组件(Component)自定义封装的功能。
把一个功能相关的[HTML、css和javascript]代码封装在一起组成一个整体的代码块封装模式,我们称之为“组件”。
组件就是一个html网页中的功能,一般就是一个标签,标签中有自己的内容结构,样式和特效。
<div id="app"> <addnum></addnum> <addnum></addnum> <addnum></addnum> <addnum></addnum> <addnum></addnum> </div> <script> Vue.component("addnum",{ template:'<div><input type="text" v-model="num"><button @click="num+=1">点击</button></div>', data: function(){ // 写在这里的数据只有当前组件可以使用 return { num:1, } } }); var vm = new Vue({ el:"#app", // 这里写的数据是全局公用的,整个文件共享 data:{ } }) </script>
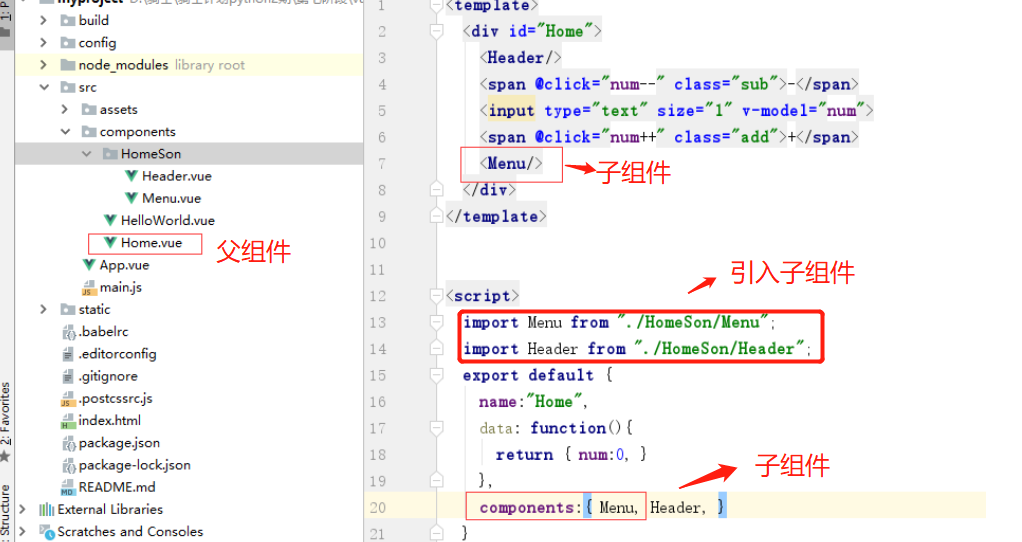
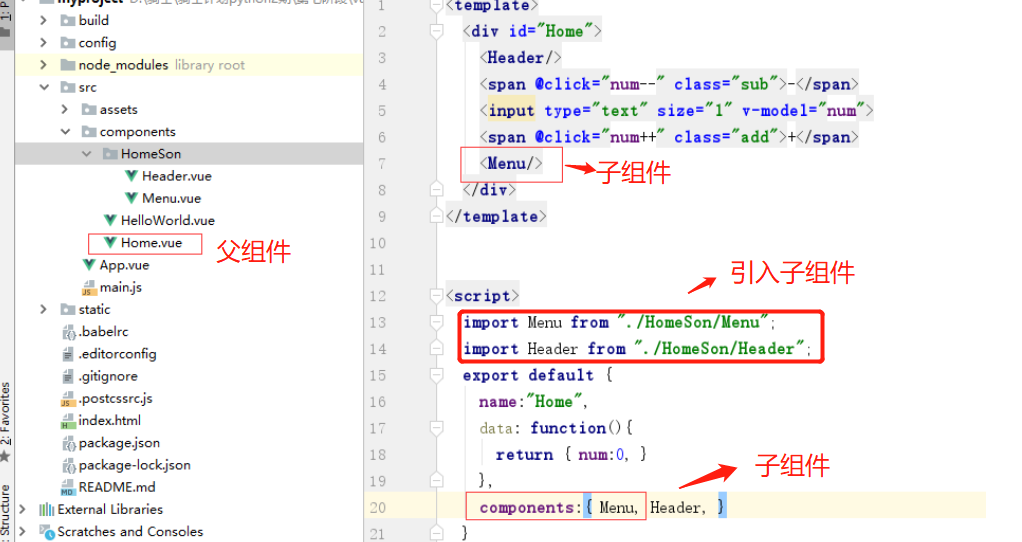
单文件组件
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,
合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,
方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:"Home.vue"。
// 组件中代码必须写在同一个标签中
<template> <div id="Home"> <span @click="num--" class="sub">-</span> <input type="text" size="1" v-model="num"> <span @click="num++" class="add">+</span> </div> </template>
<script> export default { name:"Home", // 该组件名
components:{} // 引用其他组件 ,存放位置 data: function(){ return { num:0, //该组件需要用到的数据 } } } </script>
scoped 只作用局部样式 <style scoped> .sub,.add{ border: 1px solid red; padding: 4px 7px; } </style>
有时候开发vue项目时,页面也可以算是一个大组件,同时页面也可以分成多个子组件.
