具体看官网有巨详细介绍:https://www.npmjs.com/package/ws
只要把依赖下载然后运行就能实现即时通讯服务,听听就巨爽了有没有
用起来也超简单
随便找个文件夹安装ws依赖:npm i ws

创建个 ws.js 文件,填入一下代码
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8088 }); // websocket的端口
wss.on('connection', function connection(ws) {
ws.on('message', function incoming(message) {
console.log('服务端接受到数据:', message);
// 广播给所有用户
wss.clients.forEach(function each(client) {
if (client.readyState === WebSocket.OPEN) {
// client.send(JSON.stringify(message));
client.send(message);
}
});
});
// ws.send('something');
});
执行命令跑起服务:node ws

好了以上就是后台服务,就这么简单,接下来就是前端websocket的使用了
写个简单的前端websocket调用代码(新建个html文件粘贴以下代码就能直接测试了):
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> </head> <body> <input id="message-text" type="text"> <button id="send">发送</button> <button id="close">关闭</button> <div id="message-list"></div> </body> <script type="text/javascript"> var ws = new WebSocket('ws://localhost:8088'); ws.onopen = function(evt) { // 连接建立触发 console.log('建立连接,状态:' + ws.readyState); }; ws.onmessage = function(evt) { // 服务端返回数据触发 var data = JSON.parse(evt.data) console.log("状态:" + ws.readyState + ";服务端返回数据:", data); var list = document.getElementById("message-list"); list.insertAdjacentHTML("beforeEnd", `<div>${data.message}</div>`); }; ws.onerror = function(evt) { // 通信发生错误触发 console.log('发生错误,状态:' + ws.readyState); }; ws.onclose = function(evt) { // 连接关闭触发 console.log("连接关闭,状态:", ws.readyState); }; document.getElementById("send").onclick = function () { var val = document.getElementById("message-text").value var data = { message: val } ws.send(JSON.stringify(data)); // 推送数据到服务器, 数据类型必须为字符串 } document.getElementById("close").onclick = function () { ws.close(); // 关闭连接 } </script> </html>
夹带点私货可以看看我以前写的关于websocket的文章(= ̄ω ̄=):https://www.cnblogs.com/konghaowei/p/11277365.html
前端代码也准备好了,打开html文件到浏览器看看
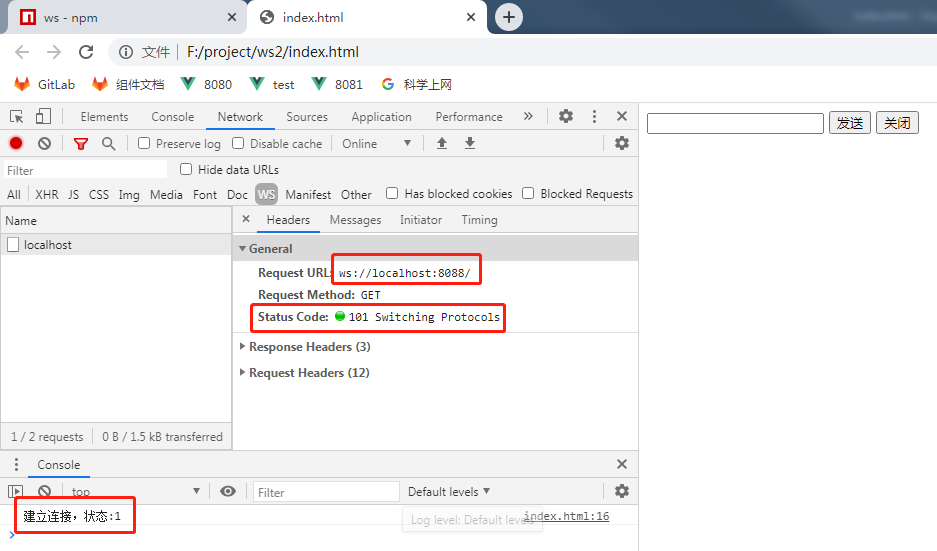
初始化确定已经与ws服务连接成功:


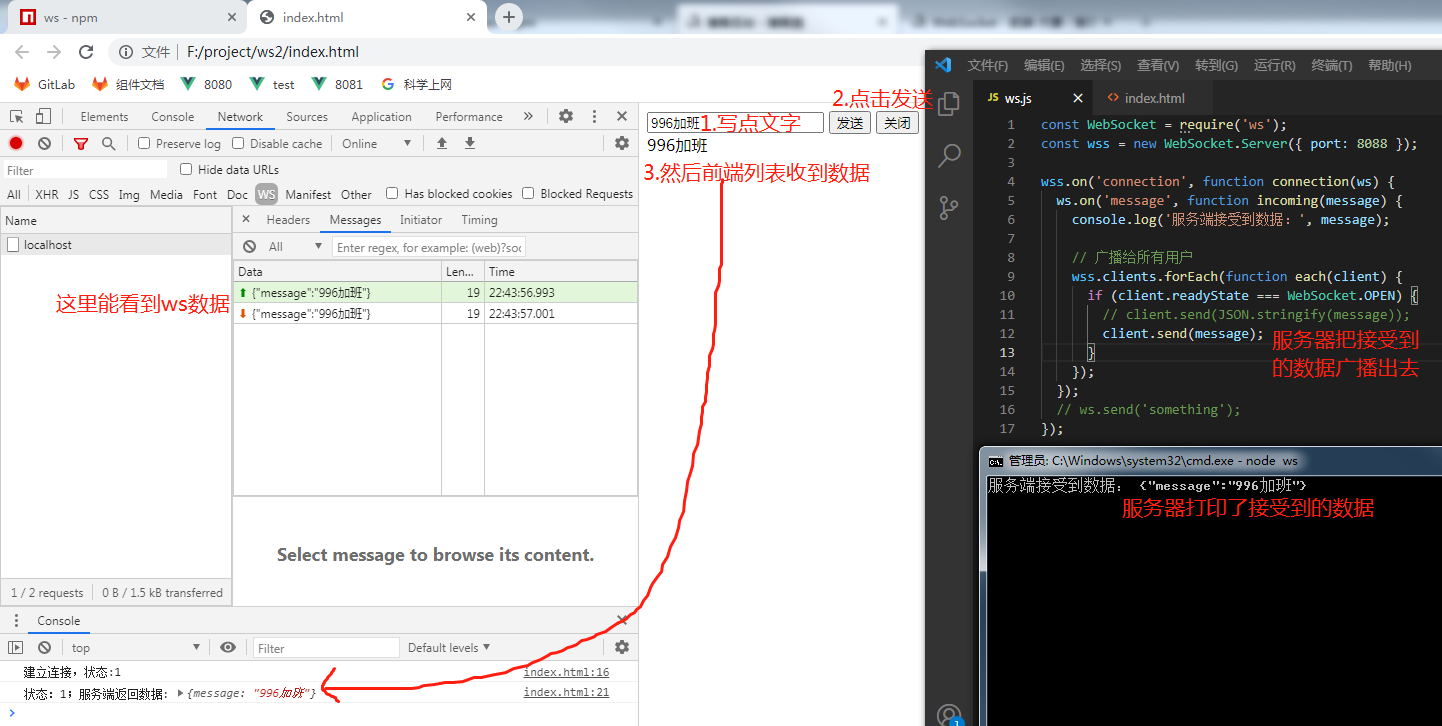
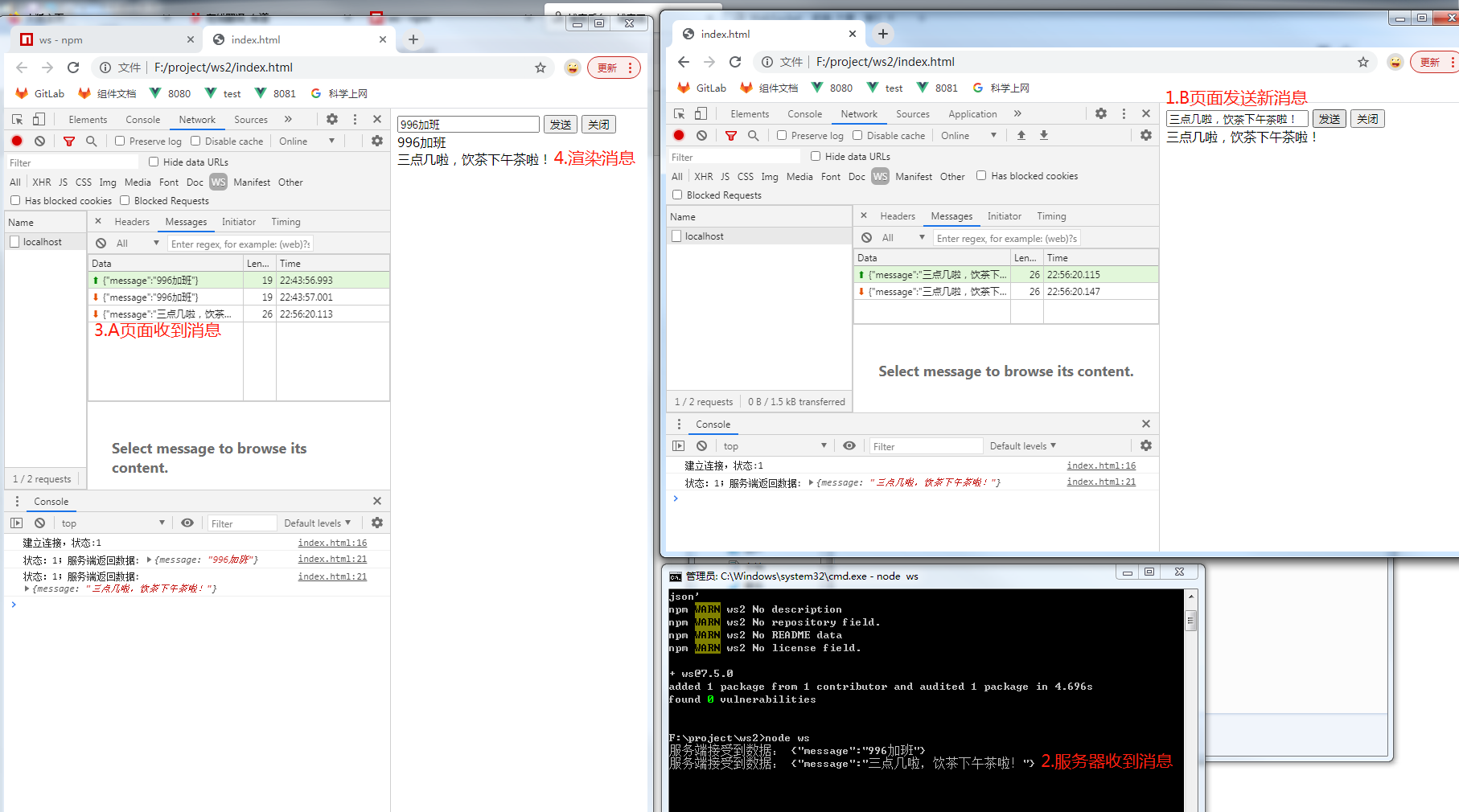
接下来就是重头戏了:多页面接收消息

好了以上基本就是Node.js WebSocket 库的主要内容了,
接下来是多端演示效果之前写好的简单的聊天室,本来打算部署到我的树莓派上的,
可我后台实在稀烂很多问题没搞定,只能局域网自己玩玩
有兴趣的可以下载下来看看代码地址:https://gitee.com/konghaowei/chat-room.git
有兴趣也能看看演示视频链接:https://pan.baidu.com/s/1EmZs9nblUl2eZtC_mBwsSw 提取码:cr4l
希望博客园以后能支持短视频播放