1.代码部分(可直接粘贴到html文件中运行)
<body onload="init()">
姓名:<input type="text" id="name"><br>
留言:<input type="text" id="memo"><br>
<input type="button" value="保存" onclick="saveData()">
<hr>
<table id="datatable" border="1"></table>
<p id="msg"></p>
<script>
var datatable = null;
// C:UsersAdministratorAppDataLocalGoogleChromeUser DataDefaultdatabases
var db = openDatabase('MyData', '', 'my database', 2*1024*1024);
// 初始化数据
function init(){
datatable = document.getElementById('datatable');
showAllData();
}
// 展示一行数据
function showData(row){
var tr = document.createElement('tr');
var td1 = document.createElement('td');
td1.innerHTML = row.name;
var td2 = document.createElement('td');
td2.innerHTML = row.message;
var td3 = document.createElement('td');
var t = new Date();
t.setTime(row.time);
td3.innerHTML = t.toLocaleDateString() + " " + t.toLocaleTimeString();
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
datatable.appendChild(tr);
}
// 展示所有数据
function showAllData(){
db.transaction(function(tx){
tx.executeSql('create table if not exists MyData(name TEXT,message TEXT, time INTEGER)',[]);
tx.executeSql('select * from MyData',[],function(tx, rs){
removeAllData();
for(var i = 0; i < rs.rows.length; i++){
showData(rs.rows[i]);
}
})
})
}
// 清空所有数据
function removeAllData(){
for(var i = datatable.childNodes.length - 1; i >= 0; i--){
datatable.removeChild(datatable.childNodes[i]);
}
var tr = document.createElement('tr');
var th1 = document.createElement('th');
var th2 = document.createElement('th');
var th3 = document.createElement('th');
th1.innerHTML = '姓名';
th2.innerHTML = '留言';
th3.innerHTML = '时间';
tr.appendChild(th1);
tr.appendChild(th2);
tr.appendChild(th3);
datatable.appendChild(tr);
}
// 增加数据
function addData(name, message, time){
db.transaction(function(tx){
tx.executeSql('insert into MyData values(?,?,?)',[name,message,time],
function(tx, rs){
console.log('成功保存数据!');
},function(tx, error){
console.log(error.source+"::"+error.message);
})
})
}
// 保存数据
function saveData(){
var name = document.getElementById('name').value;
var memo = document.getElementById('memo').value;
var time = new Date().getTime();
addData(name,memo,time);
showAllData();
}
</script>
</body>
2.查看对应数据库(此处使用了Navicat进行连接)
(1)首先找到对应sql文件
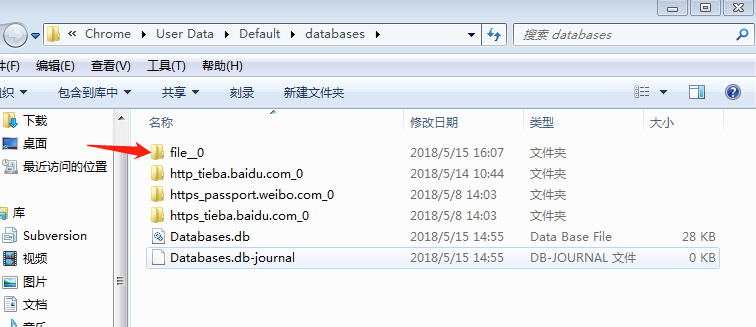
我本地Chrome是直接c盘安装,db文件目录是:C:UsersAdministratorAppDataLocalGoogleChromeUser DataDefaultdatabases
Databases.db是数据库的一些信息,
file__0目录下是代码中create的表数据。


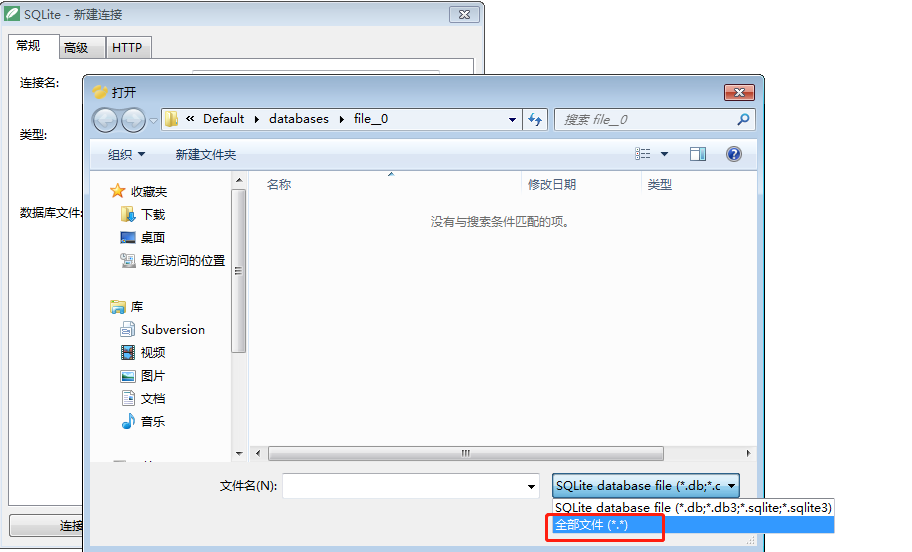
然后使用Navicat连接:


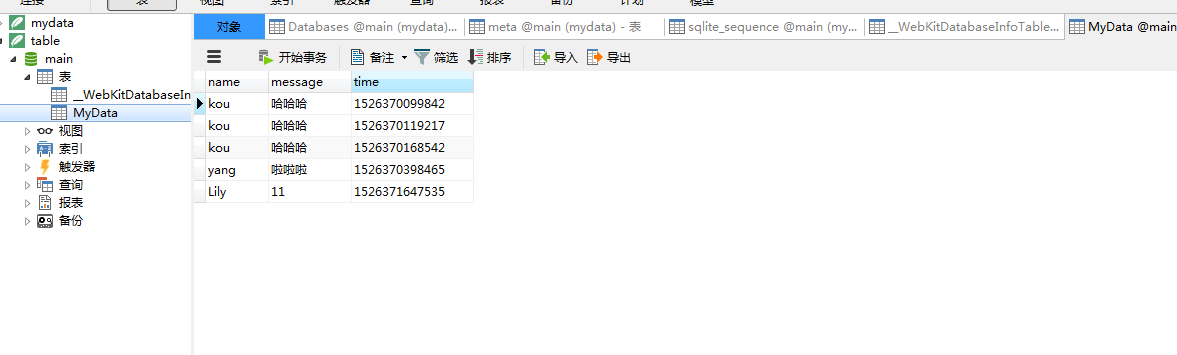
该文件使用Navicat打开后,如下图:

接下来就可以继续进行其他操作了~
参考书籍:《HTML5与CSS3权威指南》8.2 本地数据库
参考文章:HTML5本地数据库(SQLite)示例
感谢