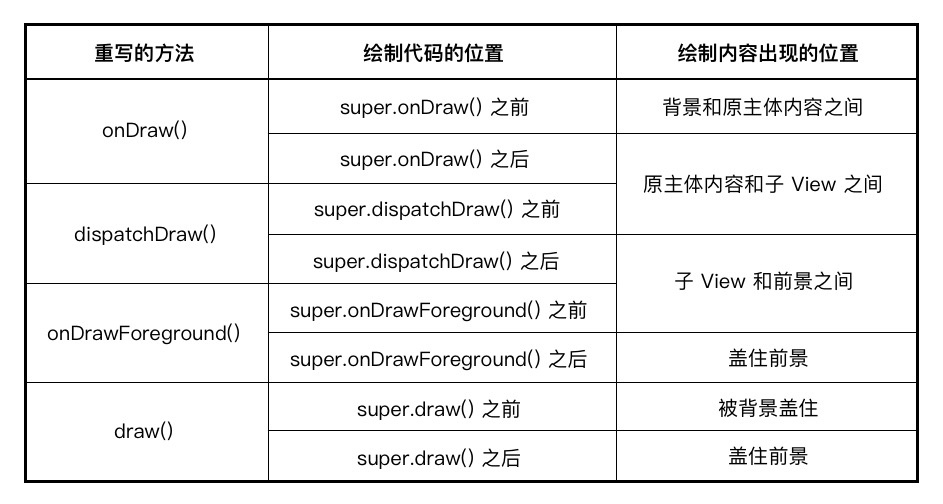
1.写在 super.onDraw() 的下面
把绘制代码写在 super.onDraw() 的下面,由于绘制代码会在原有内容绘制结束之后才执行,所以绘制内容就会盖住控件原来的内容。
2.写在 super.onDraw() 的上面
如果把绘制代码写在 super.onDraw() 的上面,由于绘制代码会执行在原有内容的绘制之前,所以绘制的内容会被控件的原内容盖住。
3.dispatchDraw():绘制子 View 的方法
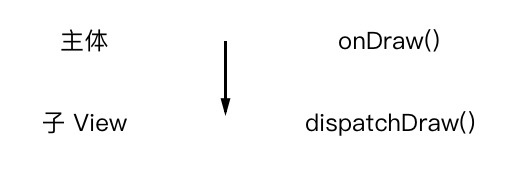
在绘制过程中,每一个 ViewGroup 会先调用自己的 onDraw()来绘制完自己的主体之后再去绘制它的子 View。
具体来讲,这里说的「绘制子 View」是通过另一个绘制方法的调用来发生的,这个绘制方法叫做:dispatchDraw()。也就是说,在绘制过程中,每个 View 和 ViewGroup 都会先调用 onDraw() 方法来绘制主体,再调用 dispatchDraw() 方法来绘制子 View。

4.写在 super.dispatchDraw() 的下面
只要重写 dispatchDraw(),并在 super.dispatchDraw() 的下面写上你的绘制代码,这段绘制代码就会发生在子 View 的绘制之后,从而让绘制内容盖住子 View 了
5.写在 super.dispatchDraw() 的上面
把绘制代码写在 super.dispatchDraw() 的上面,这段绘制就会在 onDraw() 之后、 super.dispatchDraw() 之前发生,也就是绘制内容会出现在主体内容和子 View 之间。
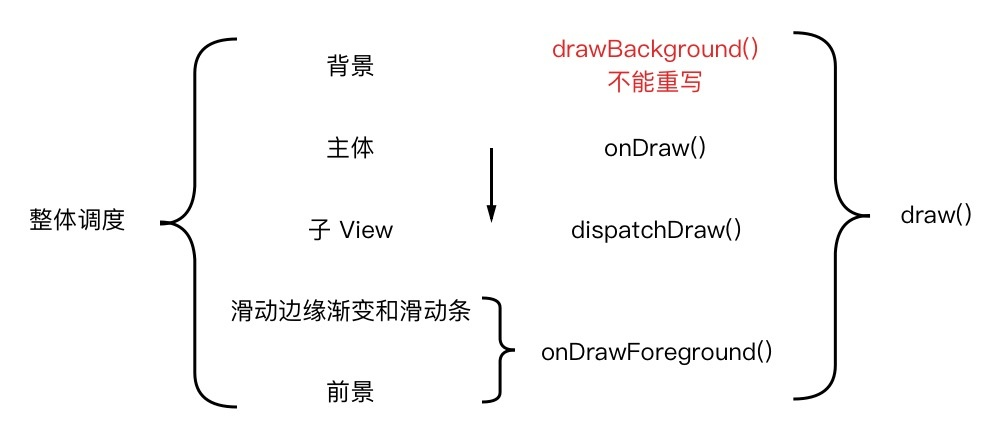
绘制过程简述:
- 背景
- 主体(
onDraw()) - 子 View(
dispatchDraw()) - 滑动边缘渐变和滑动条
- 前景

滑动边缘渐变和滑动条可以通过 xml 的 android:scrollbarXXX 系列属性或 Java 代码的 View.setXXXScrollbarXXX() 系列方法来设置;
前景可以通过 xml 的 android:foreground 属性或 Java 代码的 View.setForeground() 方法来设置。
而重写 onDrawForeground() 方法,并在它的 super.onDrawForeground()方法的上面或下面插入绘制代码,则可以控制绘制内容和滑动边缘渐变、滑动条以及前景的遮盖关系。
onDrawForeground()
在 onDrawForeground() 中,会依次绘制滑动边缘渐变、滑动条和前景。
draw()总调度方法
draw() 是绘制过程的总调度方法。一个 View 的整个绘制过程都发生在 draw() 方法里。前面讲到的背景、主体、子 View 、滑动相关以及前景的绘制,它们其实都是在 draw() 方法里的.
/ View.java 的 draw() 方法的简化版大致结构(是大致结构,不是源码哦): public void draw(Canvas canvas) { ... drawBackground(Canvas); // 绘制背景(不能重写) onDraw(Canvas); // 绘制主体 dispatchDraw(Canvas); // 绘制子 View onDrawForeground(Canvas); // 绘制滑动相关和前景 ... }

关于绘制方法,有两点需要注意一下:
- 在
ViewGroup的子类中重写除dispatchDraw()以外的绘制方法时,可能需要调用setWillNotDraw(false); - 在重写的方法有多个选择时,优先选择
onDraw()。