版权声明是指作品权利人对自己创作作品的权利的一种口头或书面声明,一般版权声明应该包括权利归属、作品使用准许方式、责任追究等方面的内容。诸如平时看文章时最后会有一个严禁转载的说明,其实这就是版权声明。
当我们的网站通过省通信管理局审核之后,会要求在网站的底部添加备案信息。
虽然随着社会的发展,越来越多的屌丝也开始在网上建站了,但是许多的朋友,比我我,刚开始建站的时候,不熟悉网站的相关代码以及Html标签,不知道在网站的哪个地方添加版权说明。然后我研究了一个早上之后,将这个方法分享出来,希望能够帮助到各位。
我的网站是使用Typecho搭建的,因此我下面所描述的方法也是在Typecho基础上进行描述的,如果你的网站不是基于Typecho的,可以查看网页的代码,在相应的位置进行修改即可。

实践事前我们先看看,添加的版权说明,是否符合网站整体的审美以及个人的审美观,符合之后我们在进行修改。
实现的效果还行吧,起码比之前的看起来爽多了,不好看的话,也没有必要花费精力进行修改了。
代码实现
实现的效果看了,接下来我们上干货了,我们来看具体的实现代码了。
我们看到网站上的各种颜色,各种字体等的控制是通过CSS样式进行实现的。
CSS样式:
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
background-color: #ABBAC3;
margin-bottom: 5px;
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4D4D4D;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.github-badge .bg-brightgreen {
background-color: #4c1 !important;
}
.github-badge .bg-green {
background-color: #97CA00 !important;
}
.github-badge .bg-yellow {
background-color: #dfb317 !important;
}
.github-badge .bg-yellowgreen {
background-color: #a4a61d !important;
}
.github-badge .bg-orange {
background-color: #fe7d37 !important;
}
.github-badge .bg-red {
background-color: #e05d44 !important;
}
.github-badge .bg-blue {
background-color: #007ec6 !important;
}
.github-badge .bg-grey, .github-badge .bg-gray {
background-color: #555 !important;
}
.github-badge .bg-lightgrey, .github-badge .bg-lightgray {
background-color: #9f9f9f !important;
}
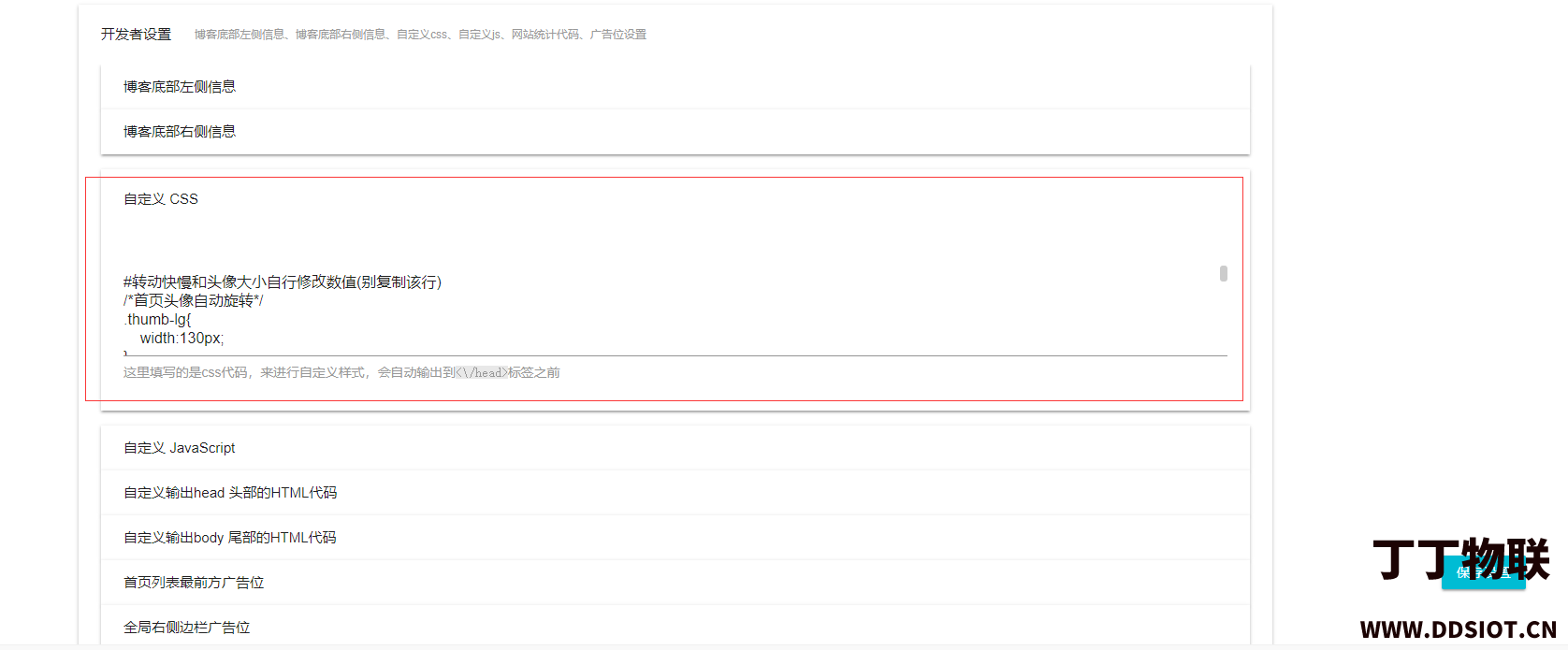
CSS样式添加方法:
打开Typecho网站后台-》外观-》设置外观-》开发者设置-》自定义CSS,添加以上CSS样式。

我们将CSS样式添加之后,接下来我们需要添加展示的内容,以及将展示的内容和CSS进行关联。
