WebSocket的来历我就不说了本文直入主题:怎么用WebSocket
根据readyState属性可以判断webSocket的连接状态:
0:正在建立连接连接,还没有完成
1:连接成功建立,可以进行通信
2:连接正在进行关闭握手,即将关闭
3:连接已经关闭或者根本没有建立
接口路径必须以ws或者wss开头(ws不加密 wss加密)
举个例子:
传统ajax接口:http://127.0.0.1:8201/eleSubassemblyGroup/list/allTree
WebSocket接口:ws://127.0.0.1:8201/eleSubassemblyGroup/list/allTree
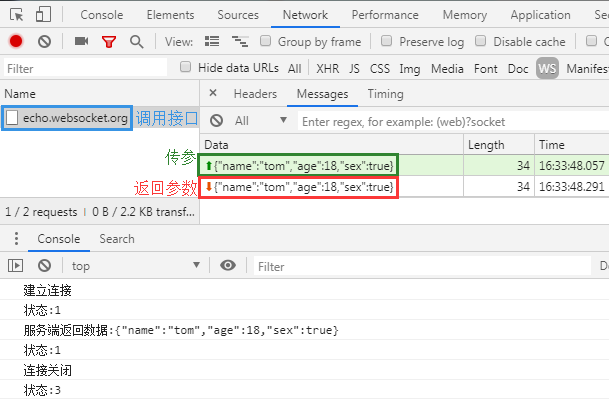
var ws = new WebSocket("wss://echo.websocket.org"); // 请求数据的接口 ws.onopen = function(evt) { // 连接建立触发 console.log("建立连接"); var data = JSON.stringify({ // 要发送的数据(数据类型必须为字符串) name: 'tom', age: 18, sex: true }) ws.send(data); console.log('状态:' + ws.readyState); }; ws.onmessage = function(evt) { // 服务端返回数据触发 console.log("服务端返回数据:" + evt.data); console.log('状态:' + ws.readyState); ws.close(); // 关闭连接 }; ws.onerror = function(evt) { // 通信发生错误触发 console.log("发生错误"); console.log('状态:' + ws.readyState); }; ws.onclose = function(evt) { // 连接关闭触发 console.log("连接关闭"); console.log('状态:' + ws.readyState); };