因为,产生了父组件调用子组件的情况.


例如,我们希望把父组件的数据传递给子组件.
可以通过props属性来进行传递.
传递数据三个步骤:
1.在父组件中,调用子组件的组名处,使用属性值的方式往下传递数据。
-
<Menu :mynum="num" title="home里面写的数据"/> # 上面表示在父组件调用Menu子组件的时候传递了2个数据: 如果要传递变量[变量可以各种类型的数据],属性名左边必须加上冒号:,同时,属性名是自定义的,会在子组件中使用。 如果要传递普通字符串数据,则不需要加上冒号:
<template> <div > <button @click="num--">-</button> <input type="text" v-model="num"> <button @click="num++">+</button> <--! 调用子组件,将父组件中的num 数据传给子组件用,子组件把该值mynum 放在了 props对应的列表中--> <Menu :mynum="num" title="home中的非变量的数据"/> <--! title 为父组件中的普通数据,前面不用加冒号--> </div> </template> <script> import Menu from './Menu' //导入子组件 export default { name:'Home', components:{Menu,}, data:function () { return { num:1, } }, } </script> <style scoped> </style>
2.在子组件中接受上面父组件传递的数据,需要在vm组件对象中,使用props属性类接受.
3. 在子组件中的template中使用父组件传递过来的数据.
<template> <div> <span>父组件Home传来的数据:{{mynum}}</span> <span>自己组件中的数据:{{number}}</span> <span>这是父组件中传来的普通数据:{{title}}</span> </div> </template> <script> export default { name:"Menu", props:['mynum',"title"], //父组传来的数据 components:{}, data(){ return { number:0, //该组件自己的数据 } } }

总结:
使用父组件传递数据给子组件时, 注意一下几点:
-
传递数据是变量,则需要在属性左边添加冒号.
传递数据是变量,这种数据称之为"动态数据传递"
传递数据不是变量,这种数据称之为"静态数据传递"
-
父组件中修改了数据,在子组件中会被同步修改,但是,子组件中的数据修改了,是不是影响到父组件中的数据.
这种情况,在开发时,也被称为"单向数据流"。
1.在项目根目录中使用 npm安装包
npm install axios (jquery 的导入也类似)
2.接着在main.js文件中,导入axios并把axios对象 挂载到vue属性中多为一个子对象,这样我们才能在组件中使用。
import axios from 'axios' // 从node_modules 导包
Vue.prototype.$axios=axios // 将对象挂载到vue对象中 ,习惯插件左边加个 $ 符号
3. 在组件中使用axios获取数据
<script> import Menu from './Menu' //导入子组件 export default { name:'Home', components:{Menu,}, data:function () { return { num:1, } }, methods:{ get_weather:function () { this.$axios.get('http://wthrcdn.etouch.cn/weather_mini?city=深圳').then( function (response) { console.log(response); } ).catch(function (error) { console.log(error); }) } } } </script>
npm install --save vue-router
路由:把组件和对应的 url地址进行一一映射的关系。
2. 创建路由文件
路由文件可以直接创建在src目录下,但是如果项目大了, 分成多个不同的大平台或者大的子项目,可以选择分目录保存路由,
src/router/index.js // 前台路由
src/router/backend.js // 后台路由
在index.js文件中编写初始化路由信息,以及绑定地址和组件的映射关系。
步骤 :
1.在src 目录下新建 一个文件夹 router ,在该文件夹下建一个 index.js 文件,在该文件下编写一下代码
1. 初始化路由对象
//导包
import Vue from 'vue'
import Router from 'vue-router'
//导入组件
// import Home from '../components/Home'
// @ 表示的是src 的目录路径
import Home from '@/components/Home'
import Table from '@/components/Table'
// 让 Vue启用路由 Router
Vue.use(Router);
export default new Router({
// 声明项目的路由列表
routes:[
{
name:"Home" , // 在组件视图中,以后生成url地址的别名,一般和主键名一致方便维护
path:'/',// 用于访问的路径
component:Home,// 这个不是字符串
},
{
name:"Table" , // 在组件视图中,以后生成url地址的别名,一般和主键名一致方便维护
path:'/table',// 用于访问的路径
component:Table,// 这个不是字符串
},
]
})
2. main.js 文件中 注册路由信息
import Vue from 'vue' import App from './App' //从别的路径导包 import axios from 'axios' // 从node_modules 导包 Vue.prototype.$axios=axios // 将对象挂载到vue对象中 Vue.config.productionTip = false import router from './router/index' /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
3.App.vue文件 显示路由中对应的内容
1. 展示 <router-view></router-view>
2. 在别的组件中写: <router-link to="/">首页</router-link> 跳转。
<template> <div id="app"> <img src="./assets/logo.png"> <HelloWorld/> <Home/> <Table></Table> <!--<Menu></Menu>--> <router-view></router-view> </div> </template> <script> import HelloWorld from './components/HelloWorld' import Home from './components/Home' import Table from './components/Table' import Menu from './components/Menu' export default { name: 'App', components: { HelloWorld, Home, Table, Menu } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
在终端 切换到该项目根目录下,开启服务:
npm run dev