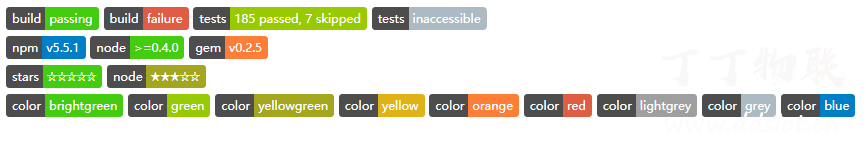
在关联之前,我们看一下,CSS样式支持的徽章的效果。
HTML代码:
<div> <div class="github-badge"> <span class="badge-subject">build</span><span class="badge-value bg-brightgreen">passing</span> </div> <div class="github-badge"> <span class="badge-subject">build</span><span class="badge-value bg-red">failure</span> </div> <div class="github-badge"> <span class="badge-subject">tests</span><span class="badge-value bg-green">185 passed, 7 skipped</span> </div> <div class="github-badge"> <span class="badge-subject">tests</span><span class="badge-value">inaccessible</span> </div> </div> <div> <div class="github-badge"> <span class="badge-subject">npm</span><span class="badge-value bg-blue">v5.5.1</span> </div> <div class="github-badge"> <span class="badge-subject">node</span><span class="badge-value bg-brightgreen">>=0.4.0</span> </div> <div class="github-badge"> <span class="badge-subject">gem</span><span class="badge-value bg-orange">v0.2.5</span> </div> </div> <div> <div class="github-badge"> <span class="badge-subject">stars</span><span class="badge-value bg-brightgreen">☆☆☆☆☆</span> </div> <div class="github-badge"> <span class="badge-subject">node</span><span class="badge-value bg-yellowgreen">★★★☆☆</span> </div> </div> <div> <div class="github-badge"> <span class="badge-subject">color</span><span class="badge-value bg-brightgreen">brightgreen</span> </div> <div class="github-badge"> <span class="badge-subject">color</span><span class="badge-value bg-green">green</span> </div> <div class="github-badge"> <span class="badge-subject">color</span><span