1、导入样式,注意顺序
<!-- bootstrap样式 -->
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.css">
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="/static/bootstrap-fileinput/css/fileinput.css">
<script type="text/javascript" src="/static/jquery-3.2.1/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="/static/bootstrap-fileinput/js/fileinput.js"></script>
<script type="text/javascript" src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/static/bootstrap-fileinput/js/locales/zh.js"></script>
2、test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
测试
</title>
<!-- bootstrap样式 -->
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.css">
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="/static/bootstrap-fileinput/css/fileinput.min.css">
<script type="text/javascript" src="/static/jquery-3.2.1/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="/static/bootstrap-fileinput/js/fileinput.min.js"></script>
<script type="text/javascript" src="/static/bootstrap-fileinput/js/locales/zh.js"></script>
<script type="text/javascript" src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<!-- 上传文件 -->
<div class="col-sm-8 col-md-8">
<div class="panel panel-default">
<input id="f_upload" type="file" class="file-loading" />
</div>
</div>
</div>
</div>
</body>
</html>
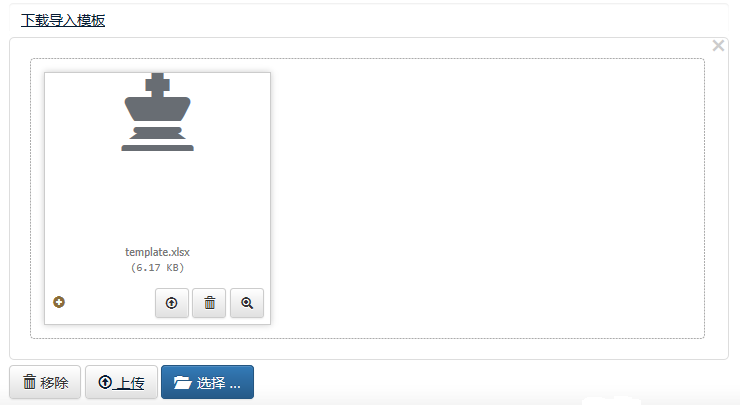
3、效果截图


4、显示中文
- 除了上面引入“”外,还需要额外添加js代码,如下:
$(function () {
//0.初始化fileinput
var oFileInput = new FileInput();
oFileInput.Init("upload_file", "tools/");
});
//初始化fileinput
var FileInput = function () {
var oFile = new Object();
//初始化fileinput控件(第一次初始化)
oFile.Init = function(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
//初始化上传控件的样式
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadUrl, //上传的地址
allowedFileExtensions: ['xlsx', 'gif', 'png'],//接收的文件后缀
showUpload: true, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
//dropZoneEnabled: false,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 10, //表示允许同时上传的最大文件个数
enctype: 'multipart/form-data',
validateInitialCount:true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
};
return oFile;
};
效果如下: