一、准备工作
我们有些特效需要js代码,所以我们要首先获得js使用权
1、在博客原后台找到设置
2、我是已经申请过了,没有申请的话这个红线位置有一个申请标志,点一下就可以

二、展示效果


三、代码实现
页面定制CSS代码:

1 /*动态背景*/ 2 * { 3 margin: 0; 4 padding: 0; 5 } 6 7 body,html { 8 height: 250%; /*改这里的话让js动态效果全局覆盖*/ 9 100%; 10 } 11 12 13 #github-iframe { 14 position: fixed; 15 left: 32px; 16 top: 32px; 17 } 18 19 #area-render { 20 position: fixed; 21 320px; 22 height: 100px; 23 right: 4px; 24 bottom: 100px; 25 border: dashed 1px #ccc; 26 } 27 /* 定制公告栏音乐插件的样式 */ 28 .aplayer { 29 font-family: Arial,Helvetica,sans-serif; /*音乐插件字体*/ 30 margin: 0px; /*音乐插件与公告栏左边的边距,0px就是直接抵到公告栏左边的边上*/ 31 box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12); 32 border-radius: 2px; 33 overflow: hidden; 34 -webkit-user-select: none; 35 -moz-user-select: none; 36 -ms-user-select: none; 37 user-select: none; 38 line-height: normal; 39 } 40 body { 41 color: #000; 42 background: url(https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191116113119%E8%83%8C%E6%99%AF.jpg?a=1573904413500 43 ) fixed; 44 background-size: 100%; 45 background-repeat: no-repeat; 46 font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif; 47 font-size: 12px; 48 min-height: 101%; 49 } 50 #home { 51 opacity: 0.80; 52 margin: 100px 100px 100px 100px; 53 } 54 55 /*最外层容器样式*/ 56 .wrap { 57 100px; 58 height: 100px; 59 margin: 150px; 60 position: relative; 61 } 62 63 /*包裹所有容器样式*/ 64 .cube { 65 50px; 66 height: 50px; 67 margin: 0 auto; 68 transform-style: preserve-3d; 69 transform: rotateX(-30deg) rotateY(-80deg); 70 animation: rotate linear 20s infinite; 71 } 72 73 @-webkit-keyframes rotate { 74 from { 75 transform: rotateX(0deg) rotateY(0deg); 76 } 77 to { 78 transform: rotateX(360deg) rotateY(360deg); 79 } 80 } 81 82 .cube div { 83 position: absolute; 84 200px; 85 height: 200px; 86 opacity: 0.8; 87 transition: all .4s; 88 } 89 90 /*定义所有图片样式*/ 91 .pic { 92 200px; 93 height: 200px; 94 } 95 96 .cube .out_front { 97 transform: rotateY(0deg) translateZ(100px); 98 } 99 100 .cube .out_back { 101 transform: translateZ(-100px) rotateY(180deg); 102 } 103 104 .cube .out_left { 105 transform: rotateY(-90deg) translateZ(100px); 106 } 107 108 .cube .out_right { 109 transform: rotateY(90deg) translateZ(100px); 110 } 111 112 .cube .out_top { 113 transform: rotateX(90deg) translateZ(100px); 114 } 115 116 .cube .out_bottom { 117 transform: rotateX(-90deg) translateZ(100px); 118 } 119 120 /*定义小正方体样式*/ 121 .cube span { 122 display: block; 123 100px; 124 height: 100px; 125 position: absolute; 126 top: 50px; 127 left: 50px; 128 } 129 130 .cube .in_pic { 131 100px; 132 height: 100px; 133 } 134 135 .cube .in_front { 136 transform: rotateY(0deg) translateZ(50px); 137 } 138 139 .cube .in_back { 140 transform: translateZ(-50px) rotateY(180deg); 141 } 142 143 .cube .in_left { 144 transform: rotateY(-90deg) translateZ(50px); 145 } 146 147 .cube .in_right { 148 transform: rotateY(90deg) translateZ(50px); 149 } 150 151 .cube .in_top { 152 transform: rotateX(90deg) translateZ(50px); 153 } 154 155 .cube .in_bottom { 156 transform: rotateX(-90deg) translateZ(50px); 157 } 158 159 /*鼠标移入后样式*/ 160 .cube:hover .out_front { 161 transform: rotateY(0deg) translateZ(200px); 162 } 163 164 .cube:hover .out_back { 165 transform: translateZ(-200px) rotateY(180deg); 166 } 167 168 .cube:hover .out_left { 169 transform: rotateY(-90deg) translateZ(200px); 170 } 171 172 .cube:hover .out_right { 173 transform: rotateY(90deg) translateZ(200px); 174 } 175 176 .cube:hover .out_top { 177 transform: rotateX(90deg) translateZ(200px); 178 } 179 180 .cube:hover .out_bottom { 181 transform: rotateX(-90deg) translateZ(200px); 182 }
博客侧边栏公告(支持HTML代码) (支持 JS 代码):

1 <!-- 为博客底部添加音乐组件 --> 2 <div id="player" class="aplayer"></div> 3 <link href="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.css" rel="stylesheet"> 4 <script src="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.js"></script> 5 6 <script type="text/javascript"> 7 var ap = new APlayer({ 8 element: document.getElementById('player'), 9 narrow: false, 10 autoplay: false, <!-- 是否自动播放 --> 11 showlrc: false, 12 theme: '#FFFFE0', <!-- 插件背景颜色,建议和你的公告栏背景色一样,这样融为一体的感觉 --> 13 music: [{ 14 title: '故梦', 15 author: '双笙', 16 url: 'https://files.cnblogs.com/files/kongbursi-2292702937/故梦.ppt', 17 pic: 'https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191116064929%E5%8F%8C%E7%AC%99.jpg?a=1573887682645' 18 }, 19 { 20 title: '感谢你曾经来过', 21 author: '阿涵', 22 url: 'https://files.cnblogs.com/files/kongbursi-2292702937/感谢你曾来过-阿涵_Ayo97-56628196.ppt', 23 pic: 'https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191116064929%E5%8F%8C%E7%AC%99.jpg?a=1573887682645' 24 }, 25 { 26 title: 'Another_day', 27 author: '[韩]', 28 url: 'https://files.cnblogs.com/files/kongbursi-2292702937/Another_Day-《德鲁纳酒店》韩剧插曲-먼데이_키즈_Punch[韩]-72431812.ppt', 29 pic: 'https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191116064929%E5%8F%8C%E7%AC%99.jpg?a=1573887682645' 30 }, 31 { 32 title: 'YOU_(_l)', 33 author: '[脸红思春期]', 34 url: 'https://files.cnblogs.com/files/kongbursi-2292702937/You_(_I)-脸红的思春期-55490604.ppt', 35 pic: 'https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191116064929%E5%8F%8C%E7%AC%99.jpg?a=1573887682645' 36 }, 37 { 38 title: 'YOU', 39 author: 'Approaching', 40 url: 'https://files.cnblogs.com/files/kongbursi-2292702937/You-Approaching_Nirvana-49551169.ppt', 41 pic: 'https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191116064929%E5%8F%8C%E7%AC%99.jpg?a=1573887682645' 42 }, 43 { 44 title: '离岸', 45 author: '苏晗', 46 url: 'https://files.cnblogs.com/files/kongbursi-2292702937/离岸-苏晗-72180883.ppt', 47 pic: 'https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191116064929%E5%8F%8C%E7%AC%99.jpg?a=1573887682645' 48 }, 49 { 50 title: '你就不要想起我', 51 author: '田馥甄', 52 url: 'https://files.cnblogs.com/files/kongbursi-2292702937/你就不要想起我(CCTV音乐频道)-田馥甄-6840189.ppt', 53 pic: 'https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191116064929%E5%8F%8C%E7%AC%99.jpg?a=1573887682645' 54 }, 55 { 56 title: '你在孤独的风景', 57 author: '本兮', 58 url: 'https://files.cnblogs.com/files/kongbursi-2292702937/你在看孤独的风景-本兮_单小源-2195301.ppt', 59 pic: 'https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191116064929%E5%8F%8C%E7%AC%99.jpg?a=1573887682645' 60 }, 61 { 62 title: '你走以后', 63 author: '尚士达', 64 url: 'https://files.cnblogs.com/files/kongbursi-2292702937/尚士达-你走以后.ppt', 65 pic: 'https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191116064929%E5%8F%8C%E7%AC%99.jpg?a=1573887682645' 66 }, 67 { 68 title: '心做', 69 author: '双笙', 70 url: 'https://files.cnblogs.com/files/kongbursi-2292702937/心做.ppt', 71 pic: 'https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191116065001%E7%8E%84%E8%A7%9E.jpg?a=1573887682645' 72 } 73 ] 74 }); 75 ap.init(); 76 </script> 77 78 <!-- 外层最大容器 --> 79 <div class="wrap"> 80 <!--包裹所有元素的容器--> 81 <div class="cube"> 82 <!--前面图片 --> 83 <div class="out_front"> 84 <img src="https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191116064929%E5%8F%8C%E7%AC%99.jpg?a=1573956467368" class="pic"> 85 </div> 86 <!--后面图片 --> 87 <div class="out_back"> 88 <img src="https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191116065001%E7%8E%84%E8%A7%9E.jpg?a=1573956467368" class="pic"> 89 </div> 90 <!--左面图片 --> 91 <div class="out_left"> 92 <img src="https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191116113119%E8%83%8C%E6%99%AF.jpg?a=1573956467368" class="pic"> 93 </div> 94 <!--右面图片 --> 95 <div class="out_right"> 96 <img src="https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191117020840%E9%93%B6%E4%B8%B4.jpg" class="pic"> 97 </div> 98 <!--上面图片 --> 99 <div class="out_top"> 100 <img src="https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191117020852%E7%99%BD%E9%B9%BF.jpg" class="pic"> 101 </div> 102 <!--下面图片 --> 103 <div class="out_bottom"> 104 <img src="https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191117021107%E5%8F%8C%E7%AC%992.jpg" class="pic"> 105 </div> 106 107 <!--小正方体 --> 108 <span class="in_front"> 109 <img src="https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_1911170222271.jpg" class="in_pic"> 110 </span> 111 <span class="in_back"> 112 <img src="https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_1911170222332.jpg" class="in_pic"> 113 </span> 114 <span class="in_left"> 115 <img src="https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_1911170222393.jpg" class="in_pic"> 116 </span> 117 <span class="in_right"> 118 <img src="https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_1911170222464.jpg" class="in_pic"> 119 </span> 120 <span class="in_top"> 121 <img src="https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_1911170222535.jpg.png" class="in_pic"> 122 </span> 123 <span class="in_bottom"> 124 <img src="https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_1911170223006.jpg" class="in_pic"> 125 </span> 126 </div> 127 128 </div>
页首 HTML 代码:

1 <div id="area"> 2 <script type="text/javascript" color="255,255,224" pointColor="255,255,224" opacity='1' zIndex="10" count="450" src="https://files.cnblogs.com/files/kongbursi-2292702937/canvas-nest.js"></script> 3 </div>
1、对于音乐播放器你要改的就是:
1 { 2 title: '感谢你曾经来过', /*歌曲名字*/ 3 author: '阿涵', /*歌手名字*/ 4 url: 'https://files.cnblogs.com/files/kongbursi-2292702937/感谢你曾来过-阿涵_Ayo97-56628196.ppt', /*歌曲位置*/ 5 /*歌曲封面图片*/ 6 pic: 'https://images.cnblogs.com/cnblogs_com/kongbursi-2292702937/1592155/t_191116064929%E5%8F%8C%E7%AC%99.jpg?a=1573887682645' 7 },
对于图像就是:

这个图片和歌曲的位置,我们可以先把歌曲和图片上传到博客园上,然后再引用它的地址(我采用的就是这个方式)
因为博客园后台不支持MP3格式上传,所以就对歌曲后缀名改一下(我改的ppt,只要歌曲内部编码不乱就行,到最后都是交给播放器,这是没有问题的)
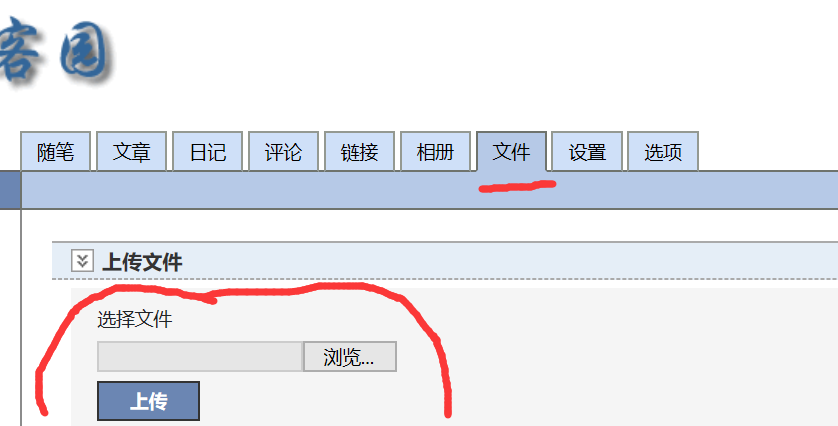
博客园只支持上传文件,不能上传文件夹:

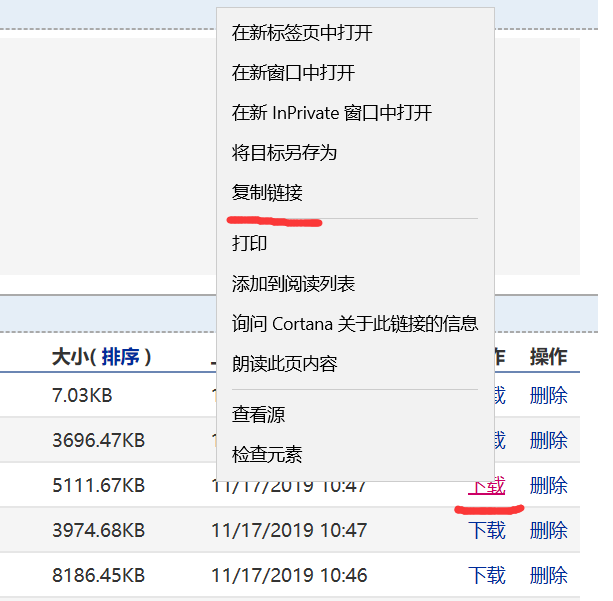
上传完文件后,就要去拿文件链接:




获取图片地址我用的谷歌浏览器,电脑自带浏览器没有这个选项(就鼠标移到图片上右键就可以了)
2、动态背景
<script type="text/javascript" color="0,0,255" opacity='0.7' zIndex="-2" count="99" src="https://files.cnblogs.com/files/kongbursi-2292702937/canvas-nest.js"></script> color: 线条颜色,默认:‘0,0,0’;三个数字分别为(R,G,B),注意使用,分割(用的RGB颜色,上网搜就可以看各种颜色RGB值) opacity: 线条透明度0~1,默认0.5 count: 线条总数量,默认150 zIndex: 背景的z-Index属性,css用于控制所在层的位置,默认-1
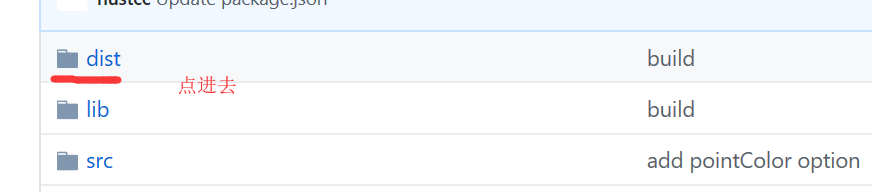
src那个属性中的地址就是动画库传送门
首先下载其中的canvas-nest.js,然后上传到博客园后台的文件,得到一个链接