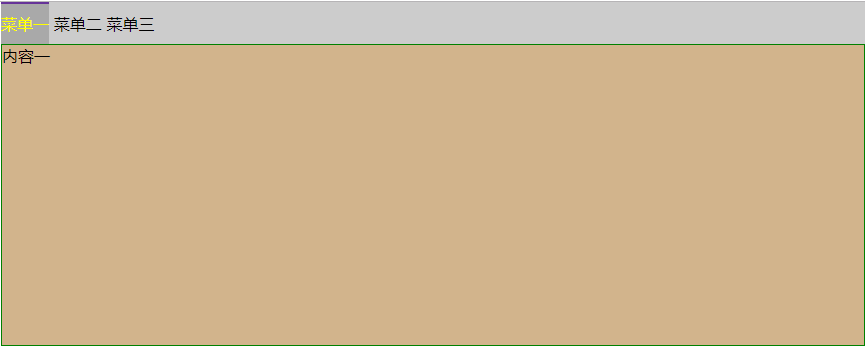
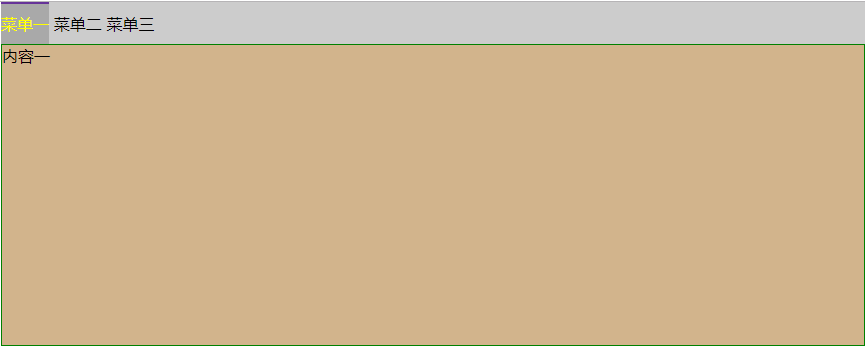
实现内容随菜单切换

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-3.3.1.min.js"></script>
<style>
*{
margin: 0px;
padding: 0px;
}
.tab_outer{
margin: 0px auto;
60%;
}
.menu{
background-color: #cccccc;
line-height: 40px;
}
.menu li{
display: inline-block;
}
.menu a{
border-right: 1px solid red;
padding: 11px;
}
.content{
background-color: tan;
border: 1px solid green;
height: 300px;
}
.hide{
display: none;
}
.current{
background-color: darkgray;
color: yellow;
border-top: solid 2px rebeccapurple;
}
</style>
</head>
<body>
<div class="tab_outer">
<ul class="menu">
<li xxx="c1" class="current" onclick="tab(this);">菜单一</li>
<li xxx="c2" onclick="tab(this);">菜单二</li>
<li xxx="c3" onclick="tab(this);">菜单三</li>
</ul>
<div class="content">
<div id="c1">内容一</div>
<div id="c2" class="hide">内容二</div>
<div id="c3" class="hide">内容三</div>
</div>
</div>
<script>
function tab(self){
$(self).addClass("current").siblings().removeClass("current");
var s = $(self).attr("xxx");
$("#"+s).removeClass("hide").siblings().addClass("hide");
}
</script>
</body>
</html>