1、创建项目
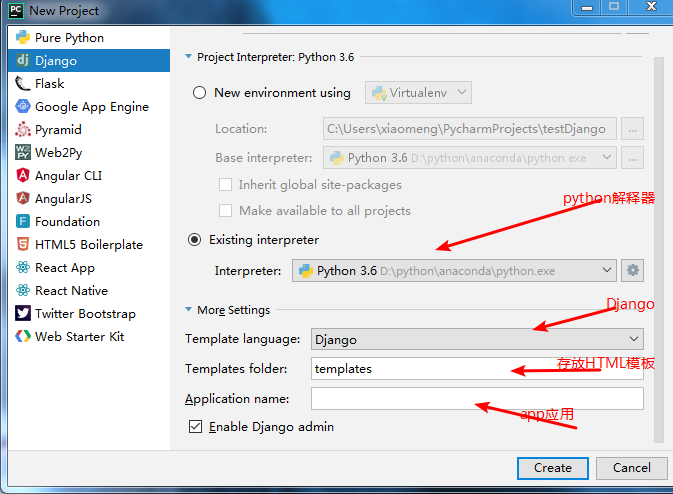
1. 创建testDjango文件目录

- 寻找系统安装的python解释器
- 选择Django,会自动安装
- app应用可以暂时不设置
- virtualenv是虚拟环境项目
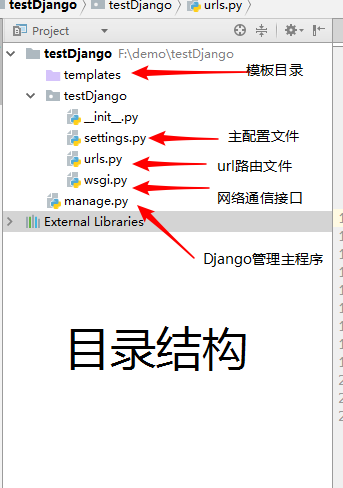
1.2 目录结构

- 外层mysite: 项目名,可随意命名
- 里层mysite: 项目的容器,名称默认与项目名一致。
- manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
- /init.py: 一个空文件,告诉 Python 该目录是一个 Python 包。
- settings.py: 该 Django 项目的设置/配置。
- urls.py: 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站”目录”。
- /wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目, web server gateway interface(Web服务器网管接口)。
2、创建APP
在Django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等,相互之间比较独立,但也有联系,所有APP共享项目资源.
输入:python manage.py startapp myapp,生成myapp文件夹

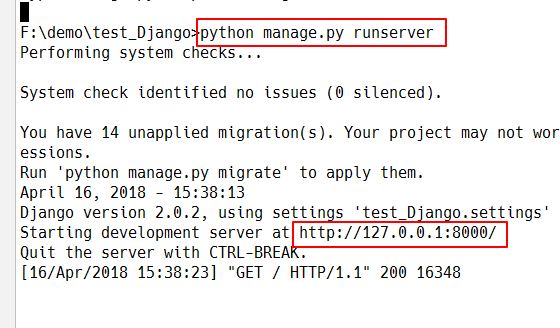
3、运行项目
创建后运行项目python manage.py runserver,默认127.0.0.1:8000 默认页面为http://127.0.0.1:8000/.


还可以运行pycharm的按钮进行开启与关闭

4 、视图和url配置
myapp/views.py文件代码:
from django.http import HttpResponse #需要导入HttpResponse模块
def hello(request): #request参数必须有,名字类似self的默认规则,可以修改,它封装了用户请求的所有内容
return HttpResponse("Hello world ! ") #不能直接字符串,必须是由这个类封装,此为Django规则
testDjango/urls.py文件代码:
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/',views.hello),
] #你定义的路由,第一个参数为引号中的表达式,第二个参数业务逻辑函数(当前为views中的hello函数)
]

5、Django模板
修改views文件:
def hello(request):
# return HttpResponse("Hello world ! ")
context = {}
context['hello'] = 'Hello World!' #数据绑定
return render(request, 'hello.html', context)#将绑定的数据传入前台
被继承的模板:
{#base.html#}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>模板测试</title>
</head>
<body>
<h1>{{ hello }}</h1>
<p>Django模板测试</p>
{% block mainbody %}
<p>original</p>
{% endblock %}
</body>
</html>
hello.html 中继承 base.html,并替换特定 block,hello.html 修改后的代码如下:
{#hello.html#}
{% extends "base.html" %}
{% block mainbody %}<p>继承了 base.html 文件</p>
{% endblock %}
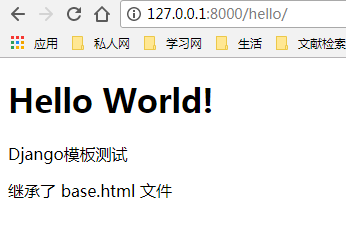
重新访问地址 http://127.0.0.1:8000/hello,输出结果如下: