前端页面原型
版本:
| v1.0.1 |
2017.11.12 |
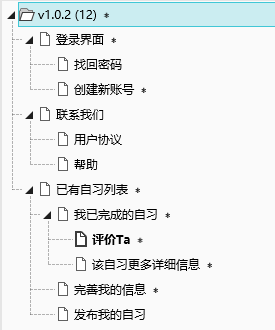
| v1.0.2 | 2017.11.14 |
目录:
0.概述
0.1产品核心功能
0.2产品页面大纲说明
1.登录界面
1.1找回密码
1.2创建新账号
2.联系我们
2,1用户协议
2.2帮助
3.已有自习列表
3.1我已完成的自习
3.1.1评价Ta
3.1.2该自习的更多详细信息
3.2完善我的信息
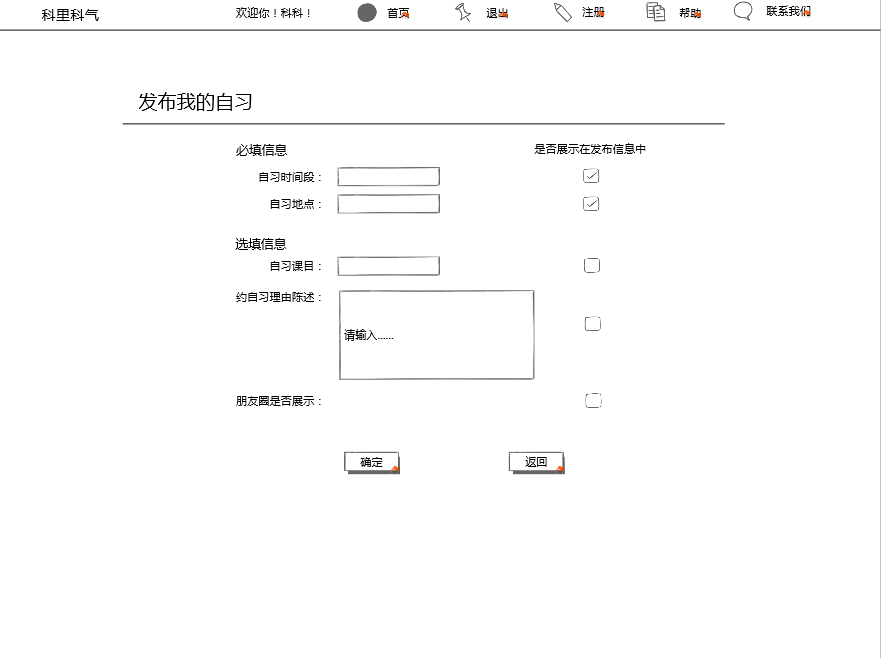
3.3发布我的自习
0.概述
0.1产品核心功能
本产品的核心功能是为有找到新的朋友共同自习需求的同学们建立起一个良好的交友平台,意在帮助每一名有需求但没有胆量表达的同学找到志同道合的伙伴。
0.2产品页面大纲说明
登录界面上设顶部查询条、找回密码、创建新账号、联系我们、用户协议、帮助等功能
核心的已有自习列表设有顶部查询条、我已完成的自习、发布我的自习、完善我的信息、该自习的更多详细信息等功能
我已完成的自习设有顶部查询条、评价他、该自习的更多信息等功能

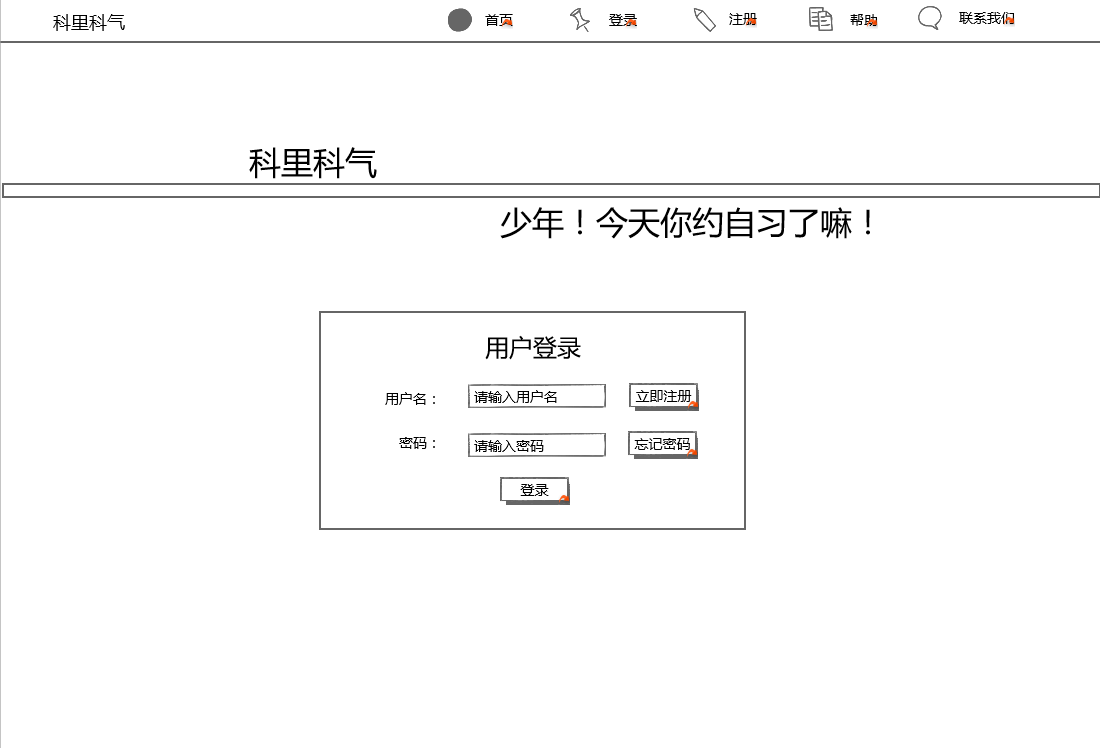
1.登录界面
顶部快速链接栏
用户名输入框、密码输入框(输入时显示为*)
立即注册按钮连接到创建新用户页面
忘记密码按钮连接到找回密码页面
登录按钮连接到已有自习列表页面
1.1找回密码
确定按钮功能未写
返回按钮返回到登录页面

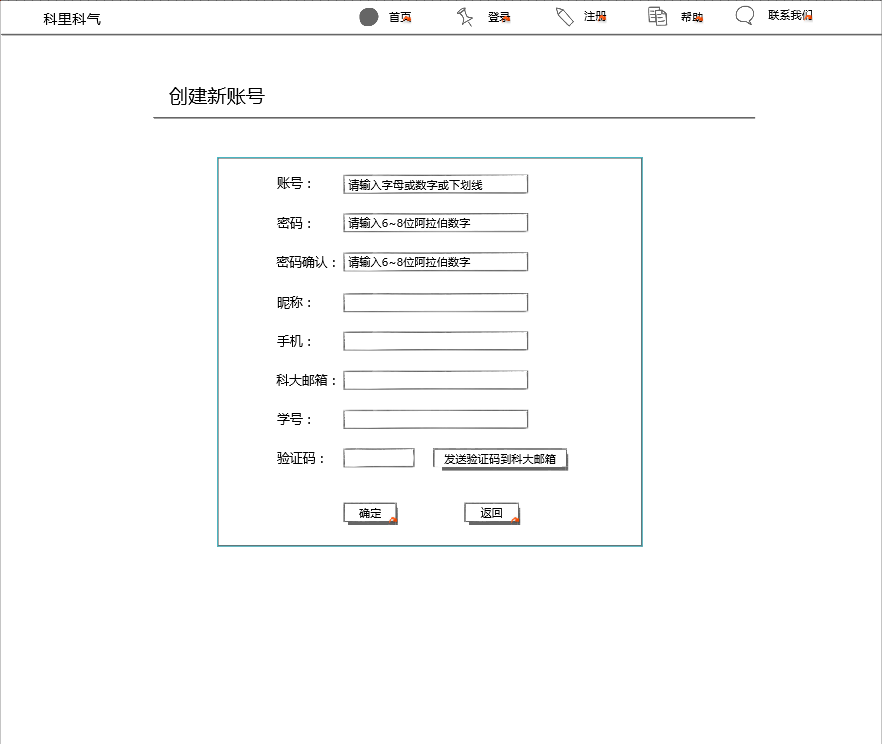
1.2创建新账号

2.联系我们

2,1用户协议

2.2帮助

3.已有自习列表
顶部链接
发布我的自习按钮
我已完成的自习按钮
完善我的信息按钮
已有自习简要信息栏
每一栏都可以点击了解他的更多信息进入详细信息界面
页尾可以翻页

3.1我已完成的自习
我已完成的自习可以选择查看更多或评价他

3.1.1评价Ta
采用贴标签的方式,统一评价格式,便于日后量化
标签多为正面或中性标签
综合评分采用五分制
分值较低安排了投诉页面

3.1.2该自习的更多详细信息
可看到详细信息,他的标签,我给他贴的标签,综合评分,我对他的评分

3.2完善我的信息

3.3发布我的自习