本项目诞生缘由
最近接手一个项目,前后端分离,前端是传统的前端项目,但又是模块化的开发方式,
但是由于生产环境限制不能使用工程化不能用nodejs和webpack所以没有打包功能,就实现了一个方案:
如何在传统前端项目中进行javascript模块化编程,并引入使用vue3.js、element-plus,并且不依赖nodejs和webpack?
如果前端页面不使用.vue文件,如何模块化组件化?
所以我是直接在JS文件中写模块的HTML与js,具体例子看代码。
用vue3是因为新项目用新版本vue,vue3也稳定了可以实际生产。
原生开发没有router只能多页面应用,没有打包器每个页面各自引入依赖,直接本地打开页面就能跑无需打包。
想不到vue3第一个实际项目是这种模式开发,但也跟工程化差不多一个思维,
没有node、webpack等众多工具的辅助,原生开发有种被束缚手脚的感觉
本项目仅作vue3原生开发记录参考,毕竟现代主流开发流程还是工程化

项目的 Element Plus
用element-plus是因为element-plus专门匹配vue3的桌面端组件库
官网地址:https://element-plus.gitee.io/zh-CN/
日期组件翻译问题
Element Plus 组件默认使用英语
官网虽然提供其他语言解决办法:https://element-plus.org/zh-CN/guide/i18n.html#global-configuration
但经过试验无效,官网提供外链文件失效:unpkg.com/element-plus/dist/locale/zh-cn
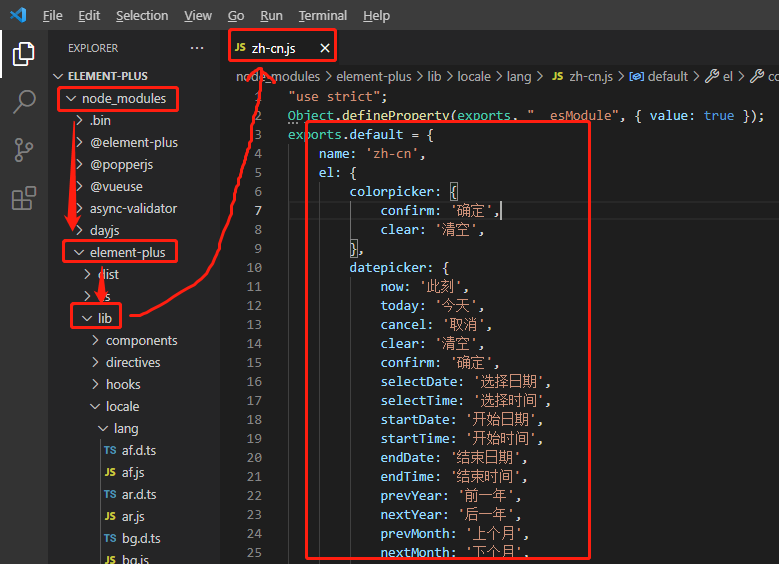
通过npm下载element-plus源码查找中文翻译包:node_modules\element-plus\lib\locale\lang\zh-cn.js
但经试验发现源码包里的文件也需要工程化打包才能使用
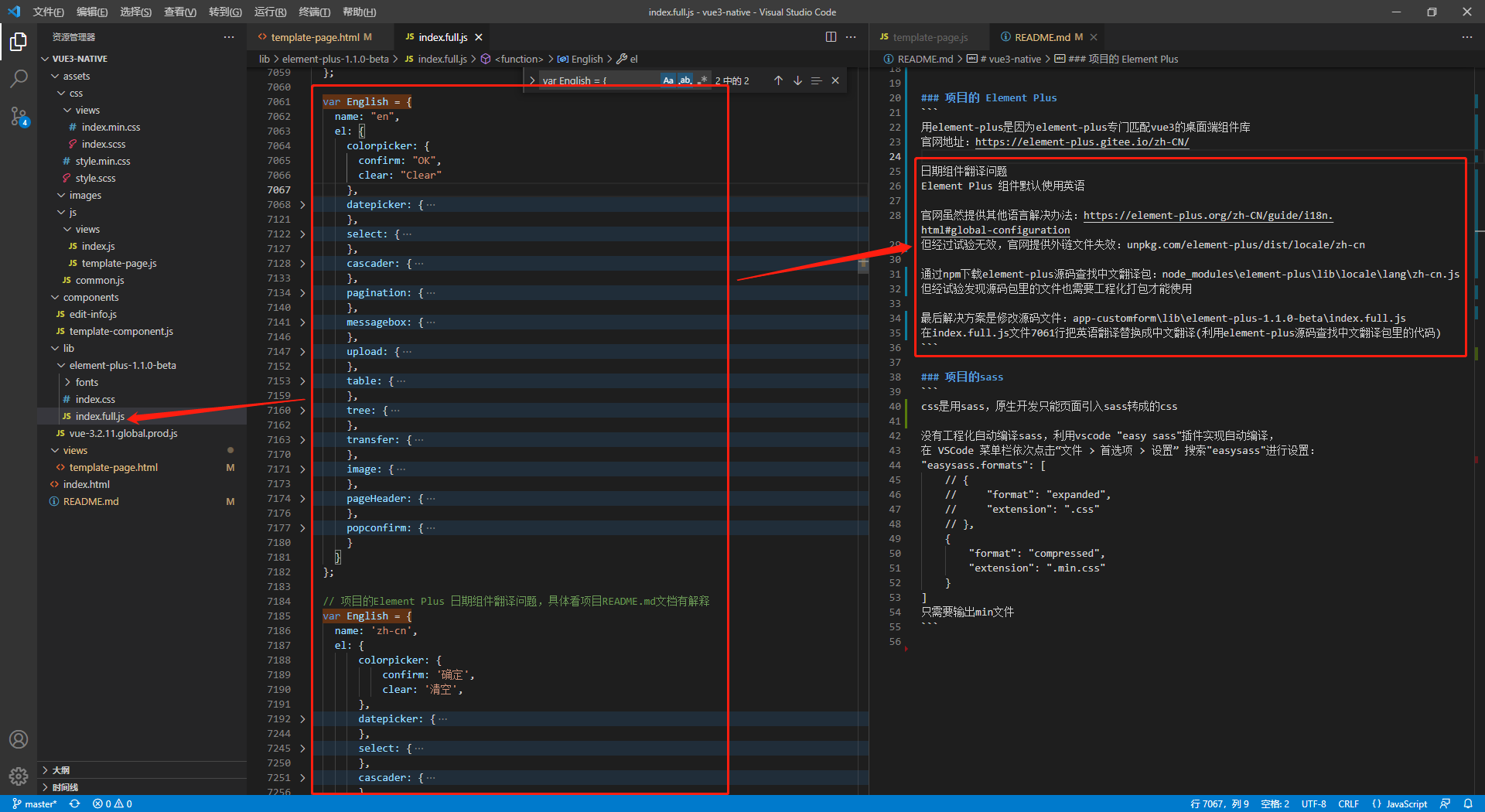
最后解决方案是修改源码文件:app-customform\lib\element-plus-1.1.0-beta\index.full.js
在index.full.js文件7061行把英语翻译替换成中文翻译(利用element-plus源码查找中文翻译包里的代码)


项目的sass
css是用sass,原生开发只能页面引入sass转成的css
没有工程化自动编译sass,利用vscode "easy sass"插件实现自动编译,
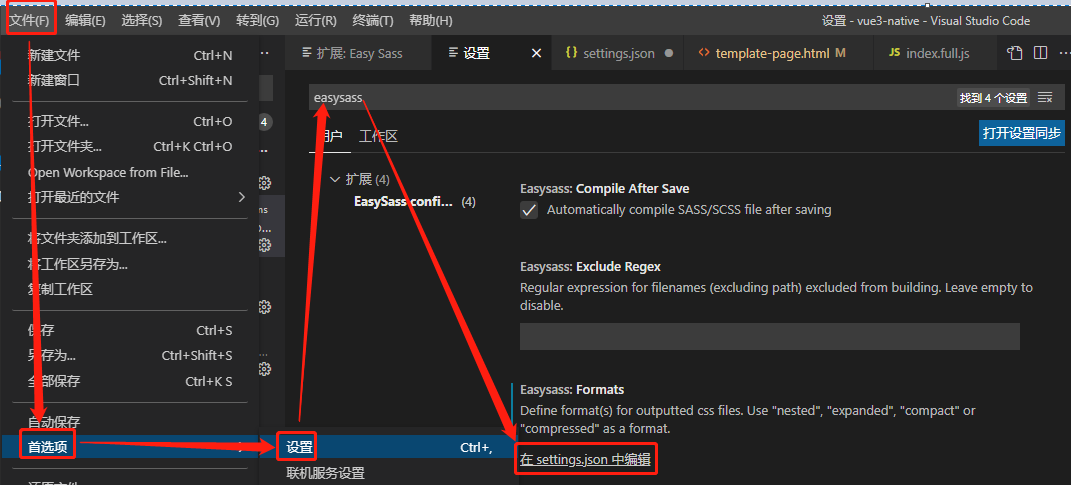
在 VSCode 菜单栏依次点击“文件 > 首选项 > 设置” 搜索"easysass"进行设置:
"easysass.formats": [
// {
// "format": "expanded",
// "extension": ".css"
// },
{
"format": "compressed",
"extension": ".min.css"
}
]
只需要输出min文件



以上简单说明原生vue3开发过程,重点还是看代码
本文源码:https://gitee.com/konghaowei/vue3-native