CSS 是 Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离。
css 有四种引入方式
一,行内式:
<p style="background-color: bule">hello</p>
二, 嵌入式
嵌入式是将CSS样式集中写在网页的
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
三, 链接式
将一个.css文件引入到HTML文件中, 推荐使用
<link href="klvchen_style.css" rel="stylesheet" type="text/css"/>
四, 导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css">
@import"klvchen_style.css"; 此处要注意.css文件的路径
</style>
css 的选择器
* # 通用元素选择器,匹配任何元素
E # 标签选择器,匹配所有使用E标签的元素
.info和E.info # class选择器,匹配所有class属性中包含info的元素
E,F # 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔
E F # 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔
E > F # 子元素选择器,匹配所有E元素的子元素F
E + F # 毗邻元素选择器,匹配紧随E元素下面的同级元素F
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#outer{
color: red;
}
#outer>.c1{ /*子代选择器,选择 id 为 outer 的子代为 class c1 的元素,孙代以后不算 */
font-size: 50px;
}
</style>
</head>
<body>
<p class="c1"> hello p</p>
<div id="outer"> hello dive
<span>hello span</span>
<p id="p1"> p2 .....</p>
<p class="c1">p3 .....</p>
<div class="c2">
<p class="c1">p4 .....</p>
</div>
</div>
<div class="1">div3</div>
</body>
</html>
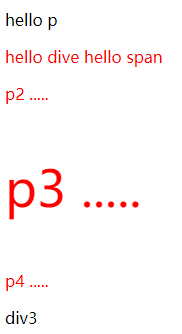
效果

E[att] # 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。)
E[att=val] # 匹配所有att属性等于“val”的E元素
E[att~=val] # 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
E[attr^=val] # 匹配属性值以指定值开头的每个元素
E[attr$=val] # 匹配属性值以指定值结尾的每个元素
E[attr*=val] # 匹配属性值中包含指定值的每个元素
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[id]{ /*匹配所有具有att属性的E元素*/
color: red;
}
[class*="iv"]{ /*匹配属性值中包含 iv 的每个元素*/
background-color:green;
}
</style>
</head>
<body>
</body>
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
<div id="id">di</div>
</html>
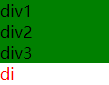
效果:

a:link # 没有接触过的链接, 用于定义了链接的常规状态。
a:hover # 鼠标放在链接上的状态, 用于产生视觉效果。
a:visited # 访问过的链接,用于阅读文章, 能清楚的判断已经访问过的链接。
a:active # 在链接上按下鼠标时的状态, 用于表现鼠标按下时的链接状态。
E:before # 在对应的元素之前插入内容
E:after # 在对应的元素之后插入内容
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
a:link{ color: red; }
a:hover{ color: yellow; }
a:visited{ color: purple; }
a:active{ color: green; }
p:before{ content: "hello"}
p:after{ content: "world";}
</style>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
<p> klvchen </p>
</body>
</html>
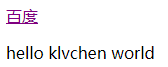
效果:

RGB颜色对照表
https://www.114la.com/other/rgb.htm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
color: rgb(255,200,255); /*设置字体颜色*/
font-size: 45px; /*设置字体大小*/
font-style: italic; /*设置字体样式*/
font-family: "Times New Roman"; /*设置字体系列*/
font-weight: lighter; /*设置字体粗细*/
background-color: #cc3399; /*设置背景颜色*/
text-align: center; /*设置文本对齐方式*/
line-height: 100px; /*设置行间的距离*/
letter-spacing: 5px; /*设置字母间距*/
word-spacing: 10px; /*设置单词间距*/
text-transform: capitalize; /*控制文本的大小写*/
}
#div1{
height: 600px; /*设置元素的高度*/
background-color: antiquewhite; /*设置背景颜色*/
background-image: url("1.png"); /*设置背景图片*/
background-repeat: no-repeat; /*设置图像的平铺模式*/
background-size: 60px 60px; /*设置图像的大小*/
background-position: center; /*设置背景图像的起始位置*/
}
</style>
</head>
<body>
<p> hello world</p>
<div id="div1"></div>
</body>
</html>
外边距和内边距

margin # 用于控制元素与元素之间的距离(外边距);
padding # 用于控制内容与边框之间的距离(内边距);
border # 围绕在内边距和内容外的边框(边框);
content # 盒子的内容,显示文本和图像;
一个元素的宽度 = content 宽度 + border*2 + padding*2
一个元素的高度 = content 高度 + border*2 + padding*2
练习: 300px300px的盒子装着100px100px的盒子,分别通过margin和padding设置将小盒子 移到大盒子的中间
# 使用 margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px; /* 消除 body 的默认边框 */
}
.div1{
background-color: aqua;
300px;
height: 300px;
border: 1px solid green; /* 设置 border 的 solid 或者 让div1 中有内容,否则导致 margin 识别的是 body的边框而非 div1 的边框 */
}
.div2{
background-color: blueviolet;
100px;
height: 100px;
margin-top: 100px;
margin-left: 100px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>
# 使用 padding
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
.div1{
background-color: aqua;
300px;
height: 300px;
border: solid green;
padding-top: 200px;
padding-left: 200px;
}
.div2{
background-color: blueviolet;
100px;
height: 100px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>
display
# display 的值
inline : 默认。此元素会被显示为内联元素,元素前后没有换行符。
block : 此元素将显示为块级元素,此元素前后会带有换行符。
none : 此元素不会被显示。
table-cell : 此元素会作为一个表格单元格显示。
inline-block : 将元素显示为行内块状元素,设置该属性后,其他的行内块级元素会排列在同一行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
p {display: inline}
div {display: none}
</style>
</head>
<body>
<p>本例中的样式表把段落元素设置为内联元素。</p>
<p>而 div 元素不会显示出来!</p>
<div>div 元素的内容不会显示出来!</div>
</body>
</html>