面是单页,下面实现一个列表页和分页加载的例子
1.新建pages/list.vue
<template>
<div>
分页加载列表页面
</div>
</template>
<script>
export default {
}
</script>
2.我们从footer的首页改成更多,然后从footer的更多跳转到list.vue,修改footer如下
<nuxt-link :to="'/list'" id="go-home" style=" 50%;">
<i class="iconfont icon-home"></i>
<span>更多</span>
</nuxt-link>
3.新建 /component/scrollpage.vue,网上找的一个开源的scrollpage.具体参看源码
4.新建 /component/less/scroll.less
5.新建 /component/img/down-logo.png,refresh-logo.gif
Cnpm install less 运行报错了,看下list.vue的源码
<template>
<div></div>
<!--
<my-scroll :on-refresh="onRefresh" :on-infinite="onInfinite" :dataList="scrollData" >
</my-scroll>
-->
</template>
<script>
import MyScroll from '~/components/ScrollPage.vue'
import axios from 'axios';
export default {
async asyncData({
app
}){
let res =await axios({
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
method: 'get',
url: `http://test.yms.cn/testjson.asp`,
data: ''
})
return{
tdInfo:res.data
}
},
data(){
return{
tdList:[],
scrollData:{
noFlag: false //暂无更多数据显示
}
}
},
method:{
/*
onRefresh(done){
done();
},
onInfinite(done){
done();
}
*/
}
}
</script>
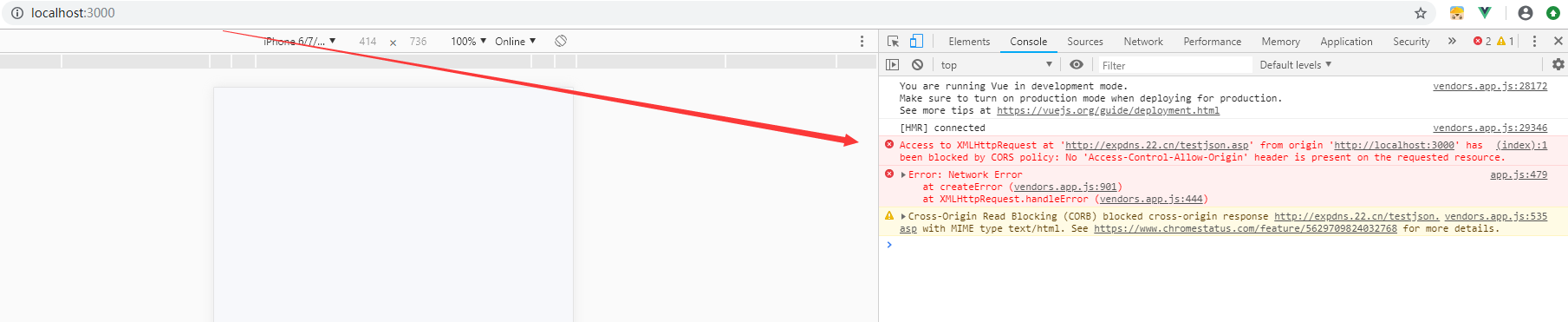
再看看浏览器报错的信息

6.这个就是跨域的问题,我们需要用到nuxt-proxy,可以先了解下这个东东
Cnpm install @nuxtjs/proxy --save
7.修改nuxt.confg.js
modules:[
'@nuxtjs/axios',
'@nuxtjs/proxy'
],
axios:{
prefix:'/api/',
proxy:true
},
proxy:{
'/api':
{
target:'http://test.yms.cn',
pathRewrite:{'^/api':'/'}
}
},
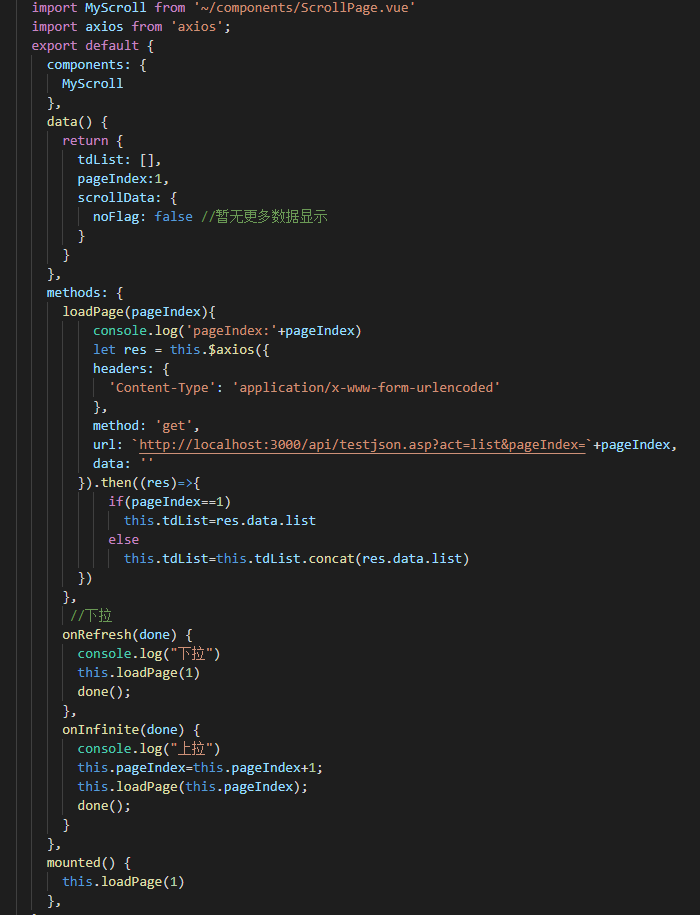
8.List.vue修改如下
async asyncData({
app
}){
let res =await axios({
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
method: 'get',
url: `http://localhost:3000/api/testjson.asp?act=list`,
data: ''
})
return{
tdList:res.data
}
},
9.刷新 OK了,list.vue最后修改如下: