JFinal 是基于 Java 语言的极速 WEB + ORM 开发框架,其核心设计目标是开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展、Restful。在拥有Java 语言所有优势的同时再拥有 ruby、python、php 等动态语言的开发效率!为您节约更多时间,去陪恋人、家人和朋友!(鼓掌!~~)
JFinal 有如下主要特点:
MVC 架构,设计精巧,使用简单
遵循 COC 原则,零配置,无 xml
独创 Db + Record 模式,灵活便利
ActiveRecord 支持,使数据库开发极致快速
自动加载修改后的 java 文件,开发过程中无需重启 web server
AOP 支持,拦截器配置灵活,功能强大
Plugin 体系结构,扩展性强
多视图支持,支持 FreeMarker、JSP、Velocity
强大的 Validator 后端校验功能
功能齐全,拥有 struts2 绝大部分核心功能
体积小仅 218K,且无第三方依赖
官方推荐用Eclipse IDE for Java EE Developers 做为开发环境,但我个人用惯了myecllipse+tomact
Eclipse IDE for Java EE Developers 中
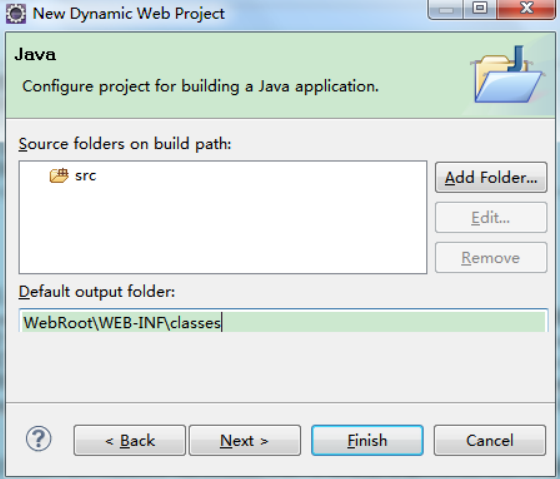
1、创建 Dynamic Web Project
2、修改 Default Output Folder,推荐输入 WebRootWEB-INFclasses

特别注意:此处的 Default out folder 必须要与 WebRootWEB-INFclasses 目录
完全一致才可以使用 JFinal 集成的 Jetty 来启动项目。
3、修改 Content directory,推荐输入 WebRoot

注 意 : 此 处 也 可 以 使 用 默 认 值 WebContent , 但 上 一 步 中 的
WebRootWEB-INFclasses 则需要改成 WebContentWEB-INFclasses 才能对应上。
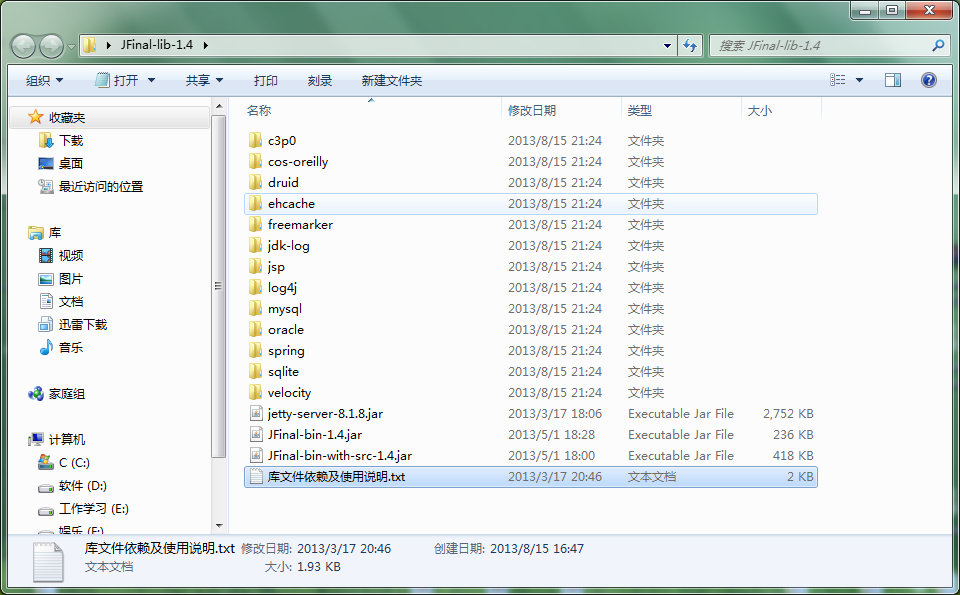
4、去官网下载最新的jar包(我这是JFinal-lib-1.4)

把jetty-server-8.1.8.jar 和JFinal-bin-1.4.jar放到项目 WEB-INFlib下,jetty-server-8.1.8.jar是开发时使用的运行环境,用tomact和生产环境下就不需要了
5、添加到web.xml
<filter> <filter-name>jfinal</filter-name> <filter-class>com.jfinal.core.JFinalFilter</filter-class> <init-param> <param-name>configClass</param-name> <param-value>demo.DemoConfig</param-value> </init-param> </filter> <filter-mapping> <filter-name>jfinal</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
6、在项目 src 目录下创建 demo 包,并在 demo 包下创建 DemoConfig 文件, 内容如下:
package demo;
import com.jfinal.config.*;
public class DemoConfig extends JFinalConfig {
public void configConstant(Constants me) {
me.setDevMode(true);
}
public void configRoute(Routes me) {
me.add("/hello", HelloController.class);
}
public void configPlugin(Plugins me) {}
public void configInterceptor(Interceptors me) {}
public void configHandler(Handlers me) {}
}
注意:DemoConfig.java 文件所在的包以及自身文件名必须与 web.xml 中的param-value 标签内的配置相一致(在本例中该配置为 demo.DemoConfig)。
在 demo 包下创建 HelloController 类文件, 内容如下:
package demo;
import com.jfinal.core.Controller;
public class HelloController extends Controller {
public void index() {
renderText("Hello JFinal World.");
}
}
6、右击项目名 选中com.jfinal.core.JFinal ok
选中com.jfinal.core.JFinal ok
7、浏览器输入http://localhost/hello输出内容为 Hello JFinal World 证明项目框架搭建完成。
注意:在 tomcat 下开发或运行项目时,需要先删除 jetty-server-xxx.jar 这个包,否则会引起冲突。
(抄袭官网api,罪过罪过....)
jfinal真的挺简单,迅速,强大的一个框架,没有ssh的N多xml配置文件,后面做个简单的学生信息管理,配合FreeMarker
转自:http://www.cnblogs.com/istianyu/p/3265573.html
