jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
安装jQuery
有两个版本的 jQuery 可供下载:
- Production version - 用于实际的网站中,已被精简和压缩。
- Development version - 用于测试和开发(未压缩,是可读的代码)
这两个版本都可以从jQuery.com下载。
提示:您可以把下载文件放到与页面相同的目录中,这样更方便使用。
使用jQuery:只需要导入jquery文件后,即可在下边编写js代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 导入jQuery文件--> <script src="jquery-2.2.3.js"></script> //定义js <script> //编写js代码... </script> </body> </html>
jQuery基础
------找
----选择器
----筛选器
------操作
----css
----属性
----文档
------事件
----事件
----ajax请求
----json
1.jQuery选择器
ID选择器 --常用
概述
根据给定的ID匹配一个元素。
使用任何的元字符(如 !"#$%&'()*+,./:;<=>?@[]^`{|}~)作为名称的文本部分, 它必须被两个反斜杠转义:\。 参见示例。
html代码:
<!--ID--> <div id="notMe"></div> <div><p>id="notMe"</p></div> <div id="myDiv">id="myDiv"</div> <span id="foo:bar">1</span> <span id="foo[bar]">2</span> <span id="foo.bar">3</span>
jQuery代码:
$("#myDiv");
$("#foo\[bar\]");
注:jQuery代码中的$可以理解为他就是jQuery,举例来说咱们在学习python中导入了一个模块json咱们在用的时候是json.什么概念是一样的
结果:
[ <div id="myDiv">id="myDiv"</div> ] [ <span id="foo[bar]"></span>]
元素(标签)选择器 --常用
概述
根据给定的元素标签名匹配所有元素
html代码:
<div>DIV1</div><div>DIV2</div> <span>SPAN</span>
JQuery代码:
$("div").text("NB");
$("span").text("DB");
结果:
[ <div>NB</div>, <div>NB</div> ] [ <span>DB</span> ]
类选择器 --常用
概述
根据给定的css类名匹配元素
html代码:
<div class="notMe">div class="notMe"</div> <div class="myClass">div class="myClass"</div> <span class="myClass">span class="myClass"</span>
jQuery代码:
$(".myClass").text("ok");
结果:
[<div class="myClass">ok</div>, <span class="myClass">ok</span>]
*
概述
匹配所有元素
多用于结合上下文来搜索。
html代码:
<div>DIV</div> <span>SPAN</span> <p>P</p>
jQuery代码:
$("*");
结果:
[ <div>DIV</div>, <span>SPAN</span>, <p>P</p> ]
组合选择器
概述
将每一个选择器匹配到的元素合并后一起返回。
你可以指定任意多个选择器,并将匹配到的元素合并到一个结果内。
html代码:
<div>div</div> <p class="myClass">p class="myClass"</p> <span>span</span> <p class="notMyClass">p class="notMyClass"</p>
jQuery代码:
$("div,span,p.myClass").text("got it");
结果:
[<div>got it</div>, <p class="myClass">got it</p>, <span>got it</span>]
层级选择器
概述
层次匹配(两个元素之间的层次间隔可以是无限的)用以匹配元素的选择器,并且它是第一个选择器的后代元素
html代码:
<form> <label>Name:</label> <div>nb</div> <fieldset> <label>Newsletter:</label> <div>sb</div> </fieldset> </form> <div>kkkk</div> //此处不会被匹配到
jQuery代码:
$("form div").text("tt");
结果:
[<div>tt</div>, <div>tt</div>]
子元素选择器
概述
在给定的父元素下匹配所有的子元素
用以匹配元素的选择器,并且它是第一个选择器的子元素
html代码:
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1> <h1>This is <em>really <strong>very</strong></em> important.</h1>
JQuery代码:
$("h1 > strong").css("color","red")
结果:
This is very very important.
This is really very important.
基本筛选器
:first
概述
获取第一个元素
html代码:
<ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul>
jQuery代码:
$('li:first');
结果:
[ <li>list item 1</li> ]
eq(index)
概述
匹配一个给定索引值的元素
html代码:
<table> <tr><td>Header 1</td></tr> <tr><td>Value 1</td></tr> <tr><td>Value 2</td></tr> </table>
jQuery代码:
$("tr:eq(1)");
结果:
[ <tr><td>Value 1</td></tr> ]
:last
概述
获取最后个元素
html代码:
<ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul>
jQuery代码:
$('li:last');
结果:
[ <li>list item 5</li> ]
其他筛选器:
not(selector) 去除所有与给定选择器匹配的元素;
:even 匹配所有索引值为偶数的元素,从0开始计数;
:odd 匹配所有索引值为奇数的元素,从0开始计数;
gt(index) 匹配所有大于给定索引值的元素;
lt(index) 匹配所有小于给定索引值的元素;
属性选择器
[attribute]
概述
匹配包含给定属性的元素
html代码:
<div> <p>Hello!</p> </div> <div id="test2"></div>
jQuery代码:
$("div[id]"); //查找所有含有 id 属性的 div 元素
结果:
[ <div id="test2"></div> ]
[attribute=value]
概述
匹配给定的属性是某个特定值的元素
html代码:
<input type="checkbox" name="newsletter" value="Hot Fuzz" /> <input type="checkbox" name="newsletter" value="Cold Fusion" /> <input type="checkbox" name="accept" value="Evil Plans" />
jQuery代码:
$("input[name='newsletter']").attr("checked", true); //查找所有 name 属性是 newsletter 的 input 元素,并设置 checkbox 的 checked 属性为 true。
结果:
[ <input type="checkbox" name="newsletter" value="Hot Fuzz" checked="true" />, <input type="checkbox" name="newsletter" value="Cold Fusion" checked="true" /> ]
复合属性选择器
概述
需要同时满足多个条件时使用,用以进一步缩小范围
html代码:
<input id="man-news" name="man-news" /> <input name="milkman" /> <input id="letterman" name="new-letterman" /> <input name="newmilk" />
JQuery代码:
$("input[id][name$='man']");
结果:
[ <input id="letterman" name="new-letterman" /> ]
其他属性选择器:
[attribute!=value] 匹配所有不含有指定的属性
[attribute^=value] 匹配给定的属性是以某些值开始的元素
[attribute$=value] 匹配给定的属性是以某些值结尾的元素
[attribute*=value] 匹配给定的属性是以包含某些值的元素
子元素
:first-child
概述
匹配第一个子元素
类似的:first匹配第一个元素,而此选择符将为每个父元素匹配一个子元素
<ul> <li>John</li> <li>Karl</li> <li>Brandon</li> </ul> <ul> <li>Glen</li> <li>Tane</li> <li>Ralph</li> </ul>
jQuery代码:
$("ul li:first-child"); //在每个 ul 中查找第一个 li
结果:
[ <li>John</li>, <li>Glen</li> ]
:last-child
概述
匹配最后一个子元素
:last只匹配最后一个元素,而此选择符将为每个父元素匹配最后一个子元素
html代码:
<ul> <li>John</li> <li>Karl</li> <li>Brandon</li> </ul> <ul> <li>Glen</li> <li>Tane</li> <li>Ralph</li> </ul>
jQuery代码:
$("ul li:last-child");
结果:
[ <li>Brandon</li>, <li>Ralph</li> ]
:nth-child
概述
匹配其父元素下的第N个子或奇偶元素
:eq(index) 匹配选择器指定序列的元素,而这个将为每一个父元素匹配子元素。
:nth-child从1开始的,而:eq()是从0算起的!
html代码:
<ul> <li>John</li> <li>Karl</li> <li>Brandon</li> </ul> <ul> <li>Glen</li> <li>Tane</li> <li>Ralph</li> </ul>
jQuery代码:
$("ul li:nth-child(2)");
结果:
[ <li>Karl</li>, <li>Tane</li> ]
表单
:input
概述
匹配所有 input, textarea, select 和 button 元素
html代码:
<form> <input type="button" value="Input Button"/> <input type="checkbox" /> <input type="file" /> <input type="hidden" /> <input type="image" /> <input type="password" /> <input type="radio" /> <input type="reset" /> <input type="submit" /> <input type="text" /> <select>
<option>Option</option>
</select> <textarea></textarea> <button>Button</button> </form>
jQuery代码:
$(":input");
查找所有的input元素,上面这些元素都会被匹配到。
JQuery代码:
$(":text");
查找所有文本框 同属性选择器中的$('input[type='text']')效果是一样的
jQuery代码:
$(":password");
查找所有密码框,同上
input系列其他 radio,checkbox,submit,button,file都能通过 :属性 查找
表单对象属性
:enabled
概述
匹配所有可用元素
html代码:
<form> <input name="email" disabled="disabled" /> <input name="id" /> </form>
jQuery代码:
$("input:enabled");
结果:
[ <input name="id" /> ]
:checked
概述
匹配所有选中的被选中元素(复选框、单选框等,select中的option),对于select元素来说,获取选中推荐使用 :selected
html代码:
<form> <input type="checkbox" name="newsletter" checked="checked" value="Daily" /> <input type="checkbox" name="newsletter" value="Weekly" /> <input type="checkbox" name="newsletter" checked="checked" value="Monthly" /> </form>
jQuery代码:
$("input:checked");
结果:
[ <input type="checkbox" name="newsletter" checked="checked" value="Daily" />, <input type="checkbox" name="newsletter" checked="checked" value="Monthly" /> ]
:selected
概述
匹配所有选中的option元素
html代码:
<select> <option value="1">Flowers</option> <option value="2" selected="selected">Gardens</option> <option value="3">Trees</option> </select>
jQuery代码:
$("select option:selected");
结果:
[ <option value="2" selected="selected">Gardens</option> ]
2.jQuery筛选
过滤eq(index|-index)概述
获取当前链式操作中第N个jQuery对象,返回jQuery对象,当参数大于等于0时为正向选取,比如0代表第一个,1代表第二个。当参数为负数时为反向选取,比如-1为倒数第一个。
html代码:
<p> This is just a test.</p>
<p> So is this</p>
jQuery代码:
$("p").eq(1);
结果:
[ <p> So is this</p> ]
first()
概述
获取第一个元素
html代码:
<ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul>
jQuery代码:
$('li').first();
结果:
[ <li>list item 1</li> ]
last()
概述
获取最后个元素
html代码:
<ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul>
$('li').last();
结果:
[ <li>list item 5</li> ]
hasClass(class)
概述
检查当前的元素是否含有某个特定的类,如果有,则返回true。这其实就是 is("." + class)。
html代码:
<div class="protected"></div>
<div></div>
jQuery代码:
$("div").click(function(){
if ($(this).hasClass("protected")){
$(this).css("color",'red');
}
});
结果:
aaaaaa
bbbbbbb
map(callback)
概述
将一组元素转换成其他数组(不论是否是元素数组,跟python中的map函数类似)
你可以用这个函数来建立一个列表,不论是值、属性还是CSS样式,或者其他特别形式。这都可以用'$.map()'来方便的建立。
html代码:
<p><b>Values: </b></p> <form> <input type="text" name="name" value="John"/> <input type="text" name="password" value="password"/> <input type="text" name="url" value="http://ejohn.org/"/> </form>
jQuery代码:
$("p").append( $("input").map(function(){
return $(this).val();
}).get().join(", ") );
查找p标签,追加内容为所有找到的input标签,返回他们的value值 ; 'this'表示当前标签
结果:
<p><b>Values: </b>John, password, http://ejohn.org/</p>
查找:
children([expr])
概述
取得一个包含匹配的元素集合中每一个元素的所有 子元素 的元素集合。
可以通过可选的表达式来过滤所匹配的子元素。注意:parents()将查找所有祖辈元素,而children()只考虑子元素而不考虑所有后代元素。
html代码:
<p>Hello</p>
<div>
<span>Hello Again</span>
</div>
<p>And Again</p>
jQuery代码:
$("div").children();
结果:
[<span>Hello Again</span>]
html代码:
<div>
<span>Hello</span>
<p class="selected">Hello Again</p>
<p>And Again</p>
</div>
jQuery代码:
$("div").children(".selected");
结果:
[ <p class="selected">Hello Again</p> ]
find(expr|obj|ele)
概述
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
<p><span>Hello</span>, how are you?</p>
jQuery代码:
$("p").find("span"); // 等价于 $("p span")