class="badge-value bg-yellowgreen">yellowgreen</span> </div> <div class="github-badge"> <span class="badge-subject">color</span><span class="badge-value bg-yellow">yellow</span> </div> <div class="github-badge"> <span class="badge-subject">color</span><span class="badge-value bg-orange">orange</span> </div> <div class="github-badge"> <span class="badge-subject">color</span><span class="badge-value bg-red">red</span> </div> <div class="github-badge"> <span class="badge-subject">color</span><span class="badge-value bg-lightgrey">lightgrey</span> </div> <div class="github-badge"> <span class="badge-subject">color</span><span class="badge-value">grey</span> </div> <div class="github-badge"> <span class="badge-subject">color</span><span class="badge-value bg-blue">blue</span> </div> </div>
HTML代码显示的效果:

Typecho博客食用方法
目前我的这个版权添加是在Handsame主题上进行修改的,如果你是使用其他,请参考该修改办法,在你的主题上进行修改。
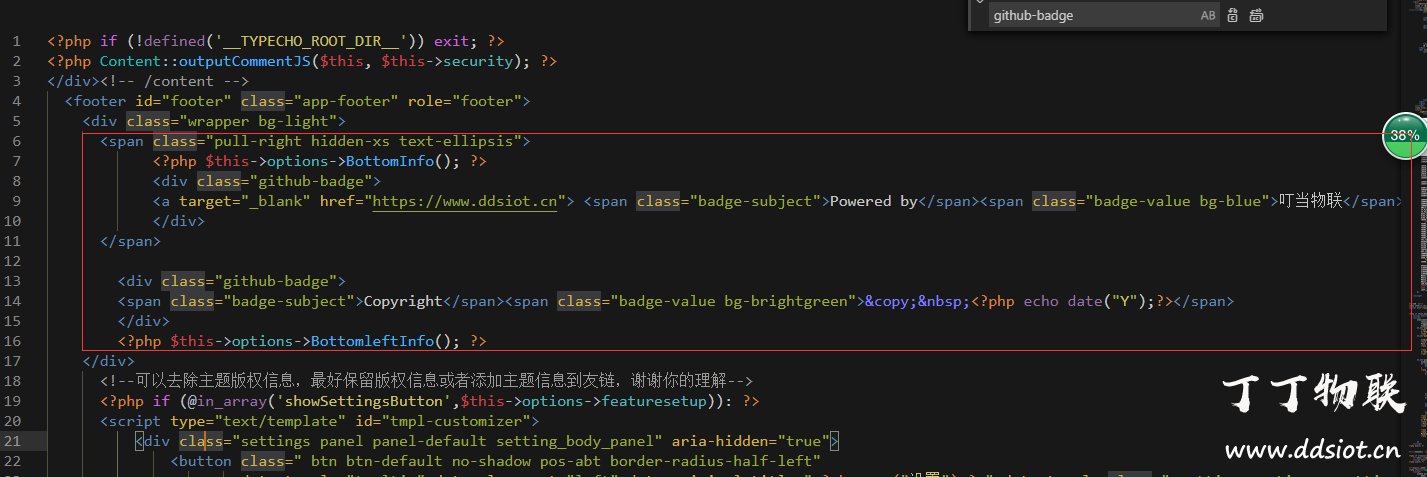
进入网站根目录,进入handsame主题文件夹-》component,在componet目录下的footer.php文件里面,将标签替换为以下内容。
<div class="wrapper bg-light"> <span class="pull-right hidden-xs text-ellipsis"> <?php $this->options->BottomInfo(); ?> <div class="github-badge"> <a target="_blank" href="https://www.ddsiot.cn"> <span class="badge-subject">Powered by</span><span class="badge-value bg-blue">叮当物联</span></a> </div> </span> <div class="github-badge"> <span class="badge-subject">Copyright</span><span class="badge-value bg-brightgreen">© <?php echo date("Y");?></span> </div> <?php $this->options->BottomleftInfo(); ?>

以上步骤修改完成之后,清除缓存,刷新博客试试,是不是博客看起来比之前的顺眼多了。