一个点映射到Hough空间,如下图我们得到了一条正弦曲线。

在这里正弦曲线的形状取决于,点到我们所定义原点的距离。通常,距离越大,正弦曲线的振幅越大,反之则会变小。为了使曲线显示我们把纵坐标设置成如上,当然我也可以用π表示。
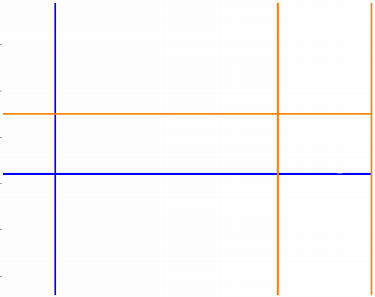
以同样的方法我们可以再次映射一个点,而我们知道在图像空间中两个点总在一条直线上。而在Hough空间中我们可以看到两条正弦曲线可能会相交如下图:

在这里我们可以把每一个交点看成是一次投票,也就是

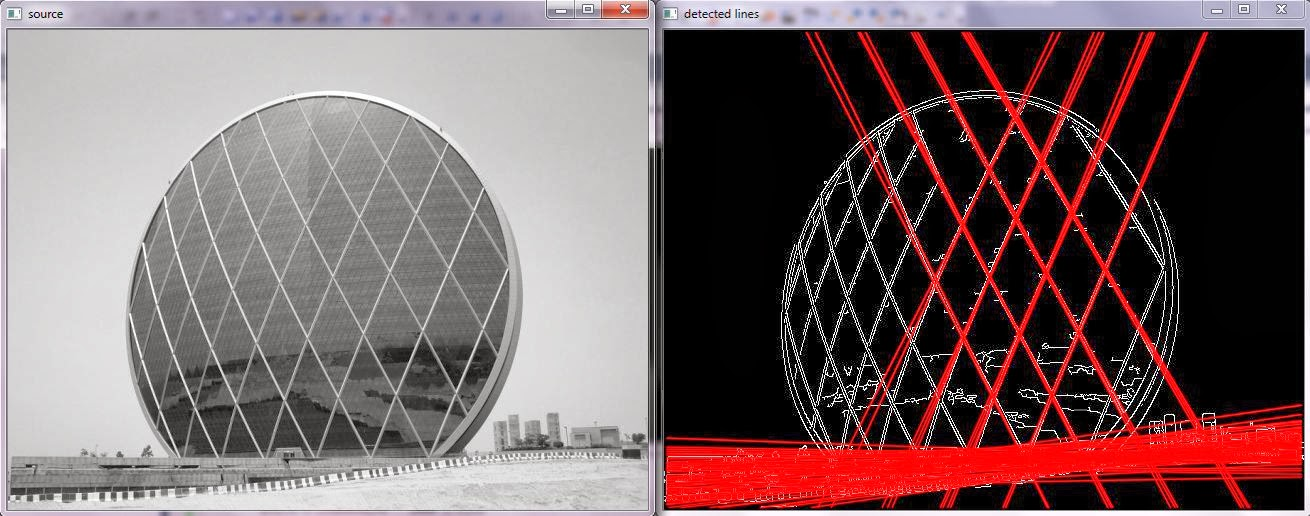
计算完所有边缘点后,我们可以设置一个阈值,投票大于这个阈值的点这是我们要找的直线。如下分别为原图,阈值为30,20时候检测到的直线。



对于大于阈值的点我们有其Hough space的参数对(p,Θ), 通过逆映射我们可以得到图像空间中的直线:

2.opencv示例:
步骤如下:
1.载入图像
2.应用canny或其他边缘检测算子得到边缘的二值图像
3.应用Hough transform(Houghline())
4.在原图像上画出直线
void HoughLines(InputArray image, OutputArray lines, double rho, double theta, int threshold, double srn=0, double stn=0 )

1 #include "opencv2/highgui/highgui.hpp" 2 #include "opencv2/imgproc/imgproc.hpp" 3 #include <iostream> 4 5 using namespace cv; 6 using namespace std; 7 8 int main() 9 { 10 Mat src = imread("building.jpg", 0); 11 12 Mat dst, cdst; 13 Canny(src, dst, 50, 200, 3); 14 cvtColor(dst, cdst, CV_GRAY2BGR); 15 16 vector<Vec2f> lines; 17 // detect lines 18 HoughLines(dst, lines, 1, CV_PI/180, 150, 0, 0 ); 19 20 // draw lines 21 for( size_t i = 0; i < lines.size(); i++ ) 22 { 23 float rho = lines[i][0], theta = lines[i][1]; 24 Point pt1, pt2; 25 double a = cos(theta), b = sin(theta); 26 double x0 = a*rho, y0 = b*rho; 27 pt1.x = cvRound(x0 + 1000*(-b)); 28 pt1.y = cvRound(y0 + 1000*(a)); 29 pt2.x = cvRound(x0 - 1000*(-b)); 30 pt2.y = cvRound(y0 - 1000*(a)); 31 line( cdst, pt1, pt2, Scalar(0,0,255), 3, CV_AA); 32 } 33 34 imshow("source", src); 35 imshow("detected lines", cdst); 36 37 waitKey(); 38 return 0; 39 }
结果: