上班第一天没事做写篇博客。。。
前段时间出去面试了下,《Vue不能检测数组和对象的变化》这个问题很高频提起,今天来聊下这个问题
先看官网文档说明:

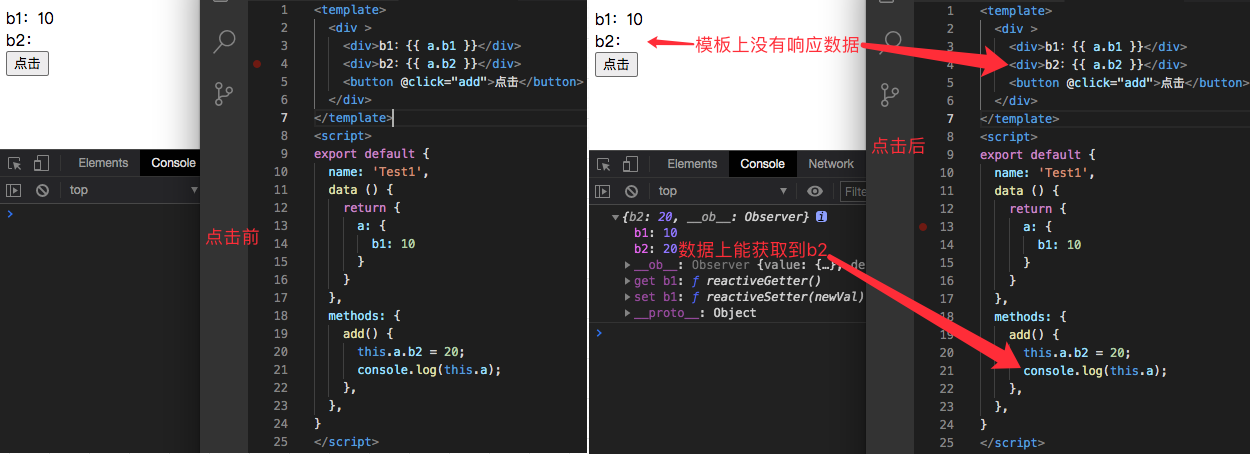
情况一:新增的值不会触发响应(删除同理)

情况二:原有的值改变会触发响应

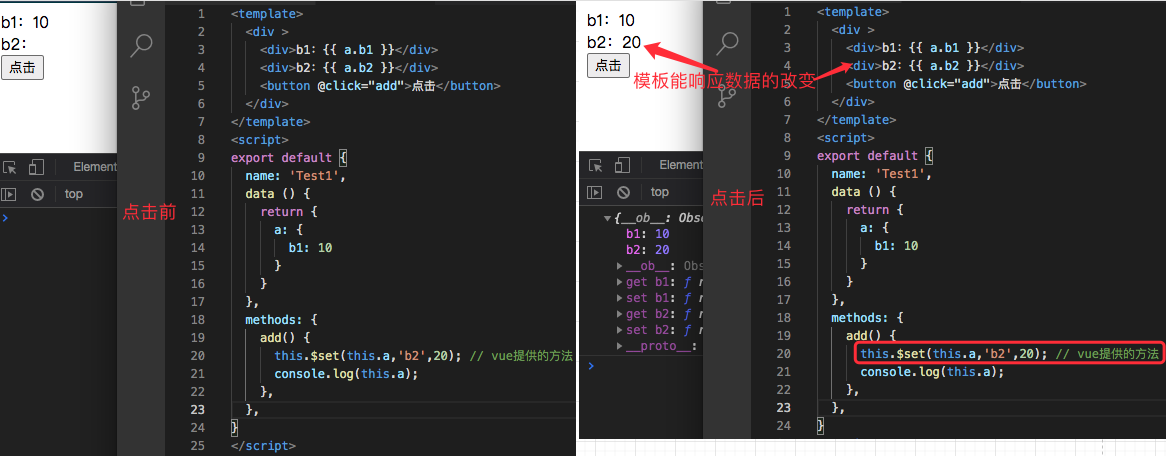
情况三:vue提供的方法$set可以触发响应

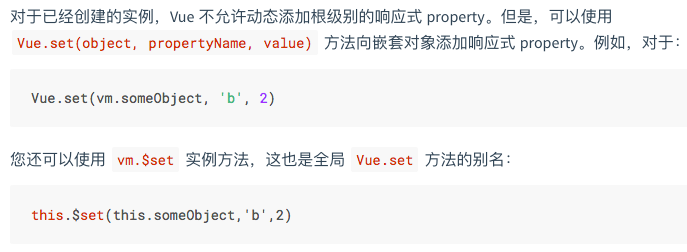
其实就是对象、数组数据的增/删徐用vue提供的方法$set,官网例子:

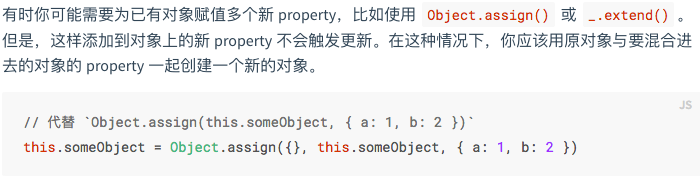
对象一次性添加多个属性:

巴拉啦说了一大堆,其实就是一句话对象属性的增/删、数组的元素增/删用vue提供的方法最为稳妥,不然容易导致数据无响应
提一嘴vue2.0与3.0数据的双向绑定区别:
2.0:使用Object.defineProperty来劫持对象属性的 geter 和 seter 操作,当数据发生改变发出通知
3.0:使用ES6的新特性porxy来劫持数据,当数据改变时发出通知
面试的时候可以用这个延伸vue3的一些话题,
好的面试是面试官提出一个知识点,然后面试者作出自己的理解并主动延伸相关知识点的话题
2.0:使用Object.defineProperty来劫持对象属性的 geter 和 seter 操作,当数据发生改变发出通知
3.0:使用ES6的新特性porxy来劫持数据,当数据改变时发出通知
面试的时候可以用这个延伸vue3的一些话题,
好的面试是面试官提出一个知识点,然后面试者作出自己的理解并主动延伸相关知识点的话题
贴个大佬关于深入了解Object.defineProperty的博客写的很好:https://www.cnblogs.com/youhong/p/12173354.html