结果:
[ <span>Hello</span> ]
parent([expr])
概述
取得一个包含着所有匹配元素的唯一父元素的元素集合。你可以使用可选的表达式来筛选。
html代码:
<div><p>Hello</p><p>Hello</p></div>
jQuery代码:
$("p").parent();
结果:
[ <div><p>Hello</p><p>Hello</p></div>]
HTML 代码:
<div><p>Hello</p></div><div class="selected"><p>Hello Again</p></div>
jQuery 代码:
$("p").parent(".selected")
结果:
[ <div class="selected"><p>Hello Again</p></div> ]
parents([expr])
概述
取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。可以通过一个可选的表达式进行筛选。
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <p><span>Hello</span></p> <span>Hello Again</span> </div> <script type="text/javascript" src="jquery-2.2.3.js"></script> </body> </html>
jQuery代码:
$("span").parents();
结果:
[<p><span>Hello</span></p>, <div><p>…</p><span>Hello Again</span></div>, <body>…</body><div>…</div><script type="text/javascript" src="jquery-2.2.3.js"></script></body>, <html lang="en">…</html>]
jQuery 代码:
$("span").parents("p") //找到每个span的所有是p元素的祖先元素。
结果:
[<p><span>Hello</span></p>]
parentsUntil([expr|element][,filter])
概述
查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
html代码:
<ul class="level-1"> <li class="item-i">I</li> <li class="item-ii">II <ul class="level-2"> <li class="item-a">A</li> <li class="item-b">B <ul class="level-3"> <li class="item-1">1</li> <li class="item-2">2</li> <li class="item-3">3</li> </ul> </li> <li class="item-c">C</li> </ul> </li> <li class="item-iii">III</li> </ul>
jQuery代码:
$('li.item-a').parentsUntil('.level-1')
.css('background-color', 'red');
结果:

prev([expr])
概述
取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合。
可以用一个可选的表达式进行筛选。只有紧邻的同辈元素会被匹配到,而不是前面所有的同辈元素。
html代码:
<p>Hello</p> <div><span>Hello Again</span></div> <p>And Again</p>
jQuery代码:
$("p").prev();
结果:
[ <div><span>Hello Again</span></div> ]
prevAll([expr])
概述
查找当前元素之前所有的同辈元素,可以用表达式过滤。
html代码:
<div></div>
<div></div>
<div></div>
<div></div>
jQuery代码:
$("div:last").prevAll().addClass("before"); //给最后div一个之前的所有div加上一个类
结果:
[ <div class="before"></div>, <div class="before"></div>, <div class="before"></div> ]
prevUntil([exp|ele][,fil])
概述
查找当前元素之前所有的同辈元素,直到遇到匹配的那个元素为止。
htm代码:
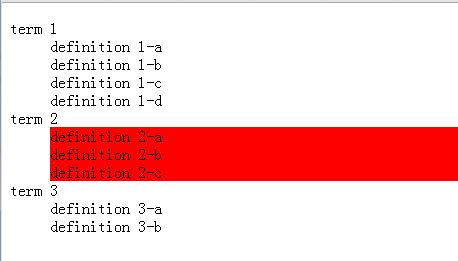
<dl> <dt>term 1</dt> <dd>definition 1-a</dd> <dd>definition 1-b</dd> <dd>definition 1-c</dd> <dd>definition 1-d</dd> <dt id="term-2">term 2</dt> <dd>definition 2-a</dd> <dd>definition 2-b</dd> <dd>definition 2-c</dd> <dt>term 3</dt> <dd>definition 3-a</dd> <dd>definition 3-b</dd> </dl>
jQuery代码:
$('#term-2').prevUntil('dt').css('background-color', 'red'); //给#term-2前面直到dt前的元素加上红色背景
结果:

next([expr])
概述
取得一个包含匹配的元素集合中每一个元素紧邻的后面同辈元素的元素集合。
这个函数只返回后面那个紧邻的同辈元素,而不是后面所有的同辈元素(可以使用nextAll)。可以用一个可选的表达式进行筛选。
html代码:
<p>Hello</p>
<div><span>Hello Again</span></div>
<p>And Again</p>
jQuery代码:
$("p").next();
结果:
[ <div><span>Hello Again</span></div> ]
nextAll([expr])
概述
查找当前元素之后所有的同辈元素。
html代码:
<div></div>
<div></div>
<div></div>
<div></div>
jQuery代码:
$("div:first").nextAll().addClass("after"); //给第一个div之后的所有div加上一个类
[ <div class="after"></div>, <div class="after"></div>, <div class="after"></div> ]
nextUntil([exp|ele][,fil])
概述
查找当前元素之后所有的同辈元素,直到遇到匹配的那个元素为止。
<dl> <dt>term 1</dt> <dd>definition 1-a</dd> <dd>definition 1-b</dd> <dd>definition 1-c</dd> <dd>definition 1-d</dd> <dt id="term-2">term 2</dt> <dd>definition 2-a</dd> <dd>definition 2-b</dd> <dd>definition 2-c</dd> <dt>term 3</dt> <dd>definition 3-a</dd> <dd>definition 3-b</dd> </dl>
jQuery代码:
$('#term-2').nextUntil('dt').css('background-color', 'red');

siblings([expr])
概述
取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。可以用可选的表达式进行筛选。
html代码:
<p>Hello</p> <div><span>Hello Again</span></div> <p>And Again</p>
jQuery代码:
$("div").siblings()
结果:
[ <p>Hello</p>, <p>And Again</p> ]
3、属性
attr(name|properties|key,value|fn)
概述
设置或返回被选元素的属性值。
name String
属性名称 获取属性值
properties Map
作为属性的“名/值对”对象 设置属性值(通过字典的形式)
key,value String,Object
属性名称,属性值 设置属性值(name=value)
key,function(index, attr) String,Function
1:属性名称。
2:返回属性值的函数,第一个参数为当前元素的索引值,第二个参数为原先的属性值。
jQuery 代码:
$("img").attr("src");
返回文档中所有图像的src属性值。
jQuery代码:
$("img").attr({ src: "test.jpg", alt: "Test Image" });
为所有图像设置src和alt属性。
jQuery代码:
$("img").attr("src","test.jpg");
为所有图像设置src属性。
jquery代码:
$("img").attr("title", function() { return this.src });
把src属性的值设置为title属性的值。
removeAttr(name)
概述
从每一个匹配的元素中删除一个属性
$("#modal").removeAttr("style");
prop(name|properties|key,value|fn)
概述
获取在匹配的元素集中的第一个元素的属性值。比如复选框的checked属性等等
jQuery代码:
$("input[type='checkbox']").prop("checked");
获取复选框的状态,选中复选框为true,没选中为false
jQuery代码:
$("input[type='checkbox']").prop({
disabled: true
});
设置禁用页面上的所有复选框。
jQuery代码
prop(1:属性名称。2:返回属性值的函数,第一个参数为当前元素的索引值,第二个参数为原先的属性值。)
$("input[type='checkbox']").prop("checked", function( i, val ) { return !val; });
通过函数来设置所有页面上的复选框被选中。
addClass(class|fn)
概述
为每个匹配的元素添加指定的类名。
HTML 代码:
<ul> <li>Hello</li> <li>Hello</li> <li>Hello</li> </ul>
jQuery 代码:
$('ul li:last').addClass(function() {
return 'item-' + $(this).index();
});
为最后一个li标签添加class
removeClass([class|fn])
概述
从所有匹配的元素中删除全部或者指定的类。
$('li:last').removeClass(function() {
return $(this).prev().attr('class');
});
删除最后一个元素上与前面重复的class
toggleClass(class|fn[,sw])
概述
如果存在(不存在)就删除(添加)一个类。
class String
CSS类名
class,switch String,Boolean
1:要切换的CSS类名.
2:用于决定元素是否包含class的布尔值。
switch Boolean
用于决定元素是否包含class的布尔值。
function(index, class,switch)[, switch] Function,Boolean
1:用来返回在匹配的元素集合中的每个元素上用来切换的样式类名的一个函数。接收元素的索引位置和元素旧的样式类作为参数。
2: 一个用来判断样式类添加还是移除的 boolean 值。
jQuery代码:
$("p").toggleClass("selected");
为匹配的元素切换 'selected' 类
HTML 代码:
<p><strong>jQuery 代码:</strong></p>
jQuery 代码:
var count = 0;
$("p").click(function(){
$(this).toggleClass("highlight", count++ % 3 == 0);
});
每点击三下加上一次 'highlight' 类
jQuery 代码:
$('div.foo').toggleClass(function() {
if ($(this).parent().is('.bar') {
return 'happy';
} else {
return 'sad';
}
});
根据父元素来设置class属性
html([val|fn])
概述
取得第一个匹配元素的html内容(两个标签之前的内容 等同于dom中的html)
<p><a>123</a></p>
jQuery代码:
$('p').html();
结果:
[ <a>123</a> ]
返回p元素的内容。
jQuery 代码:
$("p").html("Hello <b>world</b>!");
设置所有 p 元素的内容
text([val|fn])
概述
取得所有匹配元素(标签)的内容(标签中间的文本内容 等同于dom中的text)。
html代码:
<p>123</p>
jQuery代码:
$('p').text();
结果:
123
返回p元素的文本内容。
jQuery 代码:
$("p").text(function(n){
return "这个 p 元素的 index 是:" + n;
});
val([val|fn|arr])
概述
获得匹配元素的当前值,一般针对input,select,textarea系列的value值。 等同于dom中的value
jQuery 代码:
$("input").val();
获取文本框中的值
参数array 描述:
设定一个select和一个多选的select的值
html代码:
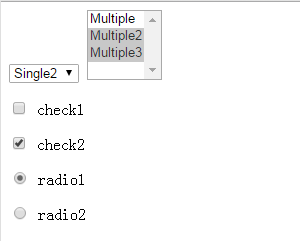
<select id="single"> <option>Single</option> <option>Single2</option> </select> <select id="multiple" multiple="multiple"> <option selected="selected">Multiple</option> <option>Multiple2</option> <option selected="selected">Multiple3</option> </select><br/> <input type="checkbox" value="check1"/> check1 <input type="checkbox" value="check2"/> check2 <input type="radio" value="radio1"/> radio1 <input type="radio" value="radio2"/> radio2
jQuery代码:
$("#single").val("Single2");
$("#multiple").val(["Multiple2", "Multiple3"]);
$("input").val(["check2", "radio1"]);
结果:

4、css
css(name|pro|[,val|fn])
概述
访问匹配元素的样式属性。
jQuery 代码:
$("p").css("color");
取得第一个段落的color样式属性的值。
html代码:
<div style="background-color: red">大大大大大</div>
jQuery代码:
$("div").click(function() {
$(this).css({
function(index, value) {
return parseFloat(value) * 1.2;
},
height: function(index, value) {
return parseFloat(value) * 1.2;
}
});
});
逐渐增加div的大小
位置
offset([coordinates])
概述
获取匹配元素在当前视口(跟窗体顶部)的相对偏移。返回的对象包含两个整型属性:top 和 left,以像素计。此方法只对可见元素有效。
html代码:
<p>Hello</p> <p>2nd Paragraph</p>
jQuery代码:
var p = $("p:last"); //获取第二个P标签
var offset = p.offset(); //获取标签距离窗体顶部的top和left
p.html( "left: " + offset.left + ", top: " + offset.top );
结果:
<p>Hello</p><p>left: 0, top: 35</p>
position()
概述
获取匹配元素相对父元素的偏移。返回的对象包含两个整型属性:top 和 left。为精确计算结果,请在补白、边框和填充属性上使用像素单位。此方法只对可见元素有效。
html代码:
<p>Hello</p>
<p>2nd Paragraph</p>
jQuery代码:
var p = $("p:last");
var position = p.position();
p.html( "left: " + position.left + ", top: " + position.top );
结果:
<p>Hello</p><p>left: 15, top: 15</p>
scrollTop([val])
概述
获取匹配元素相对滚动条顶部的偏移。此方法对可见和隐藏元素均有效。
jQuery代码:
$(window).scrollTop(0); //返回顶部
$(window).scrollTop(); //获取当前滑轮滚动的高度
height([val|fn])
概述
取得匹配元素当前计算的高度值(px)。
获取第一段的高
jQuery 代码:
$("p").height();
把所有段落的高设为 20:
jQuery 代码:
$("p").height(20);
width([val|fn])
概述
取得第一个匹配元素当前计算的宽度值(px)。
获取第一段的宽
jQuery 代码:
$("p").width();
把所有段落的宽设为 20:
jQuery 代码:
$("p").width(20);
5.jQuery循环
each(callback)
概述
每次执行传递进来的函数时,函数中的this关键字都指向一个不同的DOM元素(每次都是一个不同的匹配元素,即循环中的每一个元素)。而且,在每次执行函数时,
都会给函数传递一个表示作为执行环境的元素在匹配的元素集合中所处位置的数字值作为参数(从零开始的整型)。 返回 'false' 将停止循环 (就像在普通的循环中使用 'break')。
返回 'true' 跳至下一个循环(就像在普通的循环中使用'continue')。
html代码:
<form action="#" method="get"> <div class="filed"> <label for="hostname" class="lb">主机名:</label> <input class="inp_text" id="hostname" name="hostname" type="text" placeholder="请输入主机名" autocomplete="off"> </div> <div class="filed"> <label for="port" class="lb">端 口:</label> <input class="inp_text" id="port" name="port" type="text" placeholder="端口" autocomplete="off"> </div> <div class="filed"> <label for="username" class="lb">用户名:</label> <input class="inp_text" id="username" name="username" type="text" placeholder="请输入用户名" autocomplete="off"> </div> <div class="filed"> <input class="buttons" type="submit" onclick="return check_vaild();" value="提交"/> <input class="buttons" type="button" onclick="back();" value="取消"/> </div> </form>
jQuery代码:
var ret = true
$("form :text").each(function(){ //循环表单中的文本框
var value = $(this).val(); //获取文本框的值
if(value.trim().length == 0){ //判断是否为空
$(this).css("border-color","red"); //文本框样式设为red
ret = false //退出
}else{
$(this).css("border-color","green"); //文本框样式设为green
}
});
jQuery.each(object, [callback])
概述
通用例遍方法,可用于例遍对象和数组。不同于例遍 jQuery 对象的 $().each() 方法,此方法可用于例遍任何对象。回调函数拥有两个参数:
第一个为对象的成员或数组的索引,第二个为对应变量或内容。(即可以返回数组的下标和数组的值)如果需要退出 each 循环可使回调函数返回 false,其它返回值将被忽略。
html代码:
<table id="table1" border="1"> <thead> <tr> <td>主机名</td> <td>端口</td> <td>用户名</td> <td></td> </tr> </thead> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td onclick="GetPrev(this);">编辑</td> </tr> <tr> <td>11</td> <td>22</td> <td>33</td> <td onclick="GetPrev(this);">编辑</td> </tr> <tr> <td>111</td> <td>222</td> <td>333</td> <td onclick="GetPrev(this);">编辑</td> </tr> </tbody> </table>
jQuery代码:
var li = [];
//传入this参数,获取当前标签
$.each($(arg).prevAll(),function(i) {
//等价于this
var item = $(arg).prevAll()[i]; //获取当前标签前面的所有同辈
//$(this).text();
var text = $(item).text(); //获取值
li.push(text); //传入列表
});
append(content|fn)
概述
向每个匹配的元素内部追加内容。这个操作与对指定的元素执行appendChild方法,将它们添加到文档中的情况类似。
HTML 代码:
<p>I would like to say: </p>
jQuery 代码:
$("p").append("<b>Hello</b>");
结果:
[ <p>I would like to say: <b>Hello</b></p> ]
prepend(content)
概述
向每个匹配的元素内部前置内容。
HTML 代码:
<p>I would like to say: </p>
jQuery 代码:
$("p").append("<b>Hello</b>");
结果:
[ <p><b>Hello</b>I would like to say: </p> ]
HTML 代码:
<p>I would like to say: </p> <p>I would like to say: </p> <b class="foo">Hello</b> <b class="foo">Good Bye</b>
jQuery 代码:
$("p").prepend( $(".foo")[0] );
将一个DOM元素前置入所有段落
结果:
<p><b class="foo">Hello</b>I would like to say: </p> <p><b class="foo">Hello</b>I would like to say: </p> <b class="foo">Good Bye</b>
after(content|fn)
概述
在每个匹配的元素之后插入内容。
HTML 代码:
<p>I would like to say: </p>
jQuery 代码:
$("p").after("<b>Hello</b>");
结果:
<p>I would like to say: </p><b>Hello</b>
before(content|fn)
概述
在每个匹配的元素之前插入内容。
HTML 代码:
<p>I would like to say: </p>
jQuery 代码:
$("p").before("<b>Hello</b>");
结果:
[ <b>Hello</b><p>I would like to say: </p> ]
wrap(html|element|fn)
概述
把所有匹配的元素用其他元素的结构化标记包裹起来。
这种包装对于在文档中插入额外的结构化标记最有用,而且它不会破坏原始文档的语义品质。
这个函数的原理是检查提供的第一个元素(它是由所提供的HTML标记代码动态生成的),并在它的代码结构中找到最上层的祖先元素--这个祖先元素就是包裹元素。
当HTML标记代码中的元素包含文本时无法使用这个函数。因此,如果要添加文本应该在包裹完成之后再行添加。
jQuery 代码:
$("p").wrap(document.getElementById('content'));
用ID是"content"的div将每一个段落包裹起来
HTML 代码:
<div class="container"> <div class="inner">Hello</div> <div class="inner">Goodbye</div> </div>
jQuery 代码:
$('.inner').wrap(function() { return '<div class="' + $(this).text() + '" />'; });
结果:
<div class="container"> <div class="Hello"> <div class="inner">Hello</div> </div> <div class="Goodbye"> <div class="inner">Goodbye</div> </div> </div>
replaceWith(content|fn)
概述
将所有匹配的元素替换成指定的HTML或DOM元素。
content 用于将匹配元素替换掉的内容。如果这里传递一个函数进来的话,函数返回值必须是HTML字符串。
fn返回HTML字符串,用来替换的内容。
html代码:
<p>Hello</p>
<p>cruel</p>
<p>World</p>
jQuery代码:
$("p").replaceWith("<b>Paragraph. </b>");
结果:
<b>Paragraph. </b><b>Paragraph. </b><b>Paragraph. </b>
HTML 代码:
<div class="container"> <div class="inner first">Hello</div> <div class="inner second">And</div> <div class="inner third">Goodbye</div> </div>
jQuery 代码:
$('.third').replaceWith($('.first'));
用第一段替换第三段,你可以发现他是移动到目标位置来替换,而不是复制一份来替换。
结果:
<div class="container"> <div class="inner second">And</div> <div class="inner first">Hello</div> </div>
empty()
概述
删除匹配的元素集合中所有的子节点。
HTML 代码:
<p>Hello, <span>Person</span> <a href="#">and person</a></p>
jQuery 代码:
$("p").empty();
把所有段落的子元素(包括文本节点)删除
结果:
<p></p>
remove([expr])
概述
从DOM中删除所有匹配的元素。
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。但除了这个元素本身得以保留之外,其他的比如绑定的事件,附加的数据等都会被移除。
从DOM中把带有hello类的段落删除
HTML 代码:
<p class="hello">Hello</p> how are <p>you?</p>
jQuery 代码:
$("p").remove(".hello");
结果:
how are <p>you?</p>
detach([expr])
概述
从DOM中删除所有匹配的元素。
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。
从DOM中把带有hello类的段落删除
HTML 代码:
<p class="hello">Hello</p> how are <p>you?</p>
jQuery 代码:
$("p").detach(".hello");
结果:
how are <p>you?</p>
clone([Even[,deepEven]])
概述
克隆匹配的DOM元素并且选中这些克隆的副本。
在想把DOM文档中元素的副本添加到其他位置时这个函数非常有用。
HTML 代码:
<b>Hello</b><p>, how are you?</p>
jQuery 代码:
$("b").clone().prependTo("p");
克隆所有b元素(并选中这些克隆的副本),然后将它们前置到所有段落中。
结果:
<b>Hello</b><p><b>Hello</b>, how are you?</p>
创建一个按钮,他可以复制自己,并且他的副本也有同样功能。
HTML 代码:
<button>Clone Me!</button>
jQuery 代码:
$("button").click(function(){
$(this).clone(true).insertAfter(this); //一个布尔值(true 或者 false)指示事件处理函数是否会被复制。
});
7.事件
ready(fn)
概述
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。
这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
简单地说,这个方法纯粹是对向window.load事件注册事件的替代方法。通过使用这个方法,可以在DOM载入就绪能够读取并操纵时立即调用你所绑定的函数,而99.99%的JavaScript函数都需要在那一刻执行。
有一个参数--对jQuery函数的引用--会传递到这个ready事件处理函数中。可以给这个参数任意起一个名字,并因此可以不再担心命名冲突而放心地使用$别名。
请确保在 <body> 元素的onload事件中没有注册函数,否则不会触发+$(document).ready()事件。
可以在同一个页面中无限次地使用$(document).ready()事件。其中注册的函数会按照(代码中的)先后顺序依次执行。
描述:
在DOM加载完成时运行的代码,可以这样写:
jQuery 代码:
$(document).ready(function(){
// 在这里写你的代码...
});
描述:
使用 $(document).ready() 的简写,一般使用下面这种写法而不用.ready()
jQuery 代码:
$(function() {
// 在这里写你的代码...
});
blur([[data],fn])
概述
当元素失去焦点时触发 blur 事件。
$("p").blur( function () { alert("Hello World!"); } );
任何段落失去焦点时弹出一个 "Hello World!"在每一个匹配元素的blur事件中绑定的处理函数。
change([[data],fn])
概述
当元素的值发生改变时,会发生 change 事件。该事件仅适用于文本域(text field),以及 textarea 和 select 元素。
当用于 select 元素时,change 事件会在选择某个选项时发生。当用于 text field 或 text area 时,该事件会在元素失去焦点时发生。
jQuery 代码:
$("input[type='text']").change( function() {
// 这里可以写些验证代码
});
click([[data],fn])
概述
触发每一个匹配元素的click事件。
$("p").click( function () { $(this).hide(); });
点击P标签 将页面内所有段落点击后隐藏。
focus([[data],fn])
概述
当元素获得焦点时,触发 focus 事件。可以通过鼠标点击或者键盘上的TAB导航触发。这将触发所有绑定的focus函数,注意,某些对象不支持focus方法。
jQuery 代码:
$("input[type=text]").focus(function(){
this.blur();
});
使文本框无法被选中