全局安装3.x版本脚手架:npm install -g @vue/cli
确认安装成功没:vue -V(注意这里是大写的“V”)
全局安装webpack:npm install -g webpack
脚手架安装过程中会问问要不要安装webpack-cli,webpack4开始多了个独立包webpack-cli
这里建议选择no等会自己cnpm淘宝镜像安装,不然非常慢
 淘宝镜像安装webpack-cli:cnpm install -g webpack
淘宝镜像安装webpack-cli:cnpm install -g webpack确认安装成功没:webpack-cli -v
用脚手架创建vue项目:vue create my-project
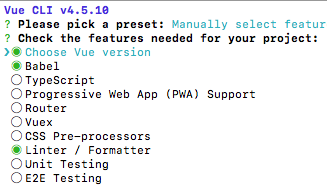
安装预设:

Manually select features (自定义配置,一般都选这个)
键盘上下箭头控制方向,空格键确定/取消勾选,回车键确定配置选择

|
选项
|
描述
|
安装建议
|
|
Choose Vue version
|
选择Vue版本:2.x、3.x
|
建议选择
|
|
Babel
|
ES6转ES5
|
必选的
|
|
TypeScript
|
项目用TypeScript
|
想用就装
|
|
Progressive Web App (PWA) Support
|
渐进式Web应用
|
一般不装
|
|
Router
|
路由
|
必选的
|
|
Vuex
|
状态管理
|
大项目才用
|
|
CSS Pre-processors
|
CSS预处理器,sass会用得上
|
需要sass就装
|
|
Linter / Formatter
|
代码格式化程序(就是ESLint)
|
语法检查基本都需要的
|
|
Unit Testing
|
单元测试
|
一般不装
|
|
E2E Testing
|
端到端测试
|
一般不装
|
// === TypeScript ======
Use class-style component syntax?是否使用class风格的组件语法
react 16版本都推荐function conponent;class component不再是主流
至于放弃原因百度很多解释就不在这展开了
vue2+ts可以用class component;vue3直接上function conponent
总结:不装
use babel alongside typescript for auto-detected polyfills?是否使用babel做转义

总结:安装
// === Router路由 ======
Use history mode for router?是否使用 history 模式
YES:history模式,URL 无 # 符号,但是需要后台配置支持
NO:hash模式,URL 有 # 符号,但 # 符号并不包含在 HTTP 请求中
history模式官网说明:https://router.vuejs.org/zh/guide/essentials/history-mode.html#后端配置例子
总结:用不用都可以,自己的小项目无无后台就用hash,后台提供支持就history
YES:history模式,URL 无 # 符号,但是需要后台配置支持
NO:hash模式,URL 有 # 符号,但 # 符号并不包含在 HTTP 请求中
history模式官网说明:https://router.vuejs.org/zh/guide/essentials/history-mode.html#后端配置例子
总结:用不用都可以,自己的小项目无无后台就用hash,后台提供支持就history
// === CSS预编译 ======

dart-sass 和 node-sass 的区别https://segmentfault.com/a/1190000037553344
node-sass 是用 node(调用 cpp 编写的 libsass)来编译 sass;
dart-sass:保存后生效,用 drat VM 来编译 sass;
node-sass:自动实时编译; 用node(调用 cpp 编写的 libsass)来编译 sass
总结:推荐选第一个Sass/SCSS (with dart-sass) ,dart-sass 性能好sass官方推荐使用
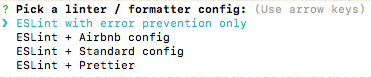
// === ESLint ======

第1个:使用ESLint官网规则,这些规则在这里添加链接描述
第2个:使用ESLint官网规则 + Airbnb 第三方的配置
第3个:使用ESLint官网规则 + Standard 第三方的配置
第2个:使用ESLint官网规则 + Airbnb 第三方的配置
第3个:使用ESLint官网规则 + Standard 第三方的配置
总结:推荐选第一个
在什么时候进行ESLint检测:

第1个:保存时检测
第2个:提交时检测
总结:推荐选第一个,保存时检测
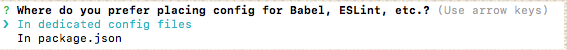
在什么位置保存ESLint配置文件:

第1个:独立保存为 config 文件
第2个:全部保存在 package.json 文件
总结:推荐选第一个,独立保存为 config 文件
是否保存本次配置以便于下次使用:

总结:自行决定把,这个无所谓的
以上就是常规搭建项目